# PoC 操作流程
请注意
本文档为 PoC 详细步骤。您可以参照以下步骤完成 FinClip 产品的 PoC 操作,在此过程中如果有任何疑问,欢迎联系我们获得帮助与支持。 您可以点击 这里 查看PoC 的相关说明信息。
# 第一步:注册并登录 FinClip 平台
- 如果您在 「公有云(SaaS)」 环境测试,访问 FinClip.com 注册页 (opens new window) 并按照提示创建账号即可;

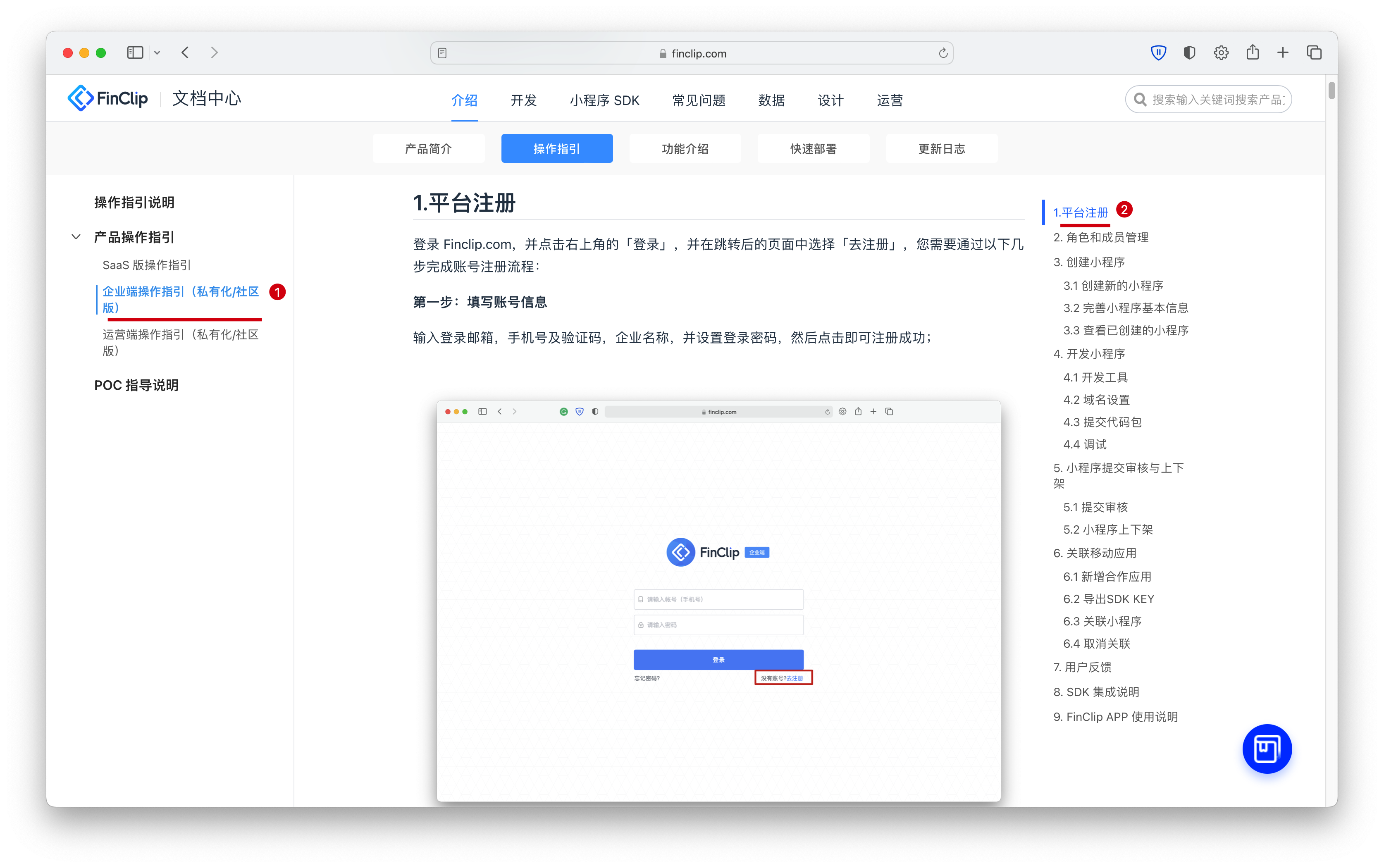
- 如果您在 「私有云」 环境测试,则需要自行在企业端中创建账号(可以参考 1.平台注册)。

账户创建完毕后,您就可以登录 FinClip 管理后台了。本说明中的第二步,第四步,第五步均需要在管理后台中操作。
