软件开发:开发一个软件需要什么技术?
2548
2022-09-15

本文关于hybrid app开发架构,快速实现APP混合开发(Hybrid App开发)攻略。
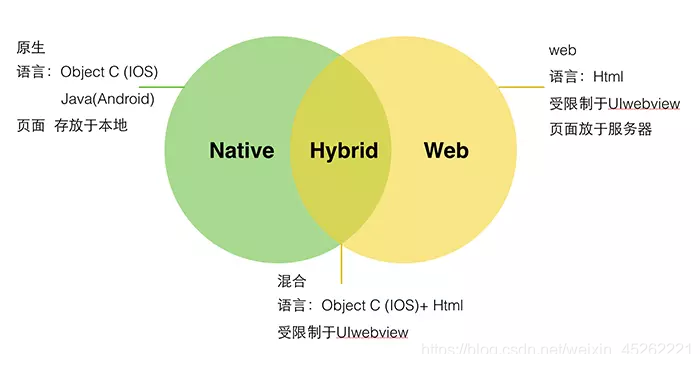
目前App大致分为三大类
Web App
定义:将所有功能都放在Web上展现,运行基于本地浏览器。在此将给Web简单的套一层App外壳的应用也归入Web App。完全采用HTML/CSS/JS编写,专为触摸操作进行了优化。目前iOS已禁止简单的套壳App上架。
优点:开发速度快,跨平台,成本低,实时迭代用户无需更新
缺点:网络速度要求高、服务器压力大,系统级别API调用难度大,用户体验差、用户留存度低
Native App
定义:NativeApp是基于手机本地操作系统并使用原生语言编写的 。因为位于平台层上方,向下访问和兼容的能力会比较好一些,可以 支持在线或离线访问,消息推送或本地资源访问,摄像拨号功能的调 取。但是由于设备碎片化,App的开发成本要高很多,维持多个版本 的更新升级比较麻烦,用户的安装门槛也比较高。
优点:用户体验佳、交互风格与系统吻合,节省流量,可访问本地资源,速度快,用户留存度高
缺点:成本高,版本迭代慢,需要过审
Hybrid App
