安卓IOS开发框架(安卓ios开发框架下载)
1368
2022-09-16

本文关于安卓IOS开发框架介绍,ios android混合开发框架。
Rexxar iOS
Rexxar是一个针对移动端的混合开发框架。现在支持 Android 和 iOS 平台。Rexxar-iOS是 Rexxar 在 iOS 系统上的客户端实现。
通过 Rexxar,你可以使用包括 javascript,css,html 在内的传统前端技术开发移动应用。Rexxar 的客户端实现 Rexxar Container 对于 Web 端使用何种技术并无要求。我们现在的 Rexxar 的前端实现 Rexxar Web,以及 Rexxar Container 在两个平台的实现 Rexxar-iOS 和 Rexxar-Android 项目中所带的 Demo 都使用了 React 。但你完全可以选择自己的前端框架在 Rexxar Container 中进行开发。
Rexxar-iOS 现在支持 iOS 7 及以上版本。
Rexxar 简介
Rexxar 包含三个库:
Rexxar Web : https://github.com/douban/rexxar-web 。
Rexxar Android: https://github.com/douban/rexxar-android 。
Rexxar iOS: https://github.com/douban/rexxar-ios 。
安装
安装 Cocoapods
CocoaPods 是一个 Objective-c 和 Swift 的依赖管理工具。你可以通过以下命令安装 CocoaPods:
$ gem install cocoapods
Podfile
target 'TargetName' do
pod 'Rexxar', :git => 'https://github.com/douban/rexxar-ios.git', :commit => '0.2.1'
end
然后,运行以下命令:
$ pod install
使用
你可以查看 Demo 中的例子。了解如何使用 Rexxar。Demo 给出了完善的示例。
Demo 中使用 github 的 raw 文件服务提供一个简单的路由表文件 routes.json,demo.html 以及相关 javascript 资源的访问服务。在你的线上服务中,当然会需要一个真正的生产环境,以应付更大规模的路由表文件,以及 javascript,css,html 资源文件的访问。你可以使用任何服务端框架。Rexxar 对服务端框架并无要求。RXRConfig提供了对路由表文件地址的配置接口。下一节描述了配置方法。
配置 RXRConfig
设置路由表文件 api:
RXRConfig.setRoutesMapURL(NSURL(string:"https://raw.githubusercontent.com/douban/rexxar-web/master/example/dist/routes.json")!)
Rexxar 使用 url 来标识页面。提供一个正确的 url 就可以创建对应的 RXRViewController。路由表提供了每个 url 对应的 html 资源的-。Demo 中的路由表如下:
{
"items": [{
"remote_file": "https://raw.githubusercontent.com/douban/rexxar-web/master/example/dist/rexxar/demo-252452ae58.html",
"deploy_time": "Sun, 09 Oct 2016 07:43:47 GMT",
"uri": "douban://douban.com/rexxar_demo[/]?.*"
}],
"partial_items": [{
"remote_file": "https://raw.githubusercontent.com/douban/rexxar-web/master/example/dist/rexxar/demo-252452ae58.html",
"deploy_time": "Sun, 09 Oct 2016 07:43:47 GMT",
"uri": "douban://partial.douban.com/rexxar_demo/_.*"
}],
"deploy_time": "Sun, 09 Oct 2016 07:43:47 GMT",
}
设置预置资源文件路径
RXRConfig.setRoutesResourcePath("rexxar")
使用 Rexxar 一般会预置一份路由表,以及资源文件在应用包中。这样就可以减少用户的-,加快第一次打开页面的速度。在没有网络的情况下,如果没有数据请求的话,页面也可访问。这都有利于用户体验。
注意,如果设置了预置资源文件路径,即意味着在应用包内预置一份资源文件。这个文件夹需要是 folder references 类型,即在 Xcode 中呈现为蓝色文件夹图标。创建方法是将文件夹拖入 Xcode 项目,选择 Create folder references 选项。
设置缓存路径
RXRConfig.setRoutesCachePath("com.douban.RexxarDemo.rexxar")
