Appearance
UX Design Guidelines
What is Mini Program
mini programs provide a new type of open capability. They are lightweight and offer a smooth user experience. Developers can make adaptations for iOS and Android using a set of designs, avoiding a lot of complicated work on adaptation. Currently there are about 3,000 types of Android phones in the market, so making adaptations for Android is much harder, compared with iOS. Thanks to mini programs, Android users can get a variety of services without installing many separate apps on their phones. Unlike a native app, a mini program does not take up extra storage space on the phone. And users can start using a mini program by scanning a QR code or searching for nearby mini programs. In addition, mini programs allow merchants to quickly launch high-quality services, and quickly grow their business through mobile applications. mini programs can be easily obtained and make user operations more flexible and faster, leading to much better user experience and a surge in their usage.
Advantages of the Mini Program Tech

UI Specs and Adaptability of Mini Program Conponents
A mini program is a WebView running in a super app, not the underlying operating system. This allows a mini program to run across platforms, including Android, iOS, and other operating systems. We provide an efficient and secure application container called App Container, which provides developers with infrastructure APIs. For more details, see Component reference and API reference documents. Developers can easily access albums, contacts, devices, and storage or network status. The container also integrates rich UI components such as scroll views, progress bars, sliders, switches, selectors, navigators, and canvas. This allows developers to implement their ideas faster, and easily customize title bars, loading views, error views, and other UI components to create vivid and flexible UIs and offer better user experience.

UX Design of Mini Program
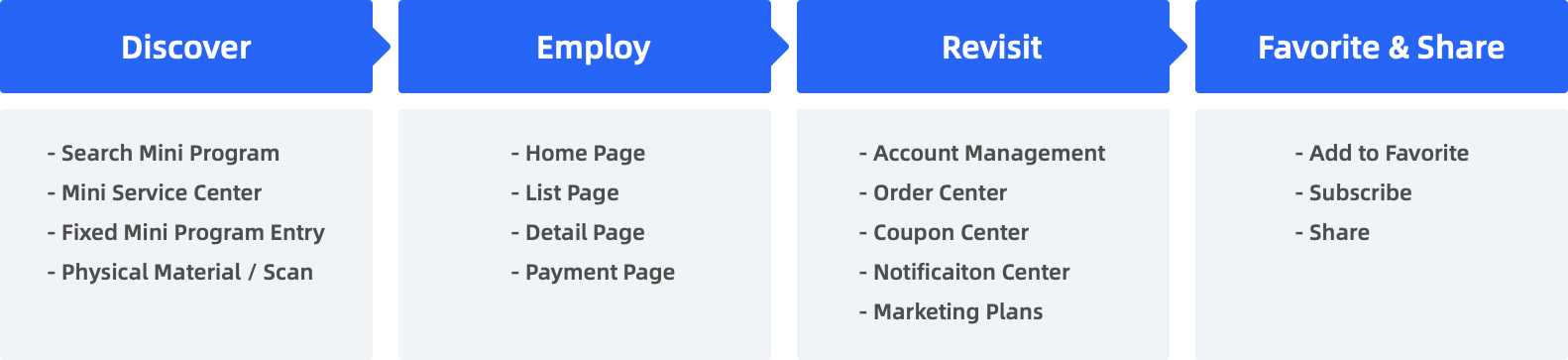
Around the user journey of using a mini program, each step and each touchpoint at each stage require accurate design of the related functions to ensure good user experience. From discovering the mini program, using the mini program, re-accessing the mini program to adding to the favorites, subscribing to, and sharing the mini program, from acquiring users, boosting activity to retaining users, the design of services runs through each of them.