定义:介于Web App与Native App的一种折中方案,底层(框架)部分由iOS/Android开发人员处理,上层(内容展现)部分由Web前端人员处理,用户界面操作逻辑及部分静态资源驻留本地,使得Web App可以对操作迅速反应并在很大程度上实现离线访问。Hybrid App追求趋近于原生App的体验,但目前还较困难。

首先对比原生APP开发,混合开发有以下优缺点
优点:
(1)开发成本低
(2)相对原生web界面版本更新快,维护相对简单
(3)一套代码可以支持Android端和iOS端
(4)能够调用原生功能、API
(5)稳定性相对较好
(6)用户体验较好
缺点:
(1)手机原生功能调用部分受限制
(2)加载受限于网络环境
(3)较复杂的列表、样式难以实现
混合开发是一种取长补短的开发模式,原生代码部分利用Web View插件或者其它框架为H5提供容器,程序主要的业务实现、界面展示都是利用与H5相关的Web技术进行实现的。比如京东、淘宝、今日头条等APP都是利用混合开发模式而成的。
如何快速完成一个混合APP
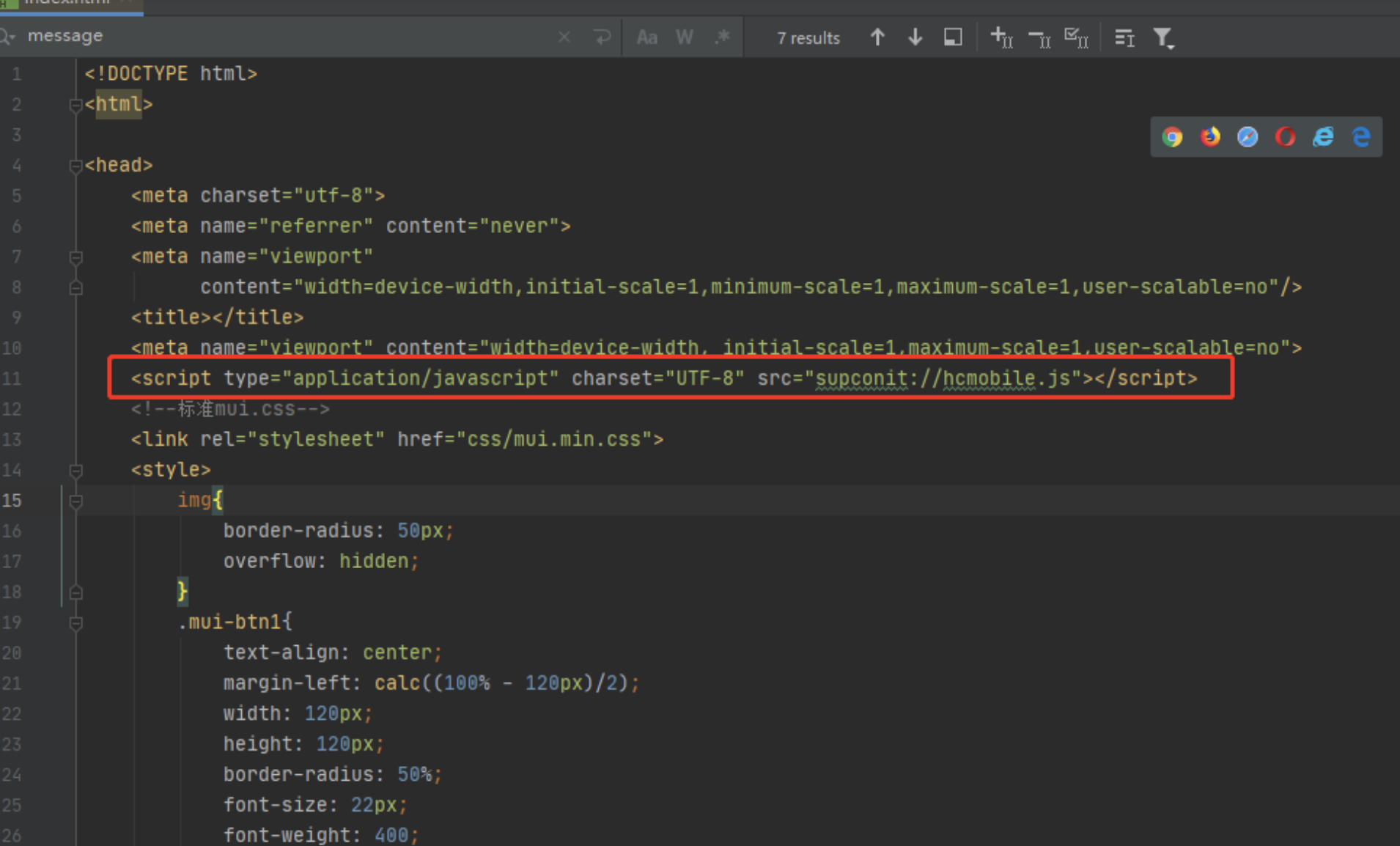
我们提供了一套JS和Native交互规范,前端通过JS,就可以调用Native的功能了。只需要在页面中引入supconit://hcmobile.js(无需-)。