# 第二步:创建小程序
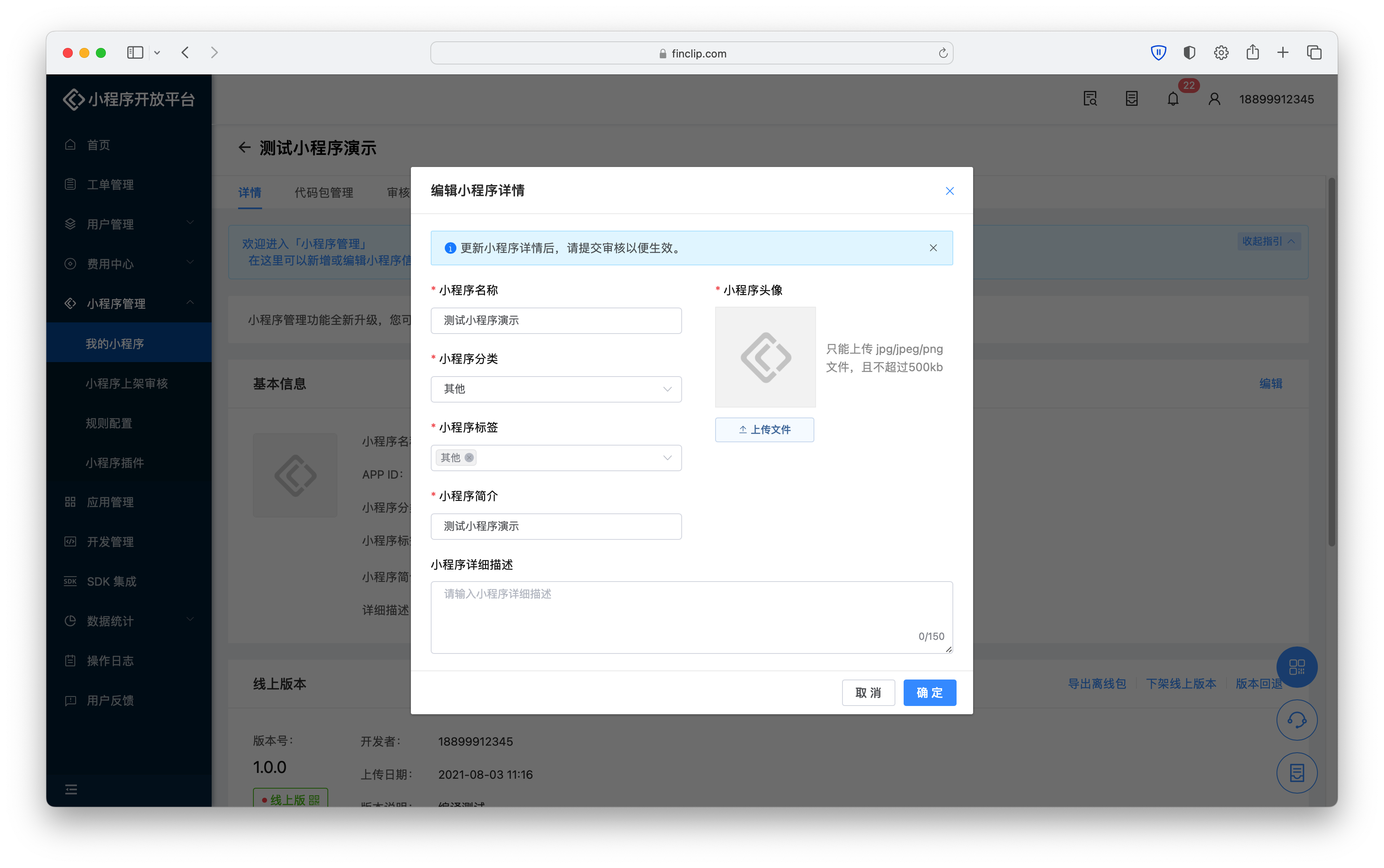
登录 FinClip 管理后台,点击首页(或左侧“小程序管理-我的小程序”)中的“创建小程序”,分别填写小程序名称,分类,标签,简介,上传小程序头像后,即可创建小程序。

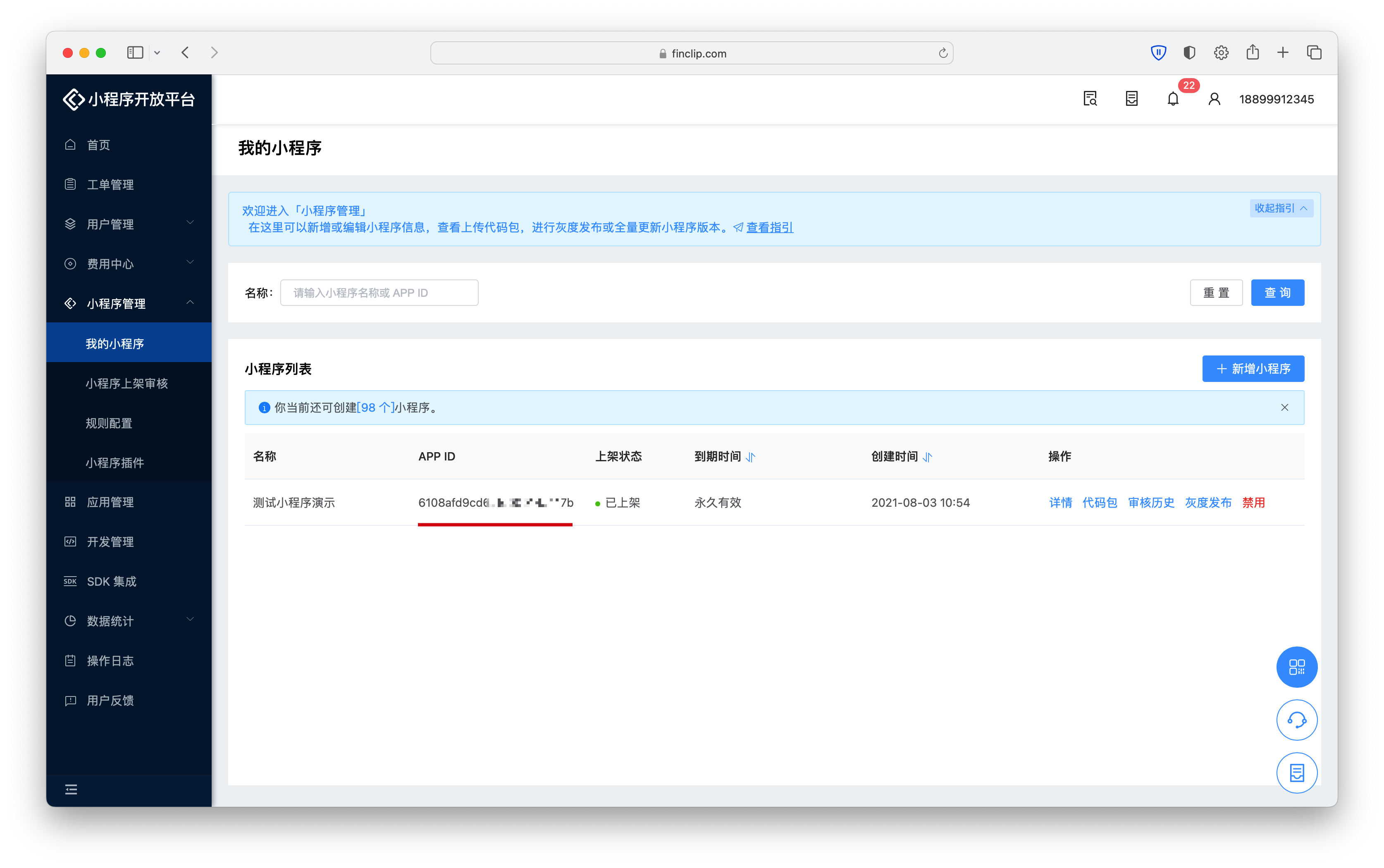
随后您即可在小程序列表或详情页面中,获得小程序的AppID。

您还可以点击这里查看创建小程序的详细操作指引。
# 第三步:开发、预览小程序
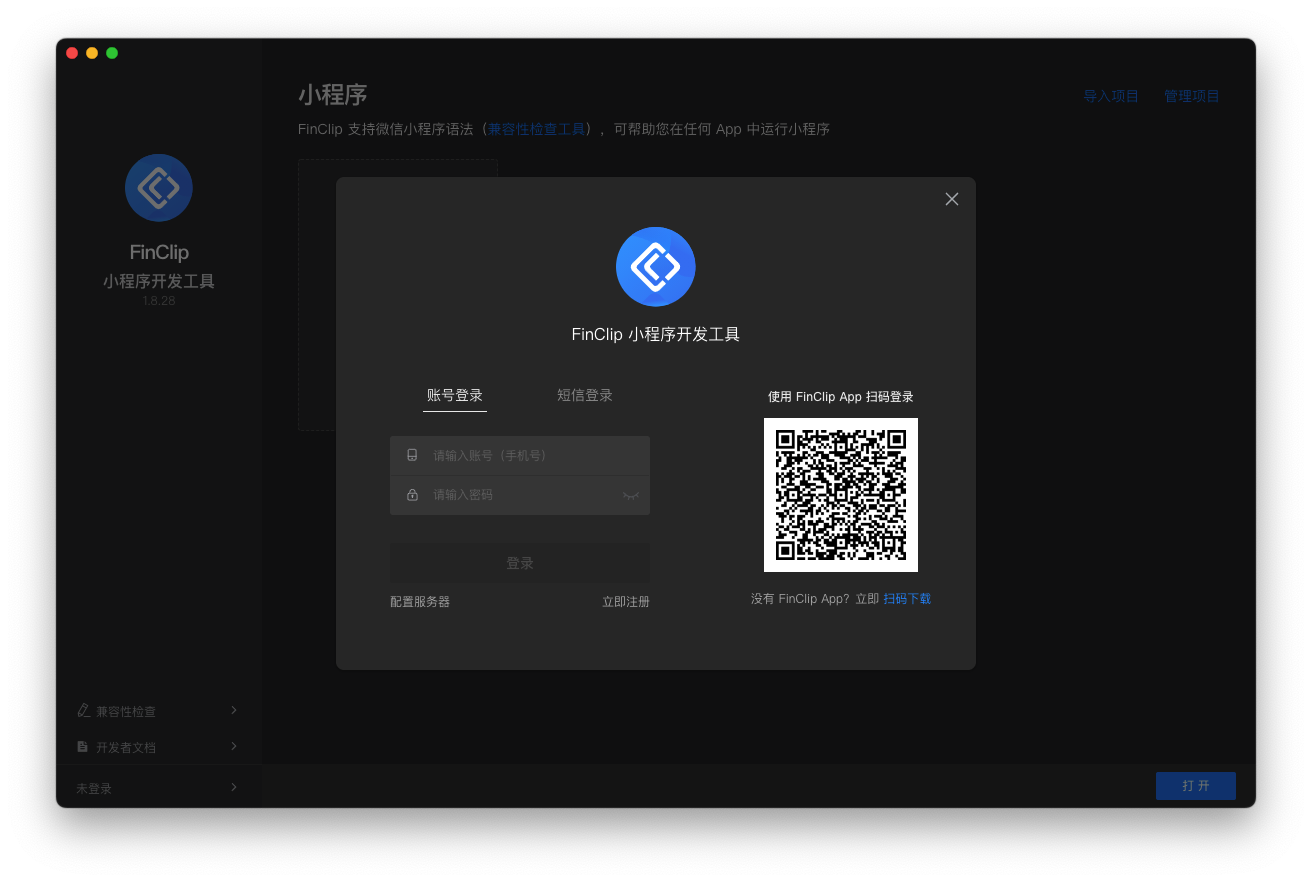
下载并打开 FinClip Studio ,使用第一步注册的账户登录开发者工具。

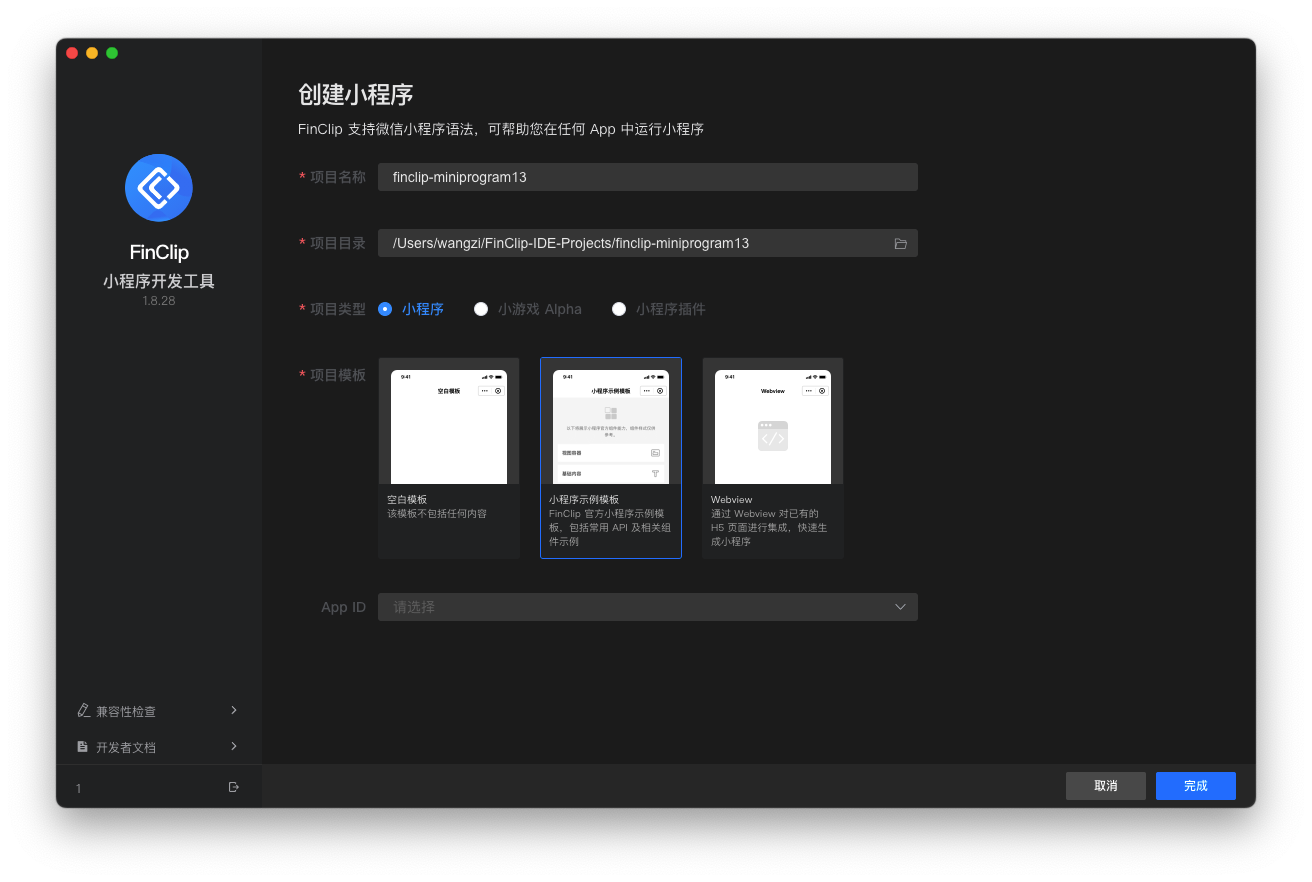
