洞察如何利用FinClip的小程序容器技术实现高效能Windows应用管理,助力企业数字化转型
1408
2022-09-15

本文关于小程序 IDE是什么?小程序IDE怎么用呢?
概述:集成开发环境(IDE,Integrated Development Environment )是一种用于提供程序开发环境的应用程序。
从小型项目到 Web 应用程序等大型实现,只需要一个 IDE 即可获得所需的众多功能,例如:文本编辑器、语法高亮显示、可定制的界面、编译器、代码自动保存、版本控制、调试器、构建自动化和部署。
IDE有哪些部分:一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。
所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。该程序可以独立运行,也可以和其它程序并用。IDE多被用于开发HTML应用软件。例如,许多人在设计网站时使用IDE(如HomeSite、DreamWeaver等),因为很多项任务会自动生成。
为什么选择IDE:因为 IDE 使编写程序变得容易且高效,它通过将程序转换为机器级代码或字节码来节省大量时间,还可以自由选择您感兴趣的编程语言。
如果开发微信小程序会发现微信小程序的官方开发工具并没有使用“IDE”字眼,因为它只是个工具,而不是一个IDE。官方工具中的代码编辑功能,就是将 vscode 的代码编辑功能嵌入到工具中,不足以支撑开发,这时就要推荐使用一个优质的第三方代码编辑工具代替。
