Appearance
Mini Program the Horizontal and Vertical Screen Switching Config
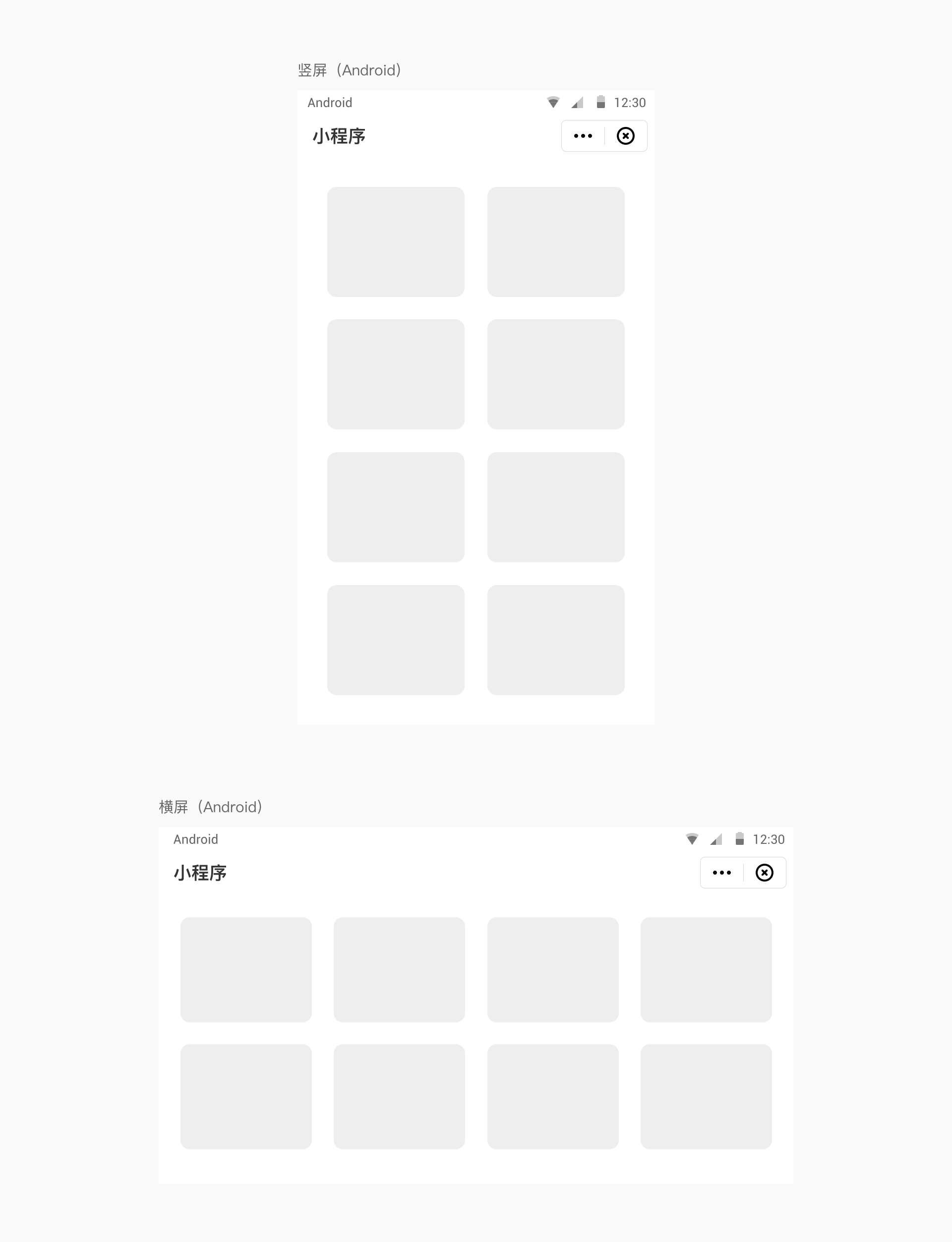
1. Effect show

2. Coverage
Support horizontal, vertical, horizontal and vertical screen switch freely
This setting can be specified by the mini program itself, when the mini program app.json file contains the relevant code, it can realize the horizontal and vertical screen switching
3. Setting method
The screen rotation settings of the mini program can be configured globally in the window of the app.json file of the mini program project, or individually in the .json file of each page.
- Global configuration in
app.json.
json
{
"window": {
"pageOrientation": "auto" // auto: switch freely between horizontal and vertical screen, portrait: vertical screen, landscape: horizontal screen
}
}- Configure separately in the
.jsonfile of the page.
json
{
"pageOrientation": "auto" // auto: switch freely between horizontal and vertical screen, portrait: vertical screen, landscape: horizontal screen
}- The page configuration will override the same configuration in
windowofapp.jsonon the current page.