进入开发者工具后,即可按照模板创建新的小程序(为了保证开发效果,建议您选择小程序示例模板)。

当您选择已有的小程序时,建议您通过兼容性工具查看当前代码的可用性。

您可以通过开发者工具进行代码的编辑调试,直到您的小程序的 UI 展示和业务逻辑表现正常。
开发调试可以参考小程序开发文档,见 小程序开发 打开 HTML5 格式的应用可以使用 WebView 进行嵌套,见 如何将 HTML5工程转为小程序
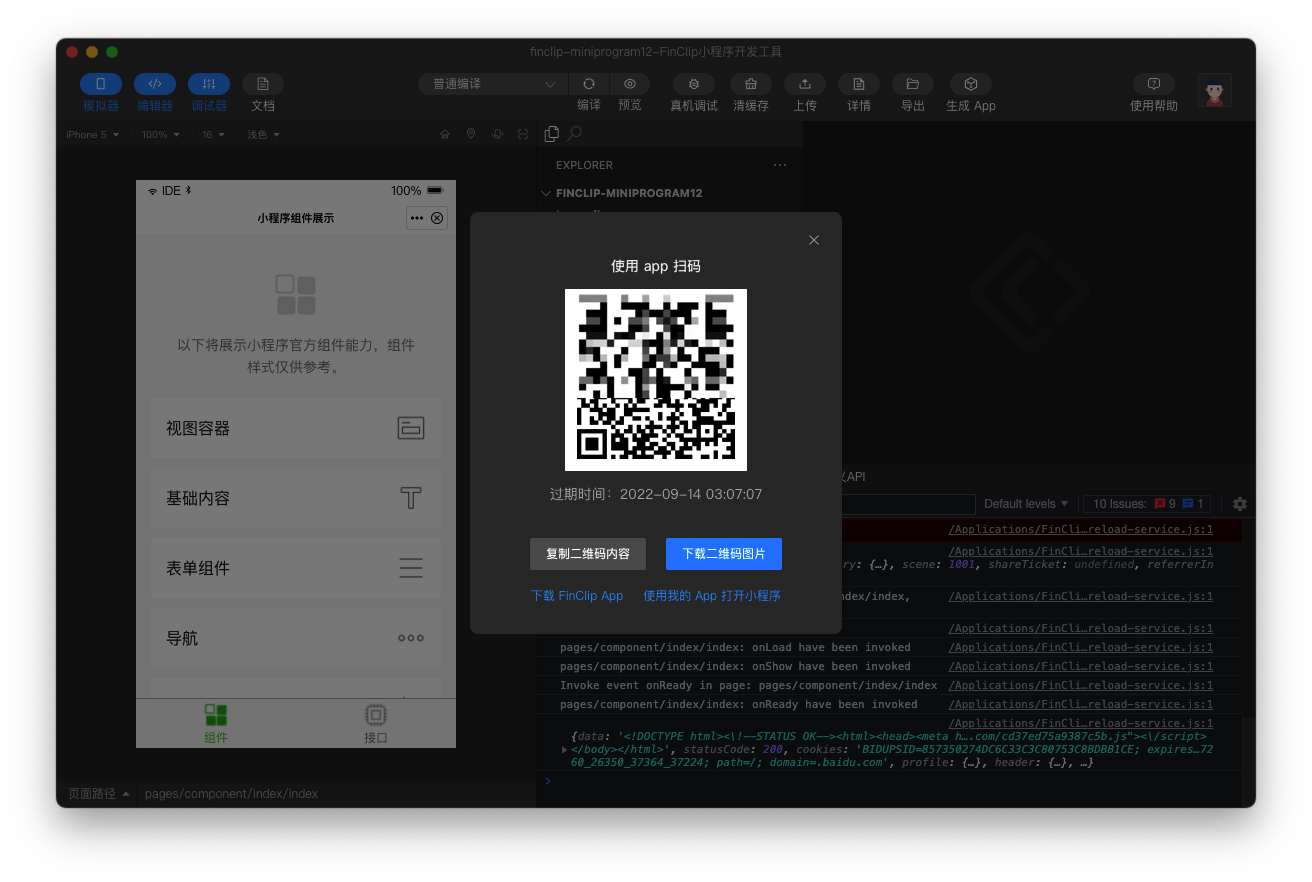
完成小程序代码开发后,则可以点击开发者工具顶部的“预览”按钮查看效果。

扫码预览小程序需要使用 FinClip App,您可以在应用商店中搜索“FinClip”,使用您注册的账号登录后,点击App 右上角的“扫一扫”按钮,扫描上方二维码即可。