专属的小程序IDE:FIDE ( FinClip Integrated Development Environment )是 FinClip 为便于开发者更简单、高效地调试小程序的开发调试工具。
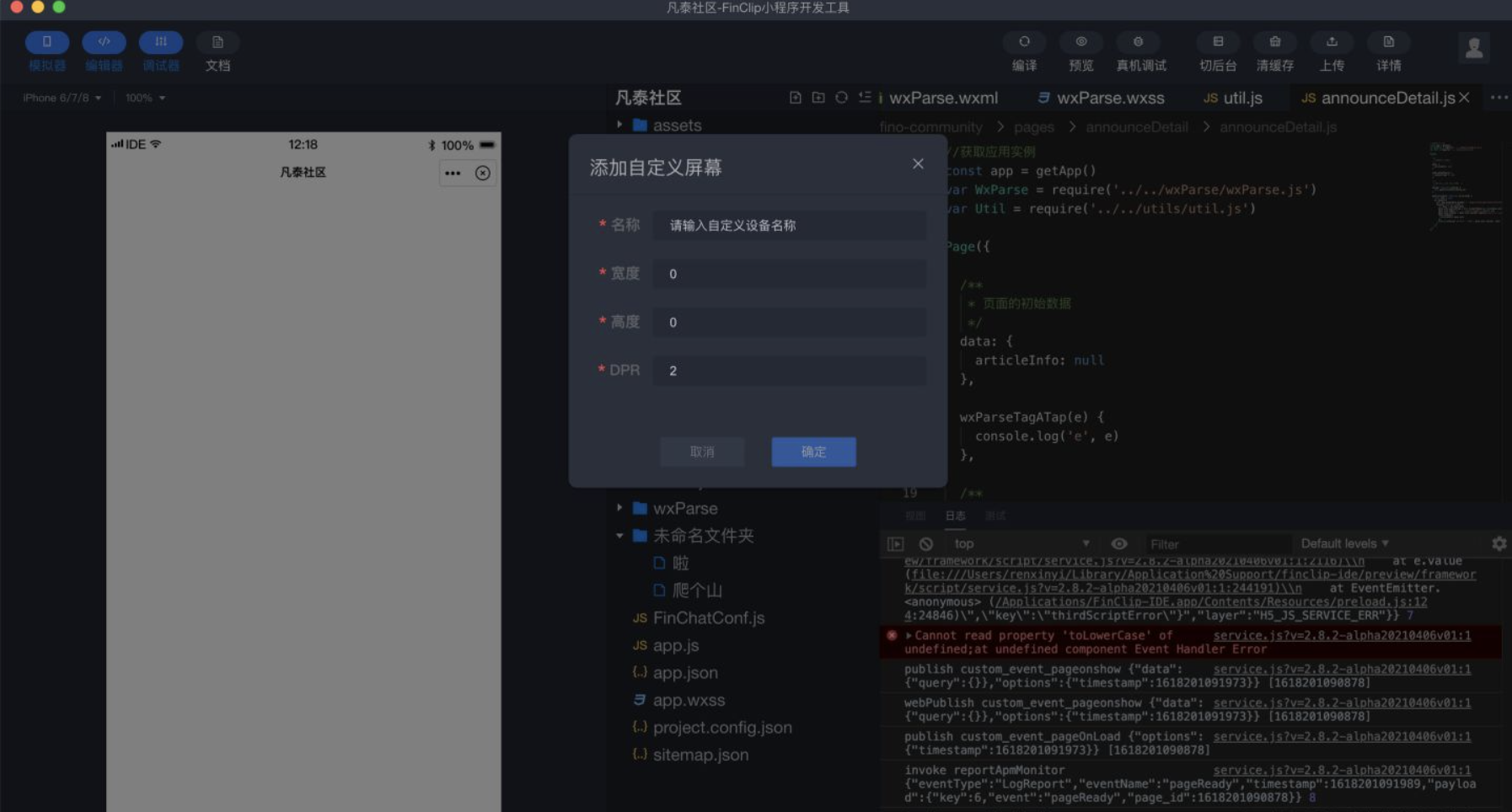
界面与微信小程序的开发工具类似,发现功能强大,界面简洁,上手门槛低。
目前已支持二维码登录、真机预览、修改预览设置、指定基础库版本,本地导入基础库、优化userAgent展示方式,同时针对插件管理部分,可以直接将官方封装好的插件(如虚拟键盘,单向视频)拖拽至小程序中进行开发。
针对来自不同平台的小程序,IDE中增加了兼容性检查的工具,直接导入已有的代码包就可以明确了解小程序需要修改的特性与位置。