缓存文件夹存在的目的也是减少资源文件的-次数,加快打开页面的速度。使得用户可以得到近似原生页面的页面加载体验。
缓存资源文件一般会出现在 Rexxar 部署了一次路由表的更新之后。这也是 Rexxar 支持热部署的方法:路由表控制资源文件的更新。一般可以让应用定期访问路由表。比如,在开启应用时,或者关闭应用时更新路由表。更新路由表的方法如下:
RXRViewController.updateRouteFiles(completion: nil)
如果,新的路由表中出现了 html 文件的更新,或者出现了新的 url。也就是说这些文件并不存在于预置资源文件夹中,Rexxar Container 就会在-完路由表之后,主动-新资源,并将新资源储存在缓存文件夹中。
预置资源文件和缓存文件关系
正常程序逻辑下,预置资源文件夹存在的资源,就不会再去服务器-,也就不会有缓存的资源文件。
在进入一个 RXRViewController 时,会读取资源文件。在读取时,Rexxar Container 先读取缓存文件,如果存在就使用缓存文件。如果缓存文件不存在,就读取预置资源文件。如果,预置资源文件也不存在。RXRViewController 会尝试更新一次路由表,-路由表中新出现的资源,并再次尝试读取缓存资源文件。如果仍然不存在,就会出现页面错误。
读取顺序如下:
缓存文件夹中读取 html 文件;
预置资源文件夹中读取 html 文件;
重新-路由表 Routes.json,遍历路由表将新的 html 文件-到缓存文件夹。再次尝试从缓存文件夹读取 html 文件;
以上三步中,任何一步读取成功就停止,并返回读取的结果。如果,三步都完成了仍没有找到文件,就会出现页面错误。
有了预置资源文件和缓存文件的双重保证,一般用户打开 Rexxar 页面时都不会临时向服务器请求资源文件。这大大提升了用户打开页面的体验。
使用 RXRViewController
你可以直接使用RXRViewController作为你的混合开发客户端容器。或者你也可以继承RXRViewController,在RXRViewController基础上实现你自己的客户端容器。在 Demo 中,创建了FullRXRViewController,它继承于RXRViewController。
为了初始化 RXRViewController,你只需要一个 url。在路由表文件 api 提供的路由表中可以找到这个 url。这个 url 标识了该页面所需使用的资源文件的位置。Rexxar Container 会通过 url 在路由表中寻找对应的 javascript,css,html 资源文件。
let controller = RXRViewController(URI: uri)
let titleWidget = RXRNavTitleWidget()
let alertDialogWidget = RXRAlertDialogWidget()
controller.activities = [titleWidget, alertDialogWidget]
navigationController?.pushViewController(controller, animated: true)
Rexxar 的公开接口
Rexxar Container
RXRConfig
RXRViewController
Widget
RXRWidget
RXRNavTitleWidget
RXRAlertDialogWidget
RXRPullRefreshWidget
ContainerAPI
RXRNSURLProtocol
RXRContainerInterceptor
RXRContainerAPI
Decorator
RXRRequestInterceptor
RXRDecorator
RXRRequestDecorator
Util
NSURL+Rexxar
NSDictionary+RXRMultipleItem
App混合开发,顾名思义,是一个开发模式,指的是开发一个App一部分功能用native构建,一部分功能用html5构建,英文名:Hybrid App.
1. 为什么要做混合开发
混合开发最大的优点是:节约成本和时间,缩短App开发周期;
混合开发我自己认为最大的缺点是:性能不是很好,兼容性比较差;
但是目前来讲,5G时代即将到来,以及Android 5.0+的普及以及iOS 9.0+的普及,性能缺陷和兼容性问题都在下降.
2. cordova的由来, 为什么选择使用cordova, cordova的原理
(1) cordova的前世今生:
说起来cordova的时候我们必须要提到PhoneGap, 这是一款开源的跨平台的移动App框架, 使用Html, JavaScript, CSS语言. PhoneGap是Cordova的前身, Adobe收购Nitobi之后保留了PhoneGap的商标, 代码则贡献给了Apache, Apache则将此框架命名为Cordova.
(2) 为什么使用cordova框架:
带有HTML, CSS和JS的移动应用程序
使用一个代码库定位多个平台(即只需要写一套前端H5的代码,然后通过cordova平台框架形成Android和iOS的app)
快速集成, 快速开发, 简单易懂
免费和开源.