查看开发者工具的更多介绍,见 开发者工具操作指引 查看如何使用 FinClip App,见 FinClip App 介绍
# 第四步:上架、发布小程序
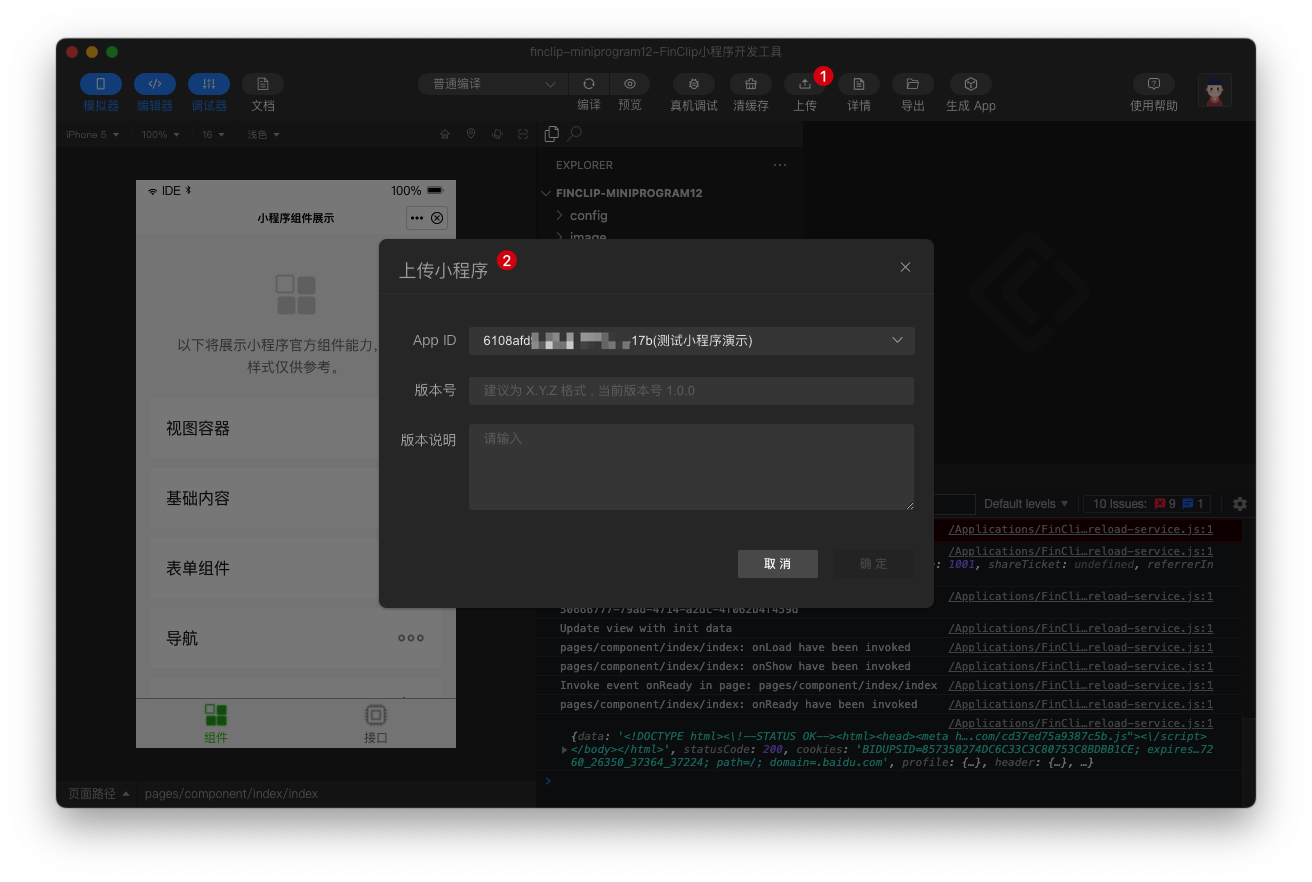
完成小程序开发调试后,您可以直接点击开发者工具顶部的“上传”按钮,选择已经完成创建的小程序后,补充小程序版本与版本说明后,即可将小程序上传至 FinClip 管理后台。

登录小程序管理后台,点击小程序详情中的“代码包管理”页面,就可以看到上传的小程序代码包。
请注意
经过开发者工具上传的小程序经过了混淆与加密操作,使用「私有云」环境时还支持手工上传编译后的小程序代码包,无需担心小程序的安全或代码泄露问题。
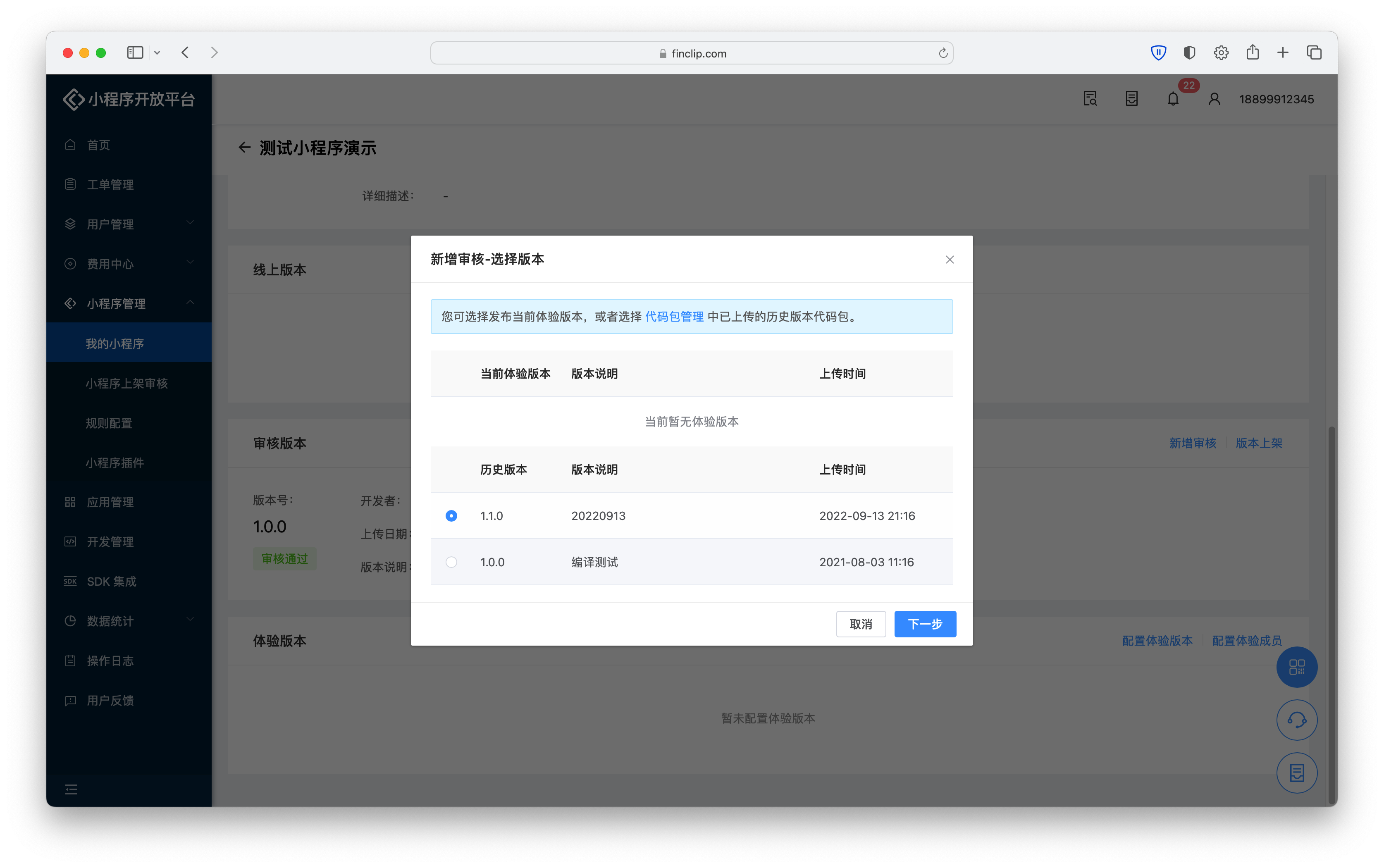