例如 FinClip 天然支持微信小程序语法 WXML,就算是开发微信小程序也可以直接用这个 IDE 进行开发和调试,导出代码包后可以实现微信小程序平台和 FinClip 小程序平台的同时上线。
FIDE 重要功能描述:
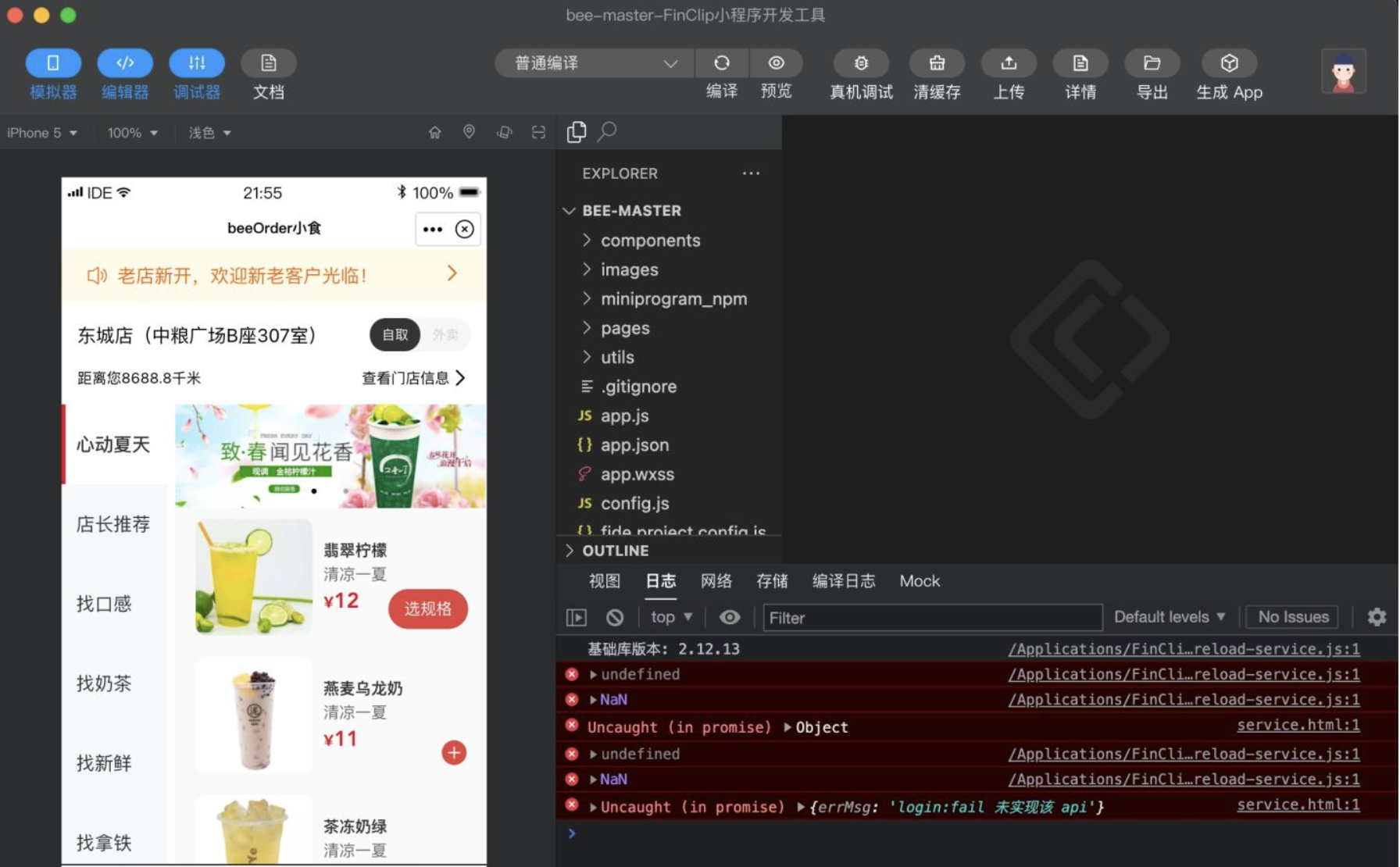
1、支持线上调试预览,提供运行日志、错误查看等功能,边开发边修正,提升开发质量

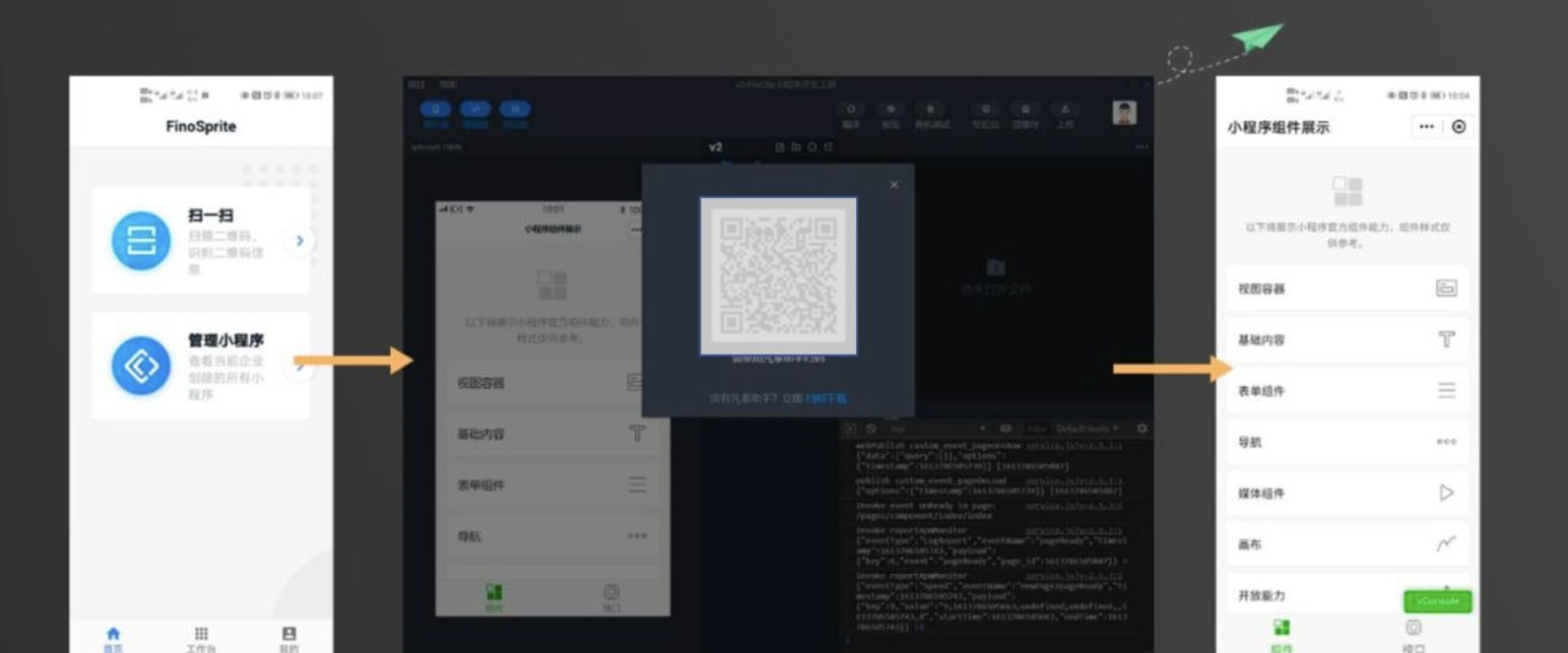
2、FIDE 支持真机预览,体验效果更直观

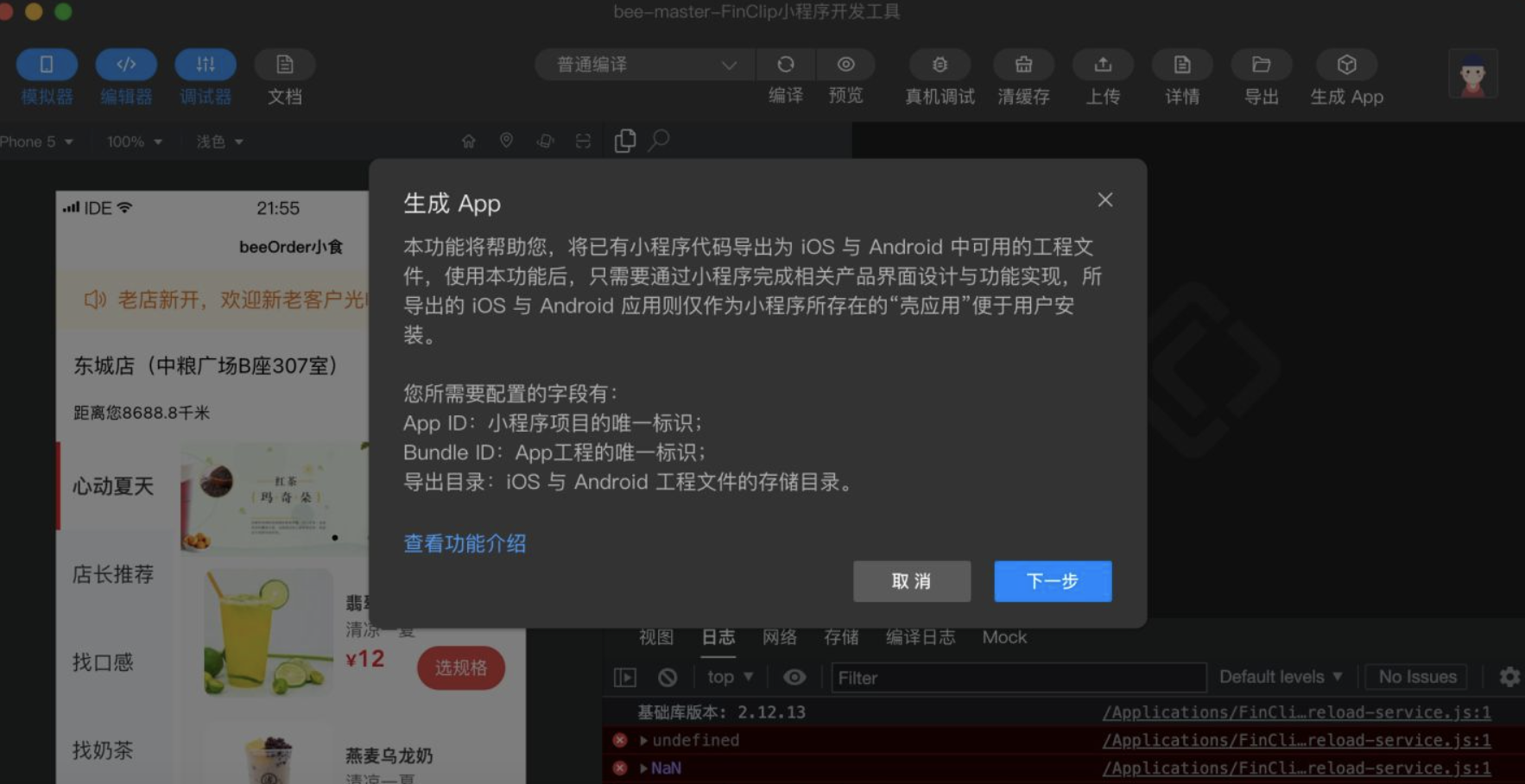
3、支持小程序转App,可以将已有小程序转为 App,开发者可将工程上架在不同的应用市场中,通过 App 扩展用户,大幅度降低研发成本。