(3) cordova的原理
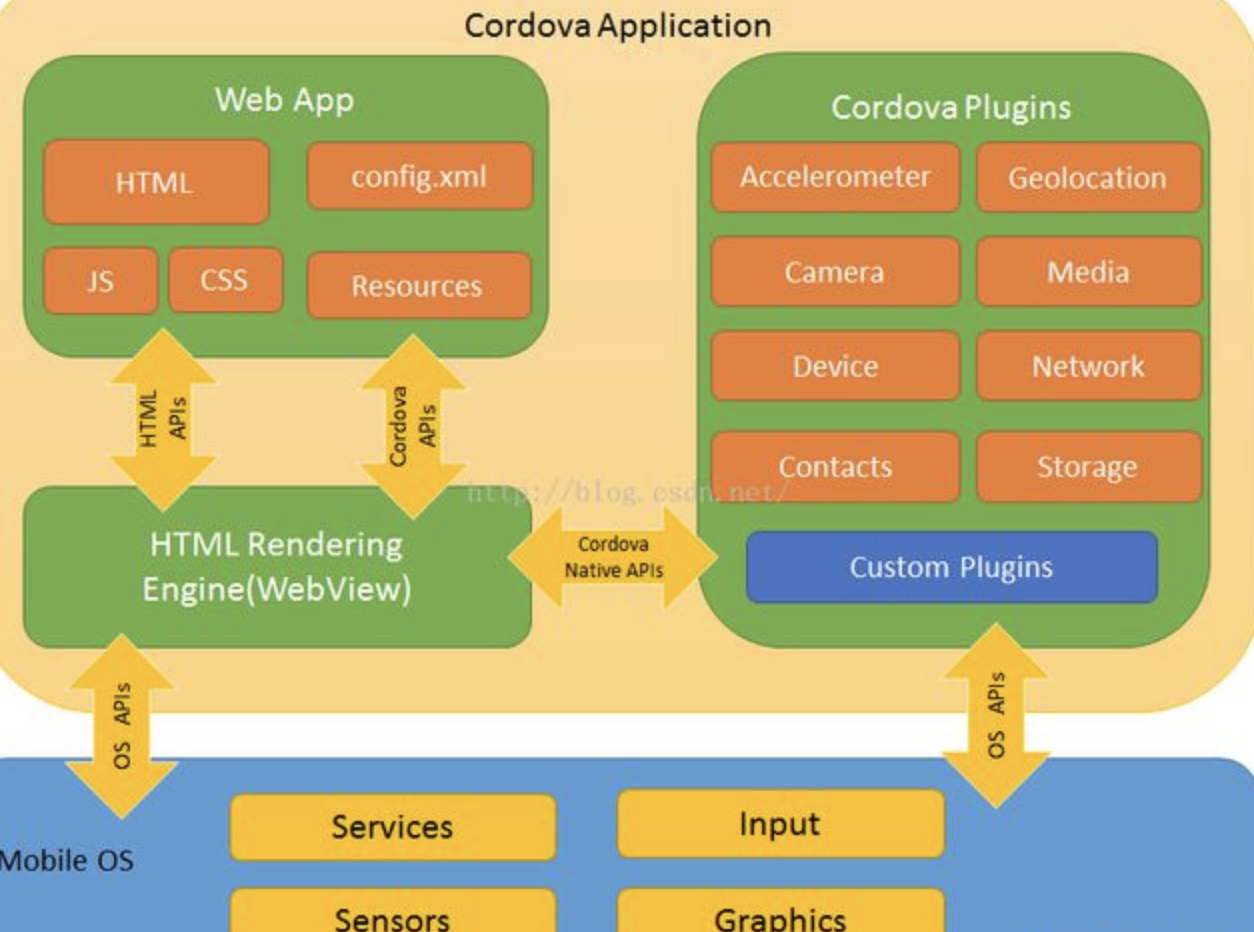
首先要知道一个概念, 插件(Plugins), 它主要用于在JavaScript代码中调用各平台native的功能. 笼统一点讲就是cordova将Mobile OS上的常用的API封装成Plugins的形式, 供webapp开发人员通过js调用.
Cordova项目已经包含一些核心的plugins,如电池、摄像头、通讯录等。开发人员也可以开发自定义的plugin,来实现所需要的功能。
Web App层是开发人员编写代码的主要地方,应用程序以网页的形式呈现,在一个index.html的本地页面文件中引用所需要的各种Web资源,如CSS、JavaScript、图像、影音文件等。应用程序的配置保存在config.xml文件中.
WebView层用来呈现用户界面,即web页面的展现。例如,在iOS平台是通过UIWebView控件实现web页面的呈现(UIWebView之所以能够加载H5页面,其真实原因就是webView也是调用的内置浏览器内核)。
如下图:

3. cordova在iOS上的应用的步骤
cordova使用npm Node.js实用程序安装模块,首选确保您可以使用npm命令.