我们还提供了丰富的原生功能插件,直接调用就可以了,比如相机、录音、定位、蓝牙等系统功能,以及众多扩展插件,如第三方登录、百度文字识别、语音听写等(点击查看API)。
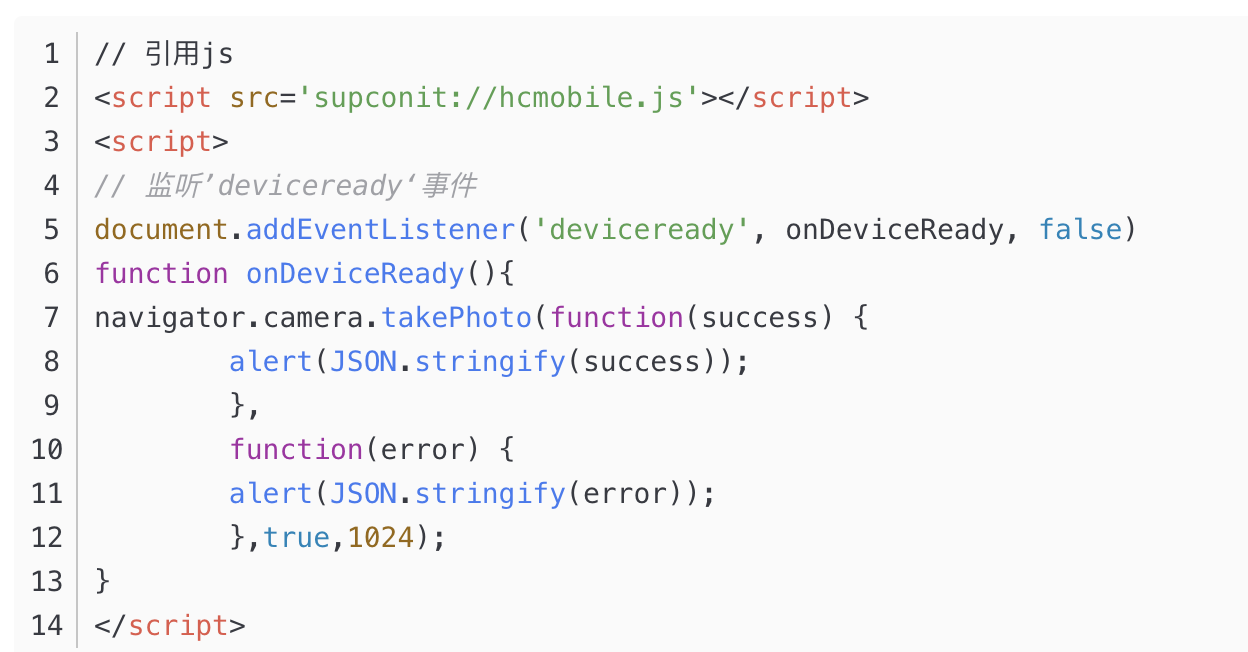
调用拍照功能示例代码:

拍照之后返回数据示例:
{
"fullPath": "file:///private/var/mobile/Containers/Data/Application/6D266368-6960-4C75-8DCB-EC3D2F37A9AF/tmp/IMG_0443.jpeg",
"thumbLocalURL": "cdvfile://localhost/root/private/var/mobile/Containers/Data/Application/6D266368-6960-4C75-8DCB-EC3D2F37A9AF/tmp/IMG_0443_thumb.jpeg",
"lastModifiedDate": 1584342725384.5444,
"size": 1024276,
"localURL": "cdvfile://localhost/temporary/IMG_0443.jpeg",
"type": "image/jpeg",