点击小程序详情页面“审核版本”卡片右侧的“新增审核”按钮,选择对应的小程序版本并完成后续操作,即可将小程序提交为审核版本。

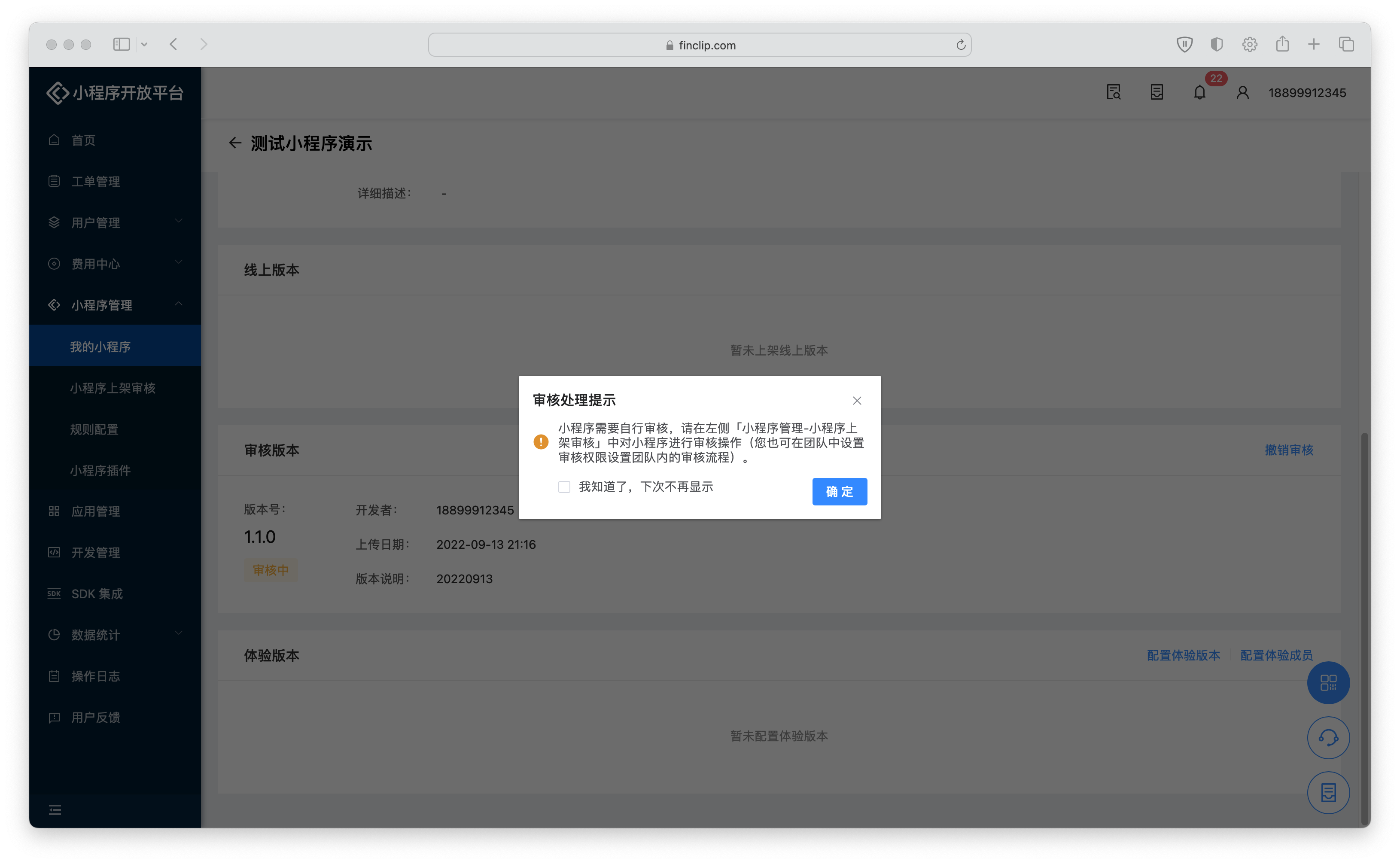
在「公有云( SaaS )」环境中,您需要自行切换至“小程序管理-小程序上架审核页面”完成小程序的审核。在私有云环境中,则需要切换至运营端,点击“小程序管理-小程序上架审核”,并在其中完成小程序的审核。

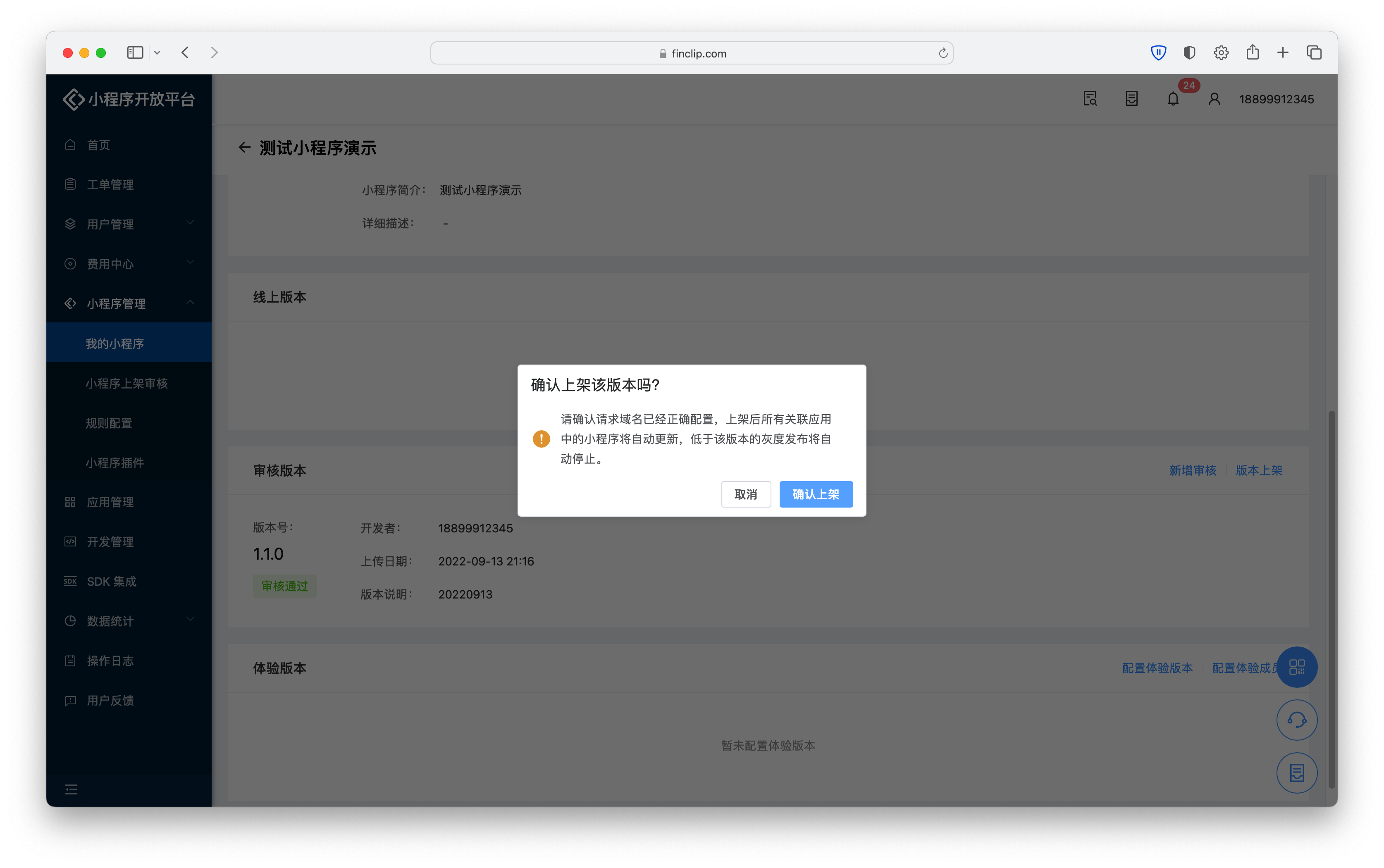
审核结束后,您可以回到本页面,点击“审核版本”卡片右侧的“版本上架”按钮,完成对应的小程序上架操作。请您在上架操作前,务必确认小程序需要请求的域名都已经在“开发管理-域名管理”中正确配置。

本步骤结束后,即代表您已经顺利完成小程序编译调试、上架与发布的流程。下一步我们将要开始关联小程序与应用。