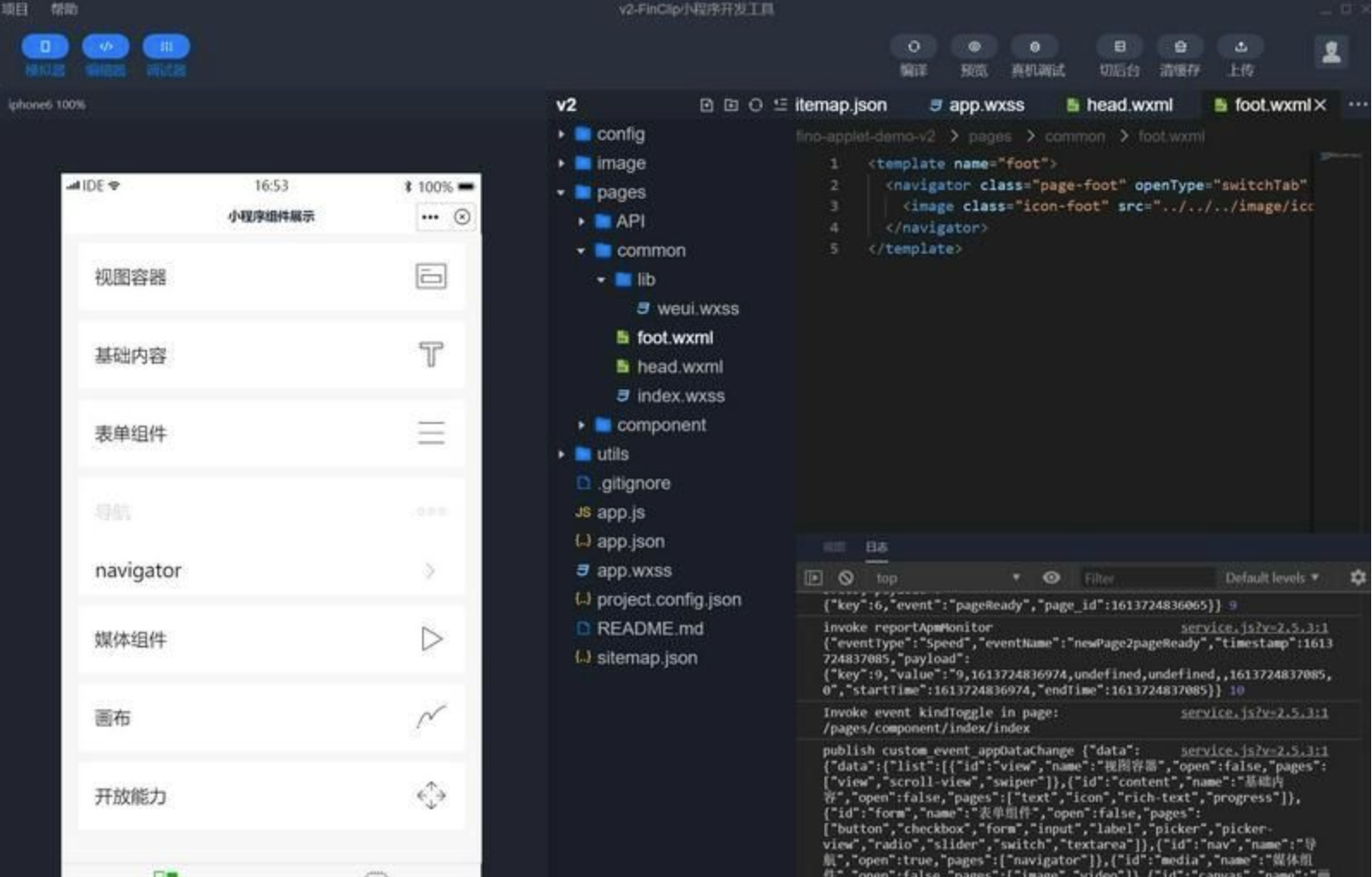
4、在项目创建、主界面工具栏做了多项交互和视觉优化,支持树形文件结构,让开发者操作路径和界面更清晰

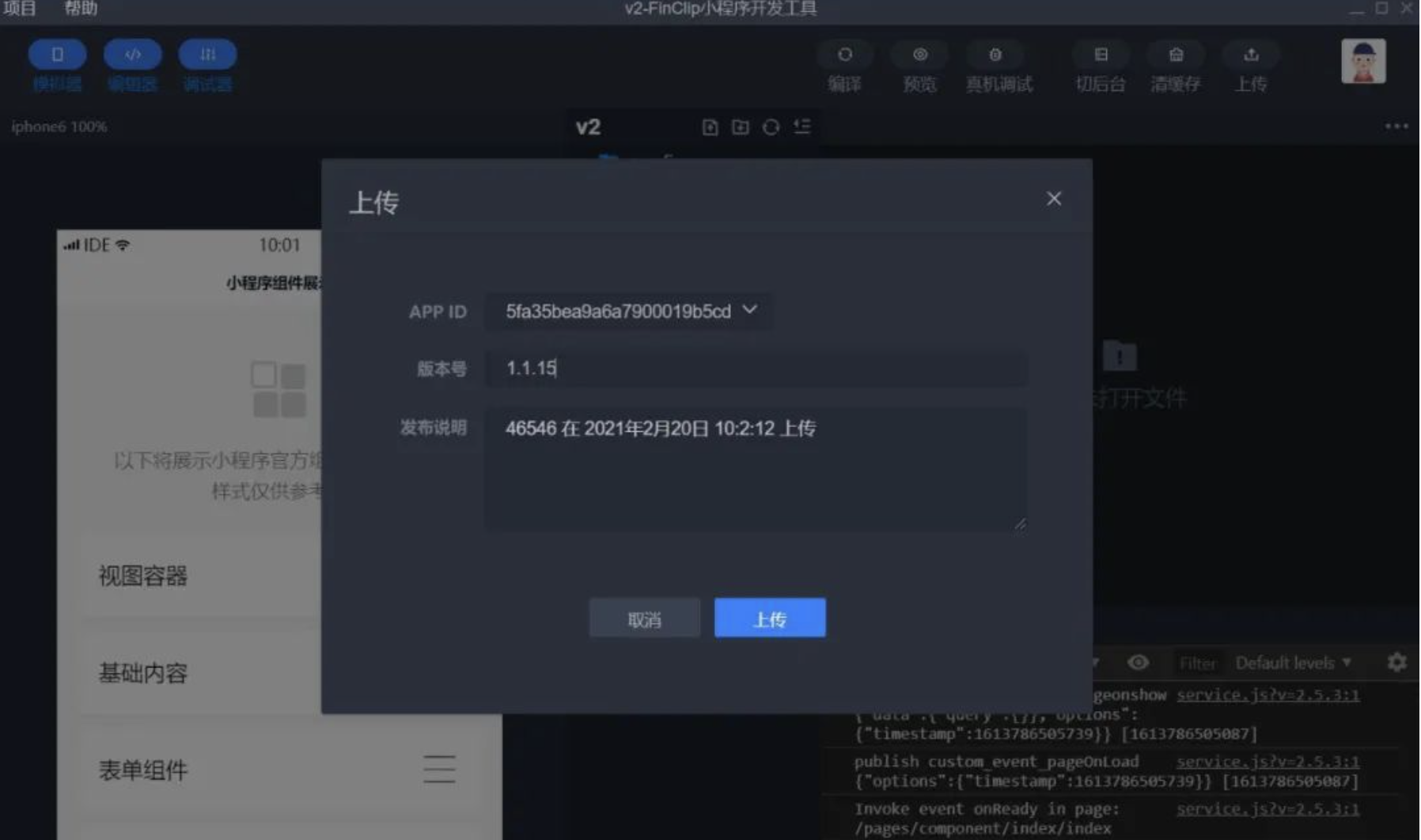
5、FinClip IDE可与 FinClip 服务端打通,可直接将编译好的小程序上传至后台

6、支持设置预览分辨率

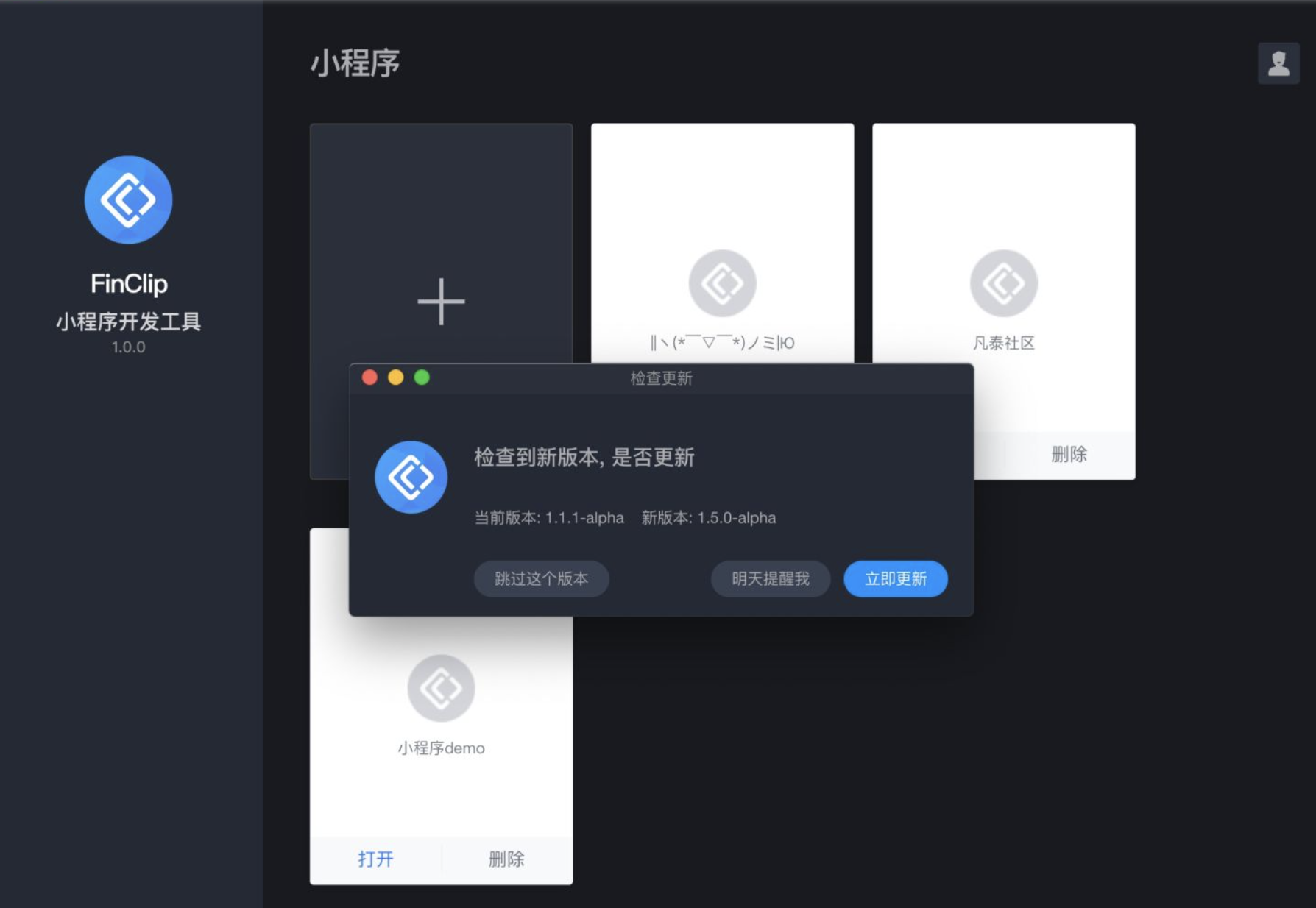
7、支持动态更新,只需确保当前FIDE版本高于1.0.1,即可实现自动更新

