Appearance
Mini Program Navigation Bar Style Config
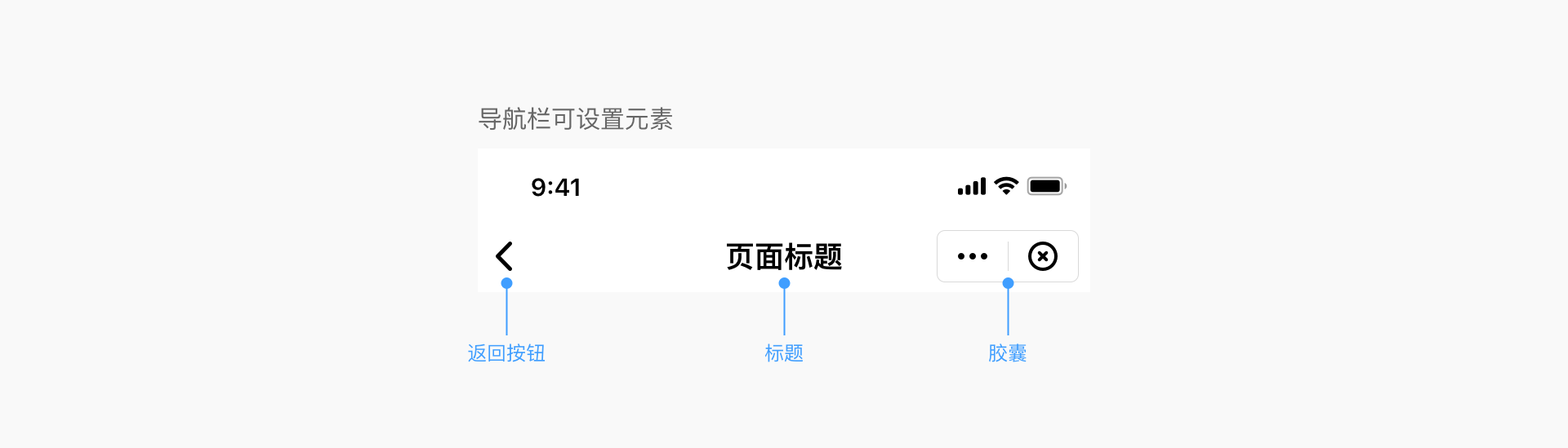
1. Effect show

2. The method of replacing the back button on the left side
2.1 Coverage
This setting is implemented by the App, once set, all the mini programs in the App will be implemented according to this effect.
2.2 Android setup method
Refer to the following xml file, create and adjust the image style, and name it fin_applet_nav_back.xml, put it in the res/drawable directory of the project.
Please note that the image filename cannot be changed, otherwise it will not overwrite the image in the SDK.
xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>3. UI customization method of Back Home button in navigation bar
3.1 Coverage
This setting is implemented by the App, once set, all the mini programs in the App will be implemented according to this effect.
The current conditions for the Back to Home button to appear are (subject to both being met):
the default navigation bar style (not custom) is used.
not the home page or tabbar page (as defined in app.json).
is the bottom page of the page stack.
The mini program can call hideHomeButton() in onShow to hide the Back Home button manually.
3.2 Android setup method
When initializing the SDK, it is configured via UIConfig, as follows:
java
UIConfig.NavHomeConfig navHomeConfig = new UIConfig.NavHomeConfig();
uiConfig.setNavHomeConfig(navHomeConfig);The following configuration attributes are supported:
java
public static class NavHomeConfig {
/**
* Navigation bar back to the home button light-colored icon, if not passed, will use the default icon
*/
public int lightImage = R.drawable.miniapps_home_light;
/**
* Navigation bar back to the home button light-colored icon, if not passed, will use the default icon
*/
public int darkImage = R.drawable.miniapps_home_dark;
/**
* Return home button width, default 44
*/
public float width = 44;
/**
* Return to home button height, default 32
*/
public float height = 32;
/**
* The left margin of the Back to Home button, default 7
*/
public float leftMargin = 7;
/**
* Return home button border radius, default 5
*/
public float cornerRadius = 5;
/**
* Return to home button border width, default 1
*/
public float borderWidth = 1;
/**
* Back to home button light border color, default 0X80FFFFFF
*/
public int borderLightColor = 0x80ffffff;
/**
* Return home button dark border color, default 0X26000000
*/
public int borderDarkColor = 0x26000000;
/**
* Return home button light background, default 0x33000000
*/
public int bgLightColor = 0x33000000;
/**
* Return home button dark background, default 0x33000000
*/
public int bgDarkColor = 0x80ffffff;
}4. Title style replacement method
4.1 Coverage
This setting is implemented by the App, once set, all the mini programs in the App will be implemented according to this effect.
