-

[置顶]flutter小程序开发(flutter可以开发小程序吗)
本文目录一览:1、自学web前端和自学移动前端哪个更容易?2、如何开发小程序?3、flutter如何进行icloud4、uni-app怎么进行上线?5、有没有大佬做过移动跨平台框架的对比,h5 rn...
-

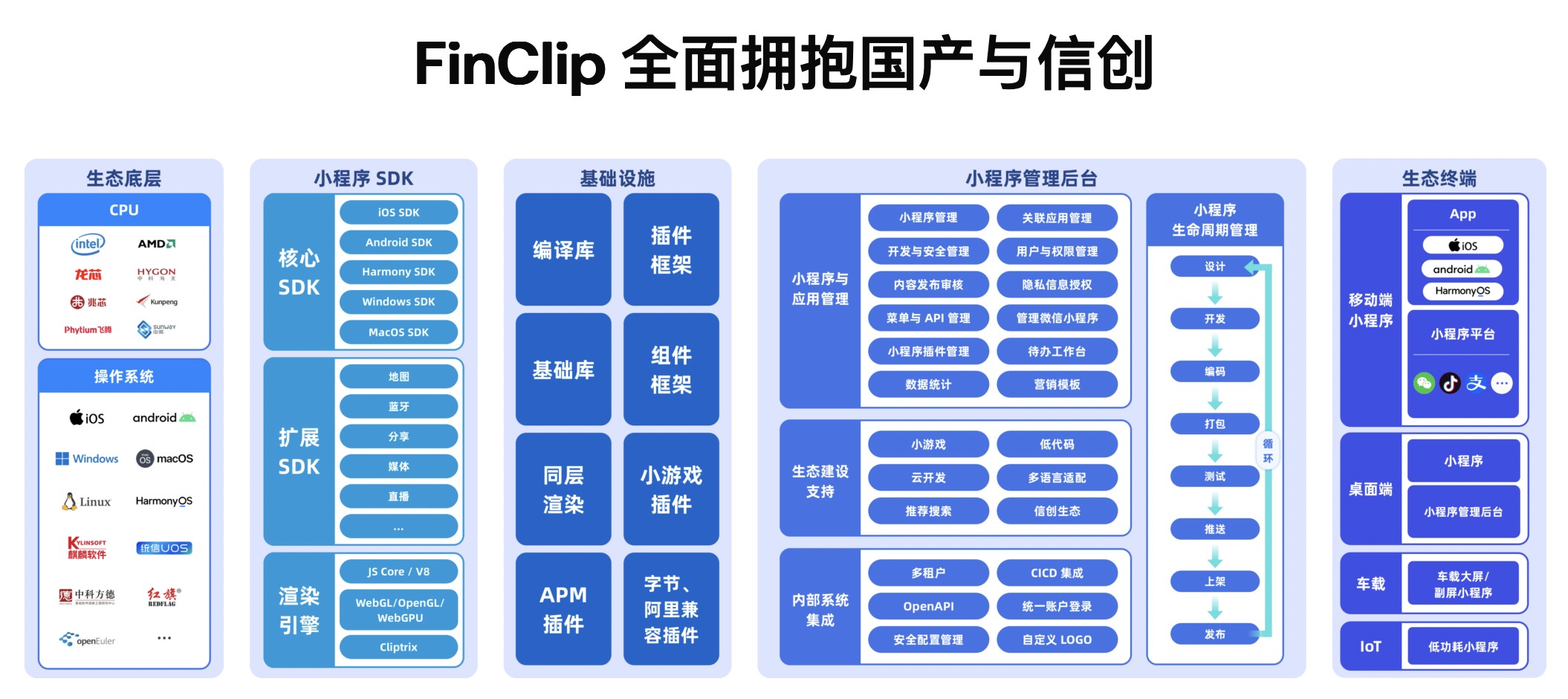
[置顶]小程序引擎(开源小程序引擎)
本文目录一览:1、做一个小程序需要具备什么技术?2、企业是否需要制作小程序?怎么做企业小程序?3、taro 怎么集成 android sdk?4、百度小程序有什么特点?5、qq小程序基础引擎加载失败怎...
-

-

一个PHP简单文件缓存类(php缓存机制有哪些)
缓存的工作原理 缓存的工作原理其实并不复杂。它的核心思想是:首先,我们将需要显示的内容存储在一个文本文件(即缓存文件)之中。然后,如果有用户请求某个页面的内容,我们首先检查此页对应的缓存(即那个文本文...
-

即将推出的CSS4 Level 4 Selectors(第4级选择器)
注* CSS4草案发布了。 是时侯学习一些新的CSS,不是吗? 我们都习惯去学一个又一个的新前端框架,但是我们常常忘记了,作为我们每天使用的网络核心语言CSS本身也在不断地推出一些新功能。 W3C编辑...
-

PHP通过气象局开放API查询指定城市(区县)天气
具体应用说不上,写这个功能纯粹为了好玩,可能在网站的小挂件里没准能用上这样的功能,或者一些生活类网站比较适用,在正式进入本话题之前,必须要通过PHP将JSON格式省市(区)二级数据插入数据库,才能进行...
-

Http 工具类方法大全
/** * Http 工具类 * 提供一系列的Http方法 */ class Http { /** * 采集远程文件 * @access public * @param string $remote...
-

HTML5应用程序缓存Application Cache详解
什么是Application Cache HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用。 A...
-

提升Web性能的8个技巧总结(web前端性能优化方法)
在互联网盛行的今天,越来越多的在线用户希望得到安全可靠并且快速的访问体验。针对Web网页过于膨胀以及第三脚本蚕食流量等问题,Radware向网站运营人员提出以下改进建议,帮助他们为用户提供最快最优质的...
-

优化网站加载速度的14个技巧(如何优化网页加载速度)
优化了加载速度的网站不仅可以提高其搜索引擎的排名,同时也可以降低网站的跳出率,提高其转换率,还能提供更好的终端用户体验,这是当今基于Web环境取得成功的关键。 下面我将介绍几个优化网站加载网页速度的简...
-

专为控制打印设计的CSS样式(css 打印样式)
大多数Web设计师对打印控制还不是很熟悉,他们往往更迷恋像素,而不是打印机。在现实世界中,很多人依赖从网站上打印网页来参考: 在这个数字时代, 在一些特殊的场合,很多人手中还会拿着纸张。Web开发人员...
-

Web开发中最致命的8个小错误
现在,有越来越多所谓的“教程”来帮助我们提高网站的易用性。本文收集了一些在Web开发中容易出错和被忽略的小问题,并且提供了参考的解决方案,以便于帮助Web开发者更好的完善网站。 通过避免下面这些小错误...

