小程序插件开发的实用方法与技巧指南
1773
2022-09-16

本文关于小程序插件扩展,小程序富文本解析插件-towxml(扩展富文本图片预览功能)。
小程序开发者可便捷地把插件添加到自己的小程序内,丰富小程序的服务。当用户在使用小程序时,将可以在小程序内使用插件提供的服务。
开放范围
所有小程序
接入流程
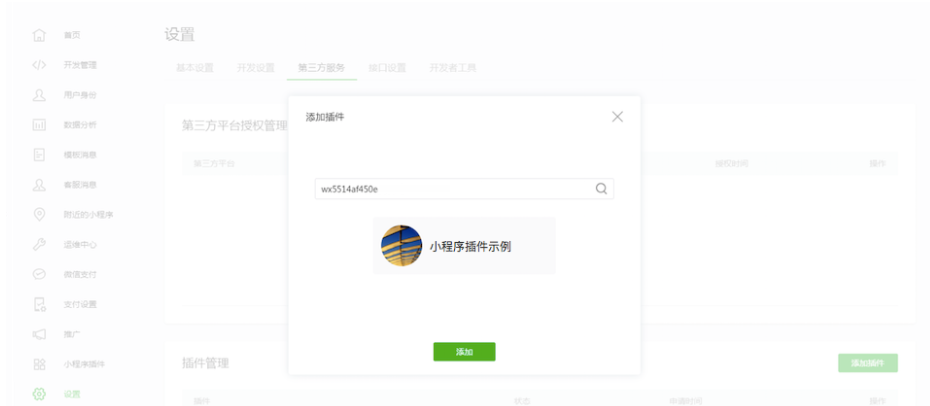
在小程序管理后台添加插件
小程序开发者可在”小程序管理后台-设置-第三方服务-插件管理“中,根据AppID查找需要的插件,并申请使用。插件开发者在24小时内通过后,小程序开发者可在小程序内使用该插件。
在小程序代码中使用插件
引入插件代码包
对于插件的使用者,使用插件前要在 app.json 中声明需要使用的插件,例如:
{
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "wxxxxxxxxxxxxxxxxx"
}
}
}
如上例所示, plugins 定义段中可以包含多个插件声明,每个插件声明中都必须指明插件的 appid 和需要使用的版本号。
使用插件的 js 接口
在引入插件代码包之后,就可以在这个小程序中使用插件提供的自定义组件或者 js 接口。
如果需要使用插件的 js 接口,可以使用 requirePlugin 方法:
var myPluginInterface = requirePlugin('myPlugin')
myPluginInterface.hello()
使用插件的自定义组件
使用插件提供的自定义组件,和使用普通自定义组件的方式相仿。在 json 文件定义需要引入的自定义组件时,使用 plugin:// 协议即可,例如:
{
"usingComponents": {
"hello-component": "plugin://myPlugin/hello-component"
}
}
出于对插件的保护,插件提供的自定义组件在使用上有一定的限制:
页面中的 this.selectComponent 接口无法获得插件的自定义组件实例对象;
wx.createSelectorQuery 等接口的 >>> 选择器无法选入插件内部。
插件调用 API 的限制
插件可以调用的 API 与小程序不同,主要有两个区别:
插件的请求域名列表与小程序相互独立;
一些 API 不允许插件调用。
目前,允许插件调用的 API 及其对应版本要求如下。
API
最低版本
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.94 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
| 1.9.6 |
微信小程序富文本解析插件-towxml(扩展富文本图片预览功能)
其实单纯渲染富文本直接用微信小程序的 rich-text 属性就够了
用 towxml 是为了扩展富文本图片的预览功能,微信自带的 rich-text 只能针对富文本整体监听事件,无法实现用户点哪张图片预览哪张,用户体验非常差
富文本图片预览效果图
基本配置
towxml 怎么用官方文档写的很清楚的(跟着做就行了),建议直接看文档
Towxml3.0文档(beta)| 作者 github wiki 文档
若作者的文档访问不了,可以看我克隆的 gitee wiki
3.0 构建Towxml
3.0 如何使用
关键步骤复述
当然,贴心的我还是准备了简短的复现歩鄹
1.按文档描述配置并构建 towxml
文档步骤摘抄
1.克隆项目到本地
git clone https://github.com/sbfkcel/towxml.git
2.安装构建依赖
npm install 或 yarn
3.编辑配置文件towxml/config.js
根据自行要求,仅保留你需要的功能即可(配置中有详细注释)
4.运行 npm run build 或 yarn run build即可
5.新构建出来的文件会保存在你的桌面上towxml目录,将此目录复制到你的小程序项目中即可
2.将构建生成的 towxml 文件夹放到小程序根目录下
├─images
├─miniprogram_npm
├─node_modules
├─pages
├─towxml
│ ├─audio-player
│ ├─img
│ ├─parse
│ │ ├─highlight
│ │ │ ├─languages
│ │ │ └─style
│ │ ├─markdown
│ │ │ └─plugins
│ │ └─parse2
│ │ ├─domhandler
│ │ └─entities
│ │ └─maps
│ ├─style
│ │ └─theme
│ ├─table
│ └─todogroup
└─utils
3.在 app.js 文件中引入
//app.js
App({
// 引入`towxml3.0`解析方法
towxml: require('/towxml/index'),
// ...