"name": "IMG_0443.jpeg"
}
拿到返回的数据之后,我们可以通过JS接着调用照片预览插件,来显示刚刚拍到的照片。
// 拍照
function photo () {
if (ready === true) {
navigator.camera.takePhoto(function(success) {
photoData = success
photoPreviewer()
},
function(error) {
// alert(JSON.stringify(error));
},true,1024);
}
}
// 照片预览
function photoPreviewer () {
navigator.photoPreviewer.preview(photoData.fullPath,
function(success) {
},function(error) {
alert(error);
});
}
至此,一个简单的前端工程就完成了,如何测试,又如何一键打包成Android、iOS端呢?
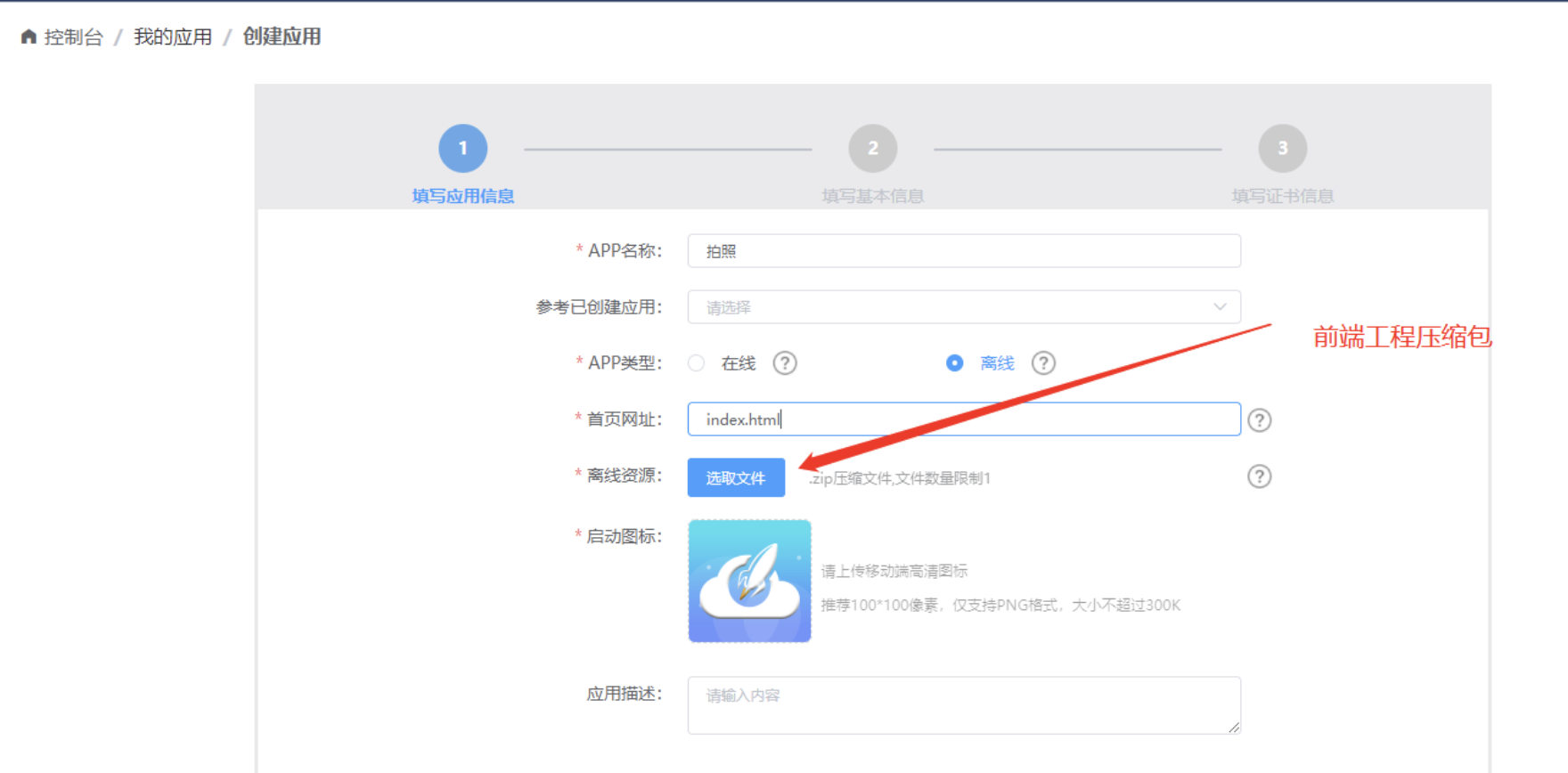
别着急,接下来更简单,只需要在平台创建一个应用,上传我们的前端工程压缩包,配置按默认的即可。