This setting allows you to adjust the font, font size and position of the title.
4.2 Android setup method
When initializing the SDK, it is configured via UIConfig, as follows.
java
FinAppConfig.UIConfig uiConfig = new FinAppConfig.UIConfig();
// Navigation bar title text style
uiConfig.setNavigationBarTitleTextAppearance(R.style.TextAppearance_AppCompat);
// Gravity of the navigation bar title relative to the parent control
uiConfig.setNavigationBarTitleTextLayoutGravity(Gravity.CENTER);5. How to remove the background animation when the back button is pressed in the navigation bar
5.1 Coverage
This setting is implemented by the App, once set, all the mini programs in the App will be implemented according to this effect.
5.2 Android setup method
When initializing the SDK, it is configured via UIConfig, as follows.
java
FinAppConfig.UIConfig uiConfig = new FinAppConfig.UIConfig();
// Whether to clear the background of the navigation buttons in the navigation bar
uiConfig.setClearNavigationBarNavButtonBackground(true);6. The way to hide the overall navigation bar of the mini program
6.1 Coverage
The configuration is set by the mini program itself, and each mini program displays different effects according to its own configuration.
6.2 Setting method
In the mini program app.json, change the configuration of the global window window
{
"window":{
"navigationStyle": "hide"
}
}After completing the settings, the navigation bar and the upper right capsule will be hidden
7. When the navigation bar is the default style, how can I display the back button on the home page as well?
7.1 Coverage
This setting is implemented by the App, once set, all the mini programs in the App will be implemented according to this effect.
7.2 Android setup method
When initializing the SDK, it is configured via UIConfig, as follows:
java
FinAppConfig.UIConfig uiConfig = new FinAppConfig.UIConfig();
// Whether the back button is always displayed when the navigation bar is the default navigation bar
uiConfig.setAlwaysShowBackInDefaultNavigationBar(false);8. Mini program-related settings
8.1 Navigation bar API
| Name | Function Description |
|---|---|
| ft.showNavigationBarLoading | Show navigation bar loading animation on current page |
| ft.setNavigationBarTitle | Dynamically set the title of the current page |
| ft.setNavigationBarColor | Set page navigation bar color |
| ft.hideNavigationBarLoading | Hide navigation bar loading animation on current page |
8.2 Global configuration app.json
See [Global Configuration] for details(../../develop/frameInterface/config/app.html#全局配置)
| Properties | Type | Default | Description |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor(Hexadecimal color values) | #000000 | Navigation bar background color, such as #000000 |
| navigationBarTextStyle | String | white | Navigation bar header color, currently only supported black / white |
| navigationBarTitleText | String | Navigation bar title text content, the number of words should not be too much | |
| navigationStyle | String | default | Navigation bar style, only the following values are supported: 1. default (default style), 2. custom (customize the navigation bar, keeping only the top right button), 3. hide (hide the navigation bar and top right capsule) |
| navigationBarHideCloseButton | Boolean | false | Hide capsule close button |
| navigationBarHideMoreButton | Boolean | false | Hide capsule menu button |
8.3 Page Configuration
See [Page Configuration] for details(../../develop/frameInterface/config/page.html#页面配置)
| Properties | Type | Default | Description |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | Navigation bar background color, such as #000000 |
| navigationBarTextStyle | string | white | Navigation bar header color, supported only black / white |
| navigationBarTitleText | string | Navigation bar title text content | |
| navigationStyle | string | default | Navigation bar style, only the following values are supported: 1. default (default style), 2. custom (customize the navigation bar, keeping only the top right button), 3. hide (hide the navigation bar and top right capsule) |