}
7
4.在需要用到富文本解析器的页面中(xxx.json)引入 towxml 组件
由于项目多处用到了富文本,我就直接写到了 app.json 里
{
// ...
"usingComponents": {
"towxml": "/towxml/towxml"
}
}
1
2
3
4
5
6
towxml 使用与图片预览扩展
5.定义图片预览工具方法,预处理数据(后面要用到)
给图片添加点击事件,支持预览图片
/utils/util.js
// ... 其他方法
// 富文本预处理(外部只调用这一个方法就行了)
const dealWithRichText = originHtml => {
let [html, imgUrls] = addRandomAndGetPreviewImageUrlsFromRichText(originHtml)
const app = getApp()
return app.towxml(html, 'html', {
events: {
// 给富文本绑定点击事件
tap: event => {
// console.log(event, "towxml event")
// 只处理图片的点击事件
if (event.currentTarget.dataset.data && event.currentTarget.dataset.data.attr && (event.currentTarget.dataset.data.attr.class == "h2w__img")) {
// 传入图片地址,调用微信图片预览 API
wx.previewImage({
current: event.currentTarget.dataset.data.attr.src, // 当前显示图片的http链接
urls: imgUrls
})
}
}
}
})
}
/**
* 从富文本中给图片链接添加 random 并且返回图片数组(加 random 防止重复图片预览打乱顺序)
* @example let [html, imgUrls] = addRandomAndGetPreviewImageUrlsFromRichText(html)
* @param {string} html
*/
const addRandomAndGetPreviewImageUrlsFromRichText = html => {
// 如果没有值的话,直接返回
if (!html) {
return html
}
let randomIndex = 0
let imgUrls = []
// 先匹配到 img 标签,放到 match 里
html = html.replace(/<img[^>]*>/gim, function (match) {
randomIndex++
match = match.replace(/src="[^"]+"/gim, function (match) {
// 再匹配到 src 标签 '"'
let src = match.slice(5, -1) + "?random=" + randomIndex // 取到 src 里面的 url
imgUrls.push(src)
return 'src="' + src + '"'
}).replace(/src='[^']+'/gim, function (match) {
// 再匹配到 src 标签 "'"
let src = match.slice(5, -1) + "?random=" + randomIndex
return "src='" + src + "'"
})
return match
})
return [html, imgUrls]
}
/* 加载动画相关 */
const showLoading = () => {
wx.showNavigationBarLoading()
wx.showLoading({
title: '加载中...',
})
}
const hideLoading = () => {
wx.hideLoading()
wx.hideNavigationBarLoading()
}
const hideLoadingWithErrorTips = () => {
hideLoading()
wx.showToast({
title: '加载失败...',
icon: 'error',
duration: 2000
})
}
module.exports = {
// ...