# 第五步:将小程序关联至自有 App
将小程序与自有 App 关联需要如下步骤:
- 通过移动开发工具(Xcode 或 Android Studio)获取应用的 BundleID(如何获取?);
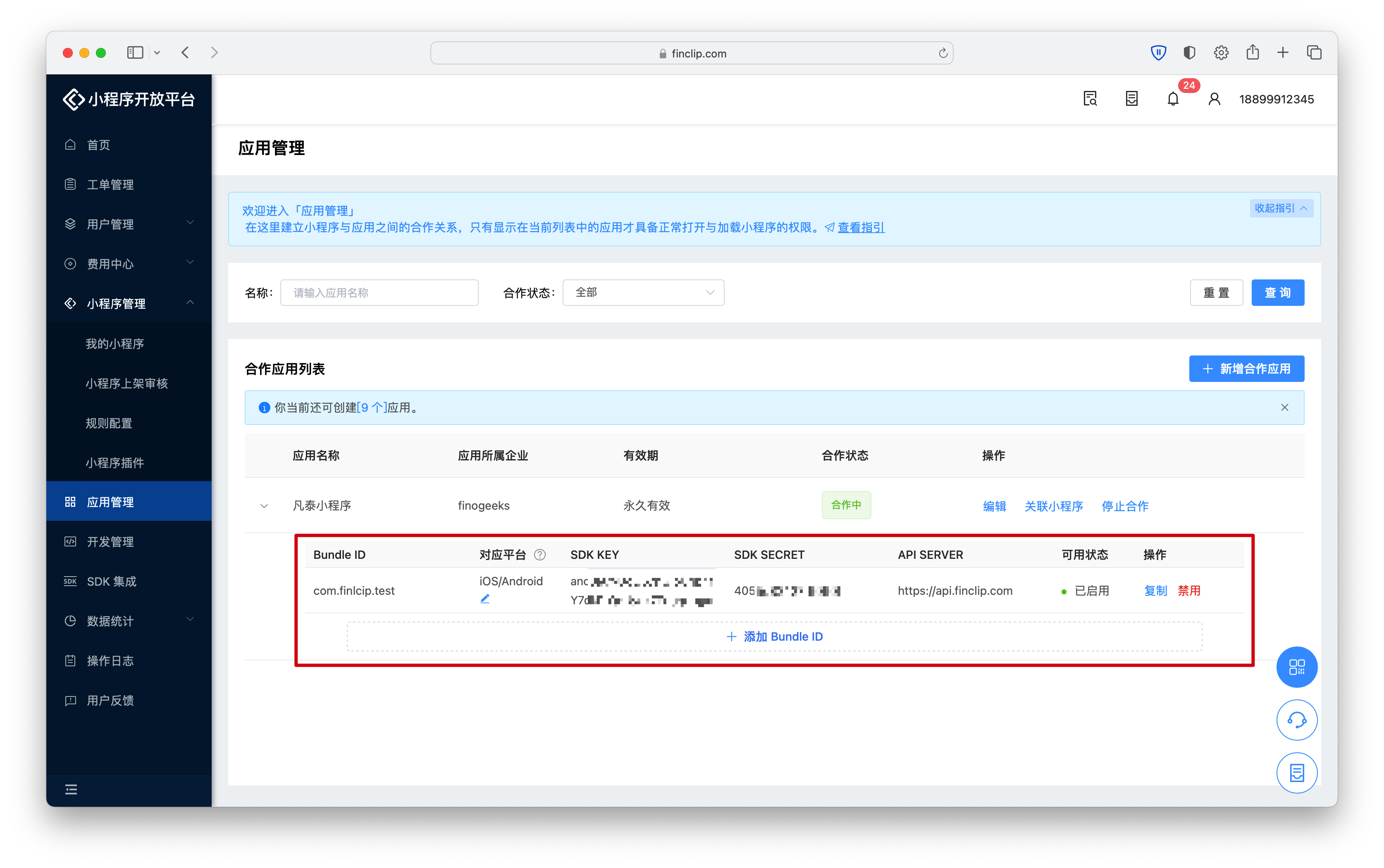
- 进入 FInClip 管理后台,进入“应用管理”页面,点击“新增合作应用”按钮,填写应用名称和所属企业;
- 展开新建的应用,点击下方的“添加 BundleID”按钮,填写应用 BundleID 与所属平台;
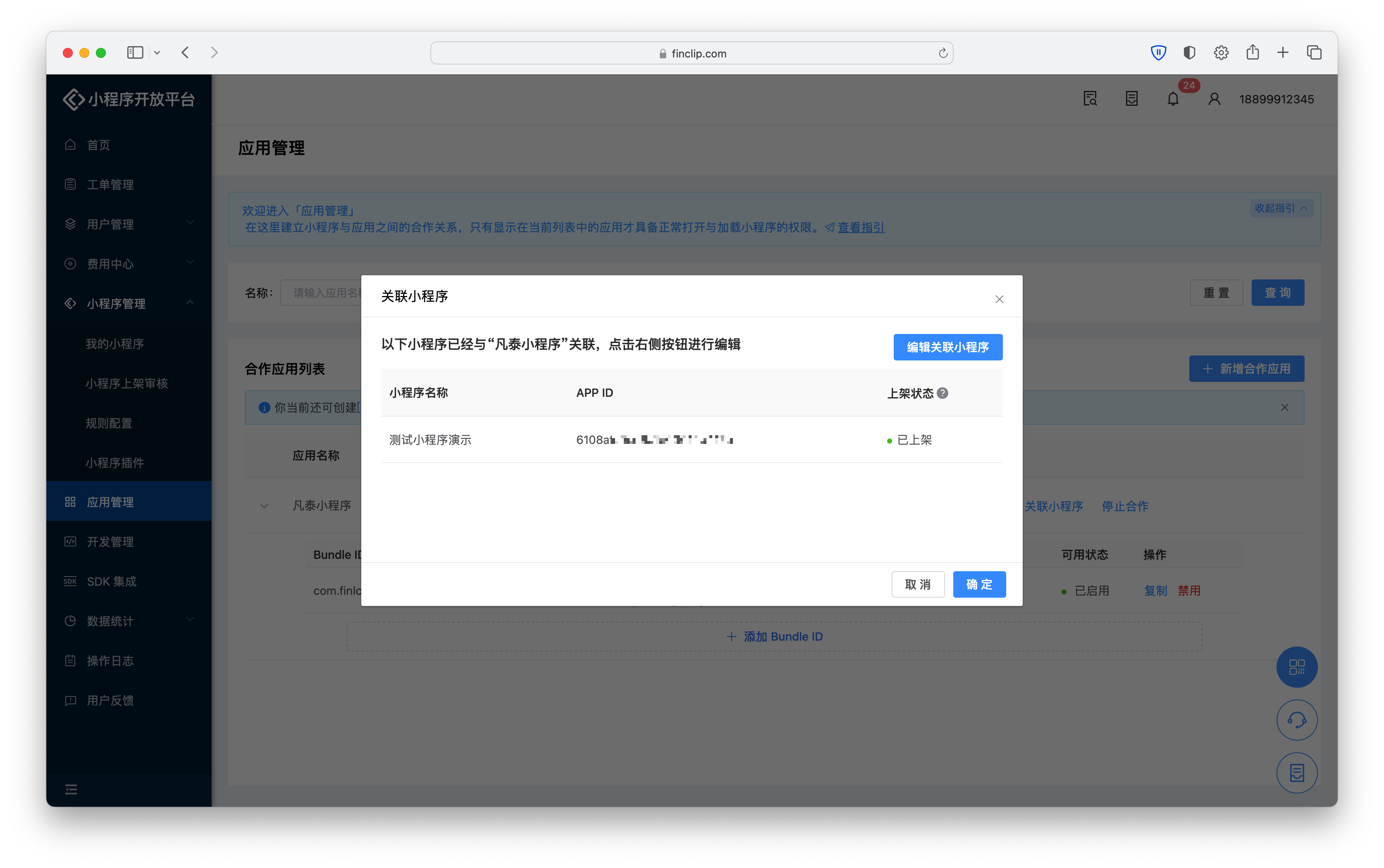
- 点击应用名称右侧的“关联小程序”按钮,选中上一步中上架的小程序即可。