安装cordova
$ sudo npm install -g cordova
通过cordova创建iOS项目
$ cordova create hello com.example.hello HelloWorld
添加平台
cd hello
$ cordova platform add ios
$ cordova platform add android
查看当前的平台集
$ cordova platform ls
至此,我们的第一个cordova项目已经创建成功了,可以运行起来看一下.
4. cordova的项目介绍(包含项目集成,内部实现机制,cordova插件的调用,自定义插件的开发和调用)
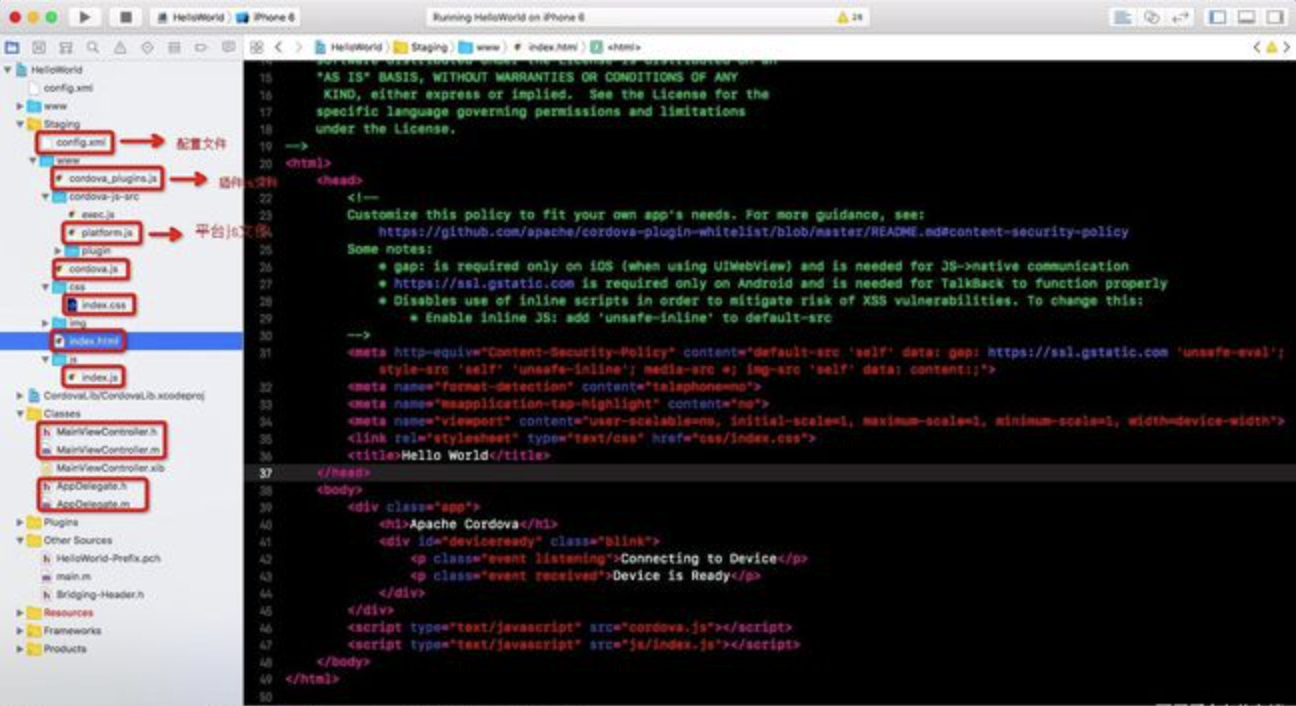
(1)简单分析项目中的文件组成以及作用(如下图)

(2)添加cordova的原有插件,并演示使用(拿device插件举例子)
device插件的安装
先查找到项目的路径,因为插件是要安装在项目路径下的
cd hello
cordova plugin add cordova-plugin-device
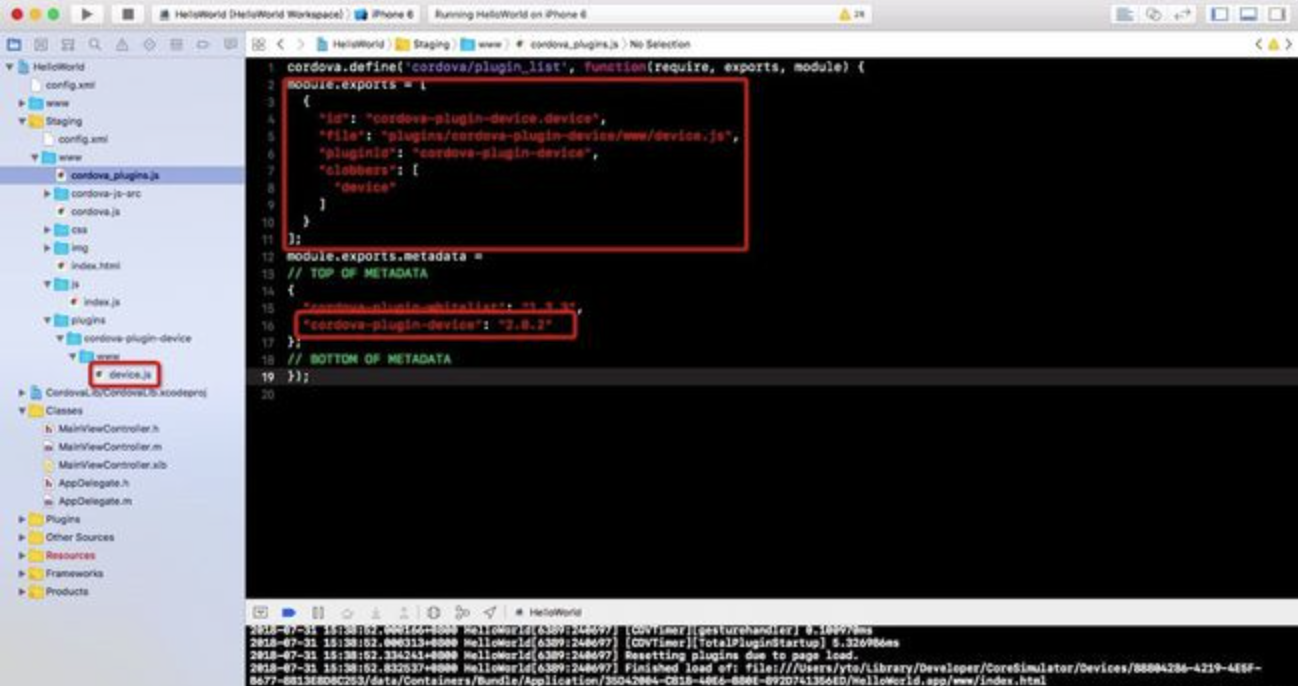
观察安装完cordova官方给到我们的插件之后,项目发生了什么变化

device插件的属性调用 device.cordova
我们在index.html中定义一个按钮
device
然后在index.js中去实现按钮的点击事件
function buttonClick() {
alert(device.cordova);
alert(device.uuid);
alert(device.platform);
};
至此,cordova的官方插件的导入和调用已经完成
(3)自定义cordova插件,并演示使用(在项目中演示)
自定义的cordova插件必须继承于CDVPlugin这个类,例如我们定义了一个叫CustomCDVPlugin的插件类,首先我们要在config.xml中去声明,并导入插件.如下
这一步操作是为了让cordova加载配置的时候能够加载到我们自定义的插件,之后js能够调用到我们的原生类.
紧接着就是Native的插件的编写,如下
自定义插件类的.h文件
#import "Cordova/CDVPlugin.h"
@interface CustomCDVPlugin : CDVPlugin
- (void)nslog:(CDVInvokedUrlCommand *)logString;
@end
自定义插件类的.m文件
#import "CustomCDVPlugin.h"
@implementation CustomCDVPlugin
- (void)nslog:(CDVInvokedUrlCommand *)command {
NSDictionary *dic = command.arguments.firstObject;
NSLog(@"%@", [dic valueForKey:@"parameter"]);
CDVPluginResult *result = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsDictionary:nil];
[self.commandDelegate sendPluginResult:result callbackId:command.callbackId];
}
@end
最后就是js的调用
function customPluginsButtonClick() {
cordova.exec(function (success) {
alert("123");
},function (fail) {
alert("321");
},"CustomCDVPlugin","nslog",[{"parameter":"Hello world! my name is cordova!"}]);
};
上述就是小编为大家整理的安卓IOS开发框架介绍,ios android混合开发框架相关内容。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~