// addRandomAndGetPreviewImageUrlsFromRichText: addRandomAndGetPreviewImageUrlsFromRichText,
dealWithRichText: dealWithRichText,
showLoading: showLoading,
hideLoading: hideLoading,
hideLoadingWithErrorTips: hideLoadingWithErrorTips,
}
6.调用工具方法提取图片地址, towxml 解析处理富文本
/pages/aa/bb/xxx.js(案例相对完整写法)
const urlList = require('../../../utils/api') // 统一配置管理接口地址
const util = require('../../../utils/util')
Page({
/**
* 页面的初始数据
*/
data: {
// ... 其他变量
listdata: {},
},
// ... 其他方法
// 获取数据的方法
getData(id) {
util.showLoading()
let that = this
wx.request({
url: urlList.getData + `?id=${id}`, // 等价于 www.xxx.com/xxx/search?id=1
method: "GET",
// header: {
// 'content-type': 'application/x-www-form-urlencoded'
// },
success(res) {
if (res.data.msg == 'success') {
let data = res.data.list[0]
// 1.关键步骤:调用方法处理富文本
data.des = util.dealWithRichText(data.des)
// ... 其他处理
that.setData({
listdata: data,
// ...
})
util.hideLoading()
}
else {
util.hideLoadingWithErrorTips()
}
},
fail(err) {
console.log(err, 'index onLoad err')
util.hideLoadingWithErrorTips()
}
})
}
})
1
7.在页面上(/pages/aa/bb/xxx.wxml)渲染
<!-- ...其他页面内容... -->
<view class="detailDescription">
<towxml nodes="{{listdata.des || '暂无简介'}}"/>
</view>
1
2
3
4
5
定制样式
8.定制富文本展现样式(框架自带样式的优先级不高,我们可以很轻易的重置样式)
默认的渲染样式与我的预期效果有些差别,我们自定义样式来修改
由于项目多处用到了富文本,故样式我直接写到了 app.wxss 里
/* 其他样式... */
view .h2w__main {
margin: 0;
padding-top: 0;
}
/* 重置部分框架自带的样式,更加方便在页面里做定制化 */
view .h2w-light {
color: unset;
background-color: unset;
}
view .h2w {
font-weight: unset;
font-size: unset;
line-height: unset;
}
/* 框架自带样式的优先级不高,我们可以很轻易用父级统一控制样式,下面的样式在页面里写可以直接生效 */
/* 结构如下,可以直接控制内部富文本的样式
<view class="detailDescription">
<towxml nodes="{{listdata.des || '暂无简介'}}"/>
</view>
*/
/*
.detailDescription {
color: red;
}
*/
1
补充说明
微信小程序自带 rich-text 图片宽度控制
可参照我的另一篇博客:微信小程序 rich-text 富文本图片宽度不受控问题
我的构建配置文件(CSDN-)
-到本地后 npm run build 就好
配置了常见编程语言支持、markdown 基本支持
我构建好的文件(CSDN-)
不想把 towxml 放在小程序根目录?
想要将 towxml 放到指定目录其实也很简单,只需要自己处理一下报错即可…
1.直接在项目根目录创建一个 components 目录,将生成好的 towxml 放进去
会报错:[ components/towxml/decode.json 文件内容错误] components/towxml/decode.json: ["usingComponents"]["decode"] 未找到
2.更改 components\towxml\decode.json 的路径即可(绝对路径都改为相对路径)
{
"component": true,
"usingComponents": {
"decode": "./decode",
"audio-player": "./audio-player/audio-player",
"table": "./table/table",
"todogroup": "./todogroup/todogroup",
"img": "./img/img"
}
}
1
2
3.将在配置时引用到 towxml 的地方都把路径更正一遍
app.js
//app.js
App({
// 引入`towxml3.0`解析方法
towxml: require('/components/towxml/index'),
// ...
}
1
2
3
4
5
6
7
所有引用到的页面/pages/aa/bb/xxx.json 亦或是全局配置的 app.json
{
// ...
"usingComponents": {
"towxml": "/components/towxml/towxml"
}
}
1
更多
超级定制化…(请自行探索)
把富文本自带的一些样式删掉,无用的东西删掉…
上述就是小编为大家整理的小程序插件扩展,小程序富文本解析插件-towxml(扩展富文本图片预览功能)相关内容。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~