他们开发文档中有 FIDE 非常详细的操作指南,大家上手前也可以看看:https://www.finclip.com/mop/document/develop/developer/fide-guide.html
IDE可以定制化改造:根据规划,未来将会提供 IDE 开发工具的源码,企业可根据自身需求进行套壳改造。
如将 FinClip logo 替换成企业自身 logo,也可根据企业风格对整个开发工具的 UI 进行重新设计,可以使得整套小程序平台产品更“私有化”、更具品牌形象。
FinClip 本身是一项灵活强大,可支持多行业、多场景应用的小程序容器技术,可以让任何APP都能具备小程序运行能力;天然具备跨平台连接,敏捷、安全开发的特性,只需简单集成 FinClip SDK,即可在 iPhone、Android、Windows、Linux、macOS、统信等平台下的应用中运行在 FIDE 开发的小程序。
小程序IDE怎么用呢?不会的一起看下!学习掌握好小程序才是真功夫。
小程序IDE使用指南
1.首先从小程序官网(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html)-对应系统的IDE,目前最新的版本是0.10.102800。
2. 安装并打开IDE,以下以Mac系统版本为例讲解。首先我们需要创建一个新项目,并输入AppID(登陆微信小程序后台,进入设置 → 开发者设置中查看),如果你没有注册小程序请点击无AppID,注意:无AppID将无法真机调试。
3. 点击添加项目后,可以看到IDE的左边栏有2个按钮:编辑、调试和项目。点击编辑进入小程序代码的编写,整个IDE横向又分为三个区域:最左边是一个模拟器,可以选择不同的手机型号以适配不同的分辨率;编辑好代码之后点击左下角的编译按钮,最新的效果会显示在这里。
4. 点击调试,进入调试区域,右边是日志区,会实时显示小程序运行过程中打印的日志,左下角的按钮可以清理缓存。
5. 点击项目,这里显示了小程序的一些基本信息,如果你有AppID,点击预览会显示一个五分钟之内有效的二维码,手机扫描即可体验小程序;点击上传则把代码上传到后台。
小程序IDE的简单介绍就结束了,关于小程序管理后台的指南,敬请注意以后的推送。
上述就是小编为大家整理的小程序 IDE是什么?小程序IDE怎么用的相关内容。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~