通过此步骤,我们就获得了在自有 App 中对 SDK 进行初始化的参数了。这些参数具体包括SDK KEY,SDK SECRET, API SERVER等内容。
# 第六步:在自有 App 中集成 FinClip 小程序 SDK
FinClip 目前支持在iOS,Android,Flutter,React Native,uni-app和桌面端环境中集成小程序 SDK,请参考如下文档:
- iOS 集成文档:/runtime-sdk/ios/ios-integrate.html
- Android 集成文档:/runtime-sdk/android/android-integrate.html
- Flutter 集成文档:/runtime-sdk/flutter/flutter-integrate.html
- React Native 集成文档:/runtime-sdk/reactNative/rn-integrate.html
- uni-app 集成文档:/runtime-sdk/uniapp/uni-integrate.html
- 桌面端集成文档:/runtime-sdk/windows/windows-integrate.html
集成 SDK 后,需要通过上述步骤中的参数校验并初始化 FinClip 小程序 SDK。当小程序初始化后,会有成功或失败的回调,您可以通过回调信息判断 SDK 初始化是否成功。
# 第七步:在自有 App 中打开小程序
在 App 中打开小程序,需要将小程序 AppID 传入 FinClip 小程序 SDK 中的 API,您可以参考以下内容:
恭喜您!PoC 流程完成了!
至此,小程序已经能够在您的 App 中完整运行了,您也可以验证其他关注的功能。