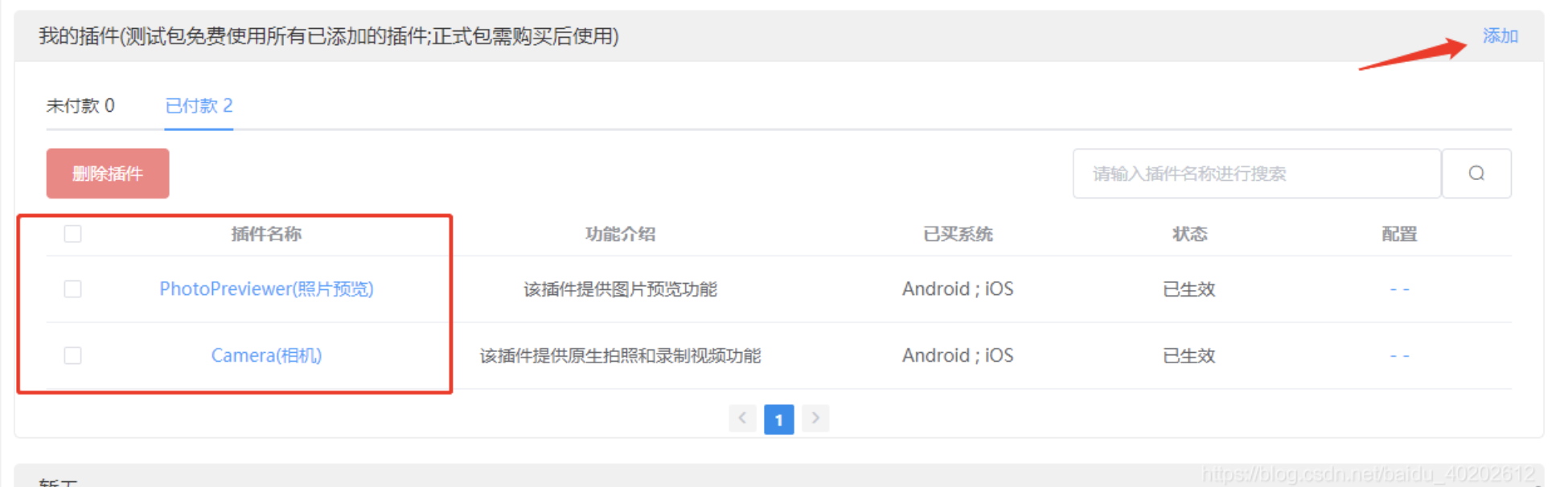
创建完成后,添加我们刚刚用到的两个插件,拍照和图片预览,这里我已经添加了。

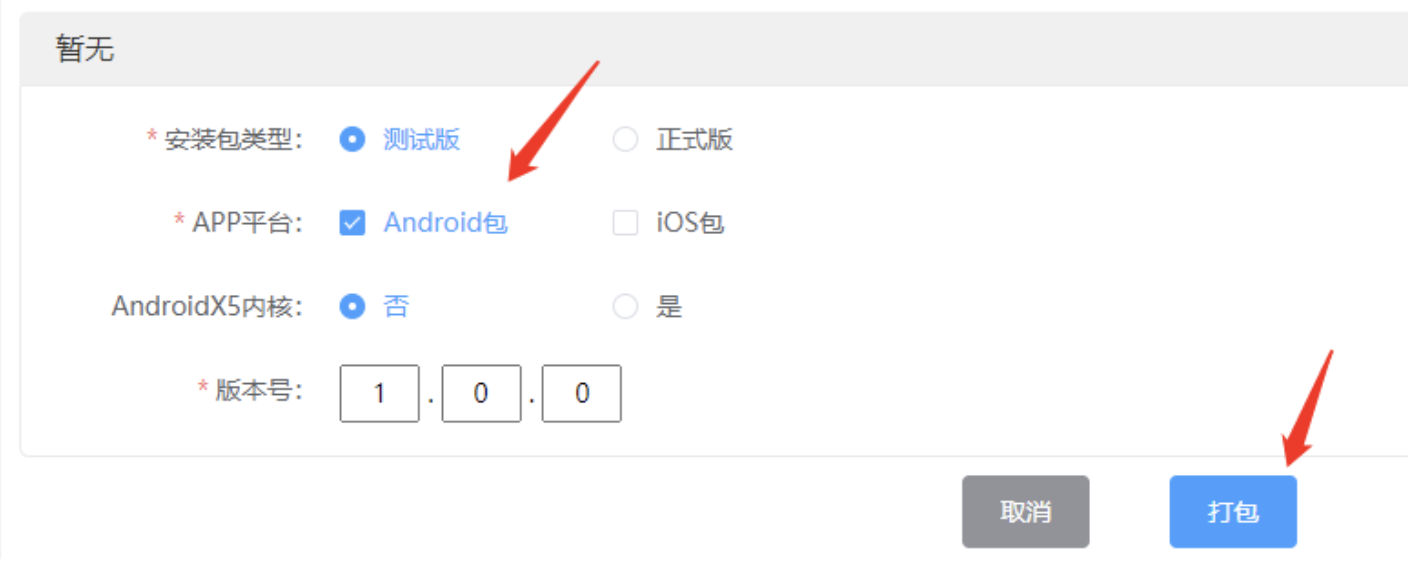
我是安卓手机,这里只选择打包一个安卓APP进行测试,点击打包,等待打包完成,扫码安装。

安装后,首页显示效果
点击拍照
点击拍照完成,显示拍到的图片
如果有异常,这里还有提供DE调试工具,有个三分钟使用教程(点这里)。
测试完成后,还可以把打包的Android、iOS端上架到应用市场和苹果商店,是不是很心动,快来体验一下吧~
上述就是小编为大家整理的hybrid app开发架构,快速实现APP混合开发(Hybrid App开发)攻略相关内容。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
评论列表
这篇文章对hybrid app开发架构进行了详细介绍,深入浅出,让我对hybrid app有了更清晰的认识。感谢小编分享这么有用的攻略!
作为一个app开发者,对hybrid app开发一直有所关注。这篇文章从Web App、Native App到Hybrid App的不同特点进行了对比,对我的开发选择有了更明确的指导。谢谢小编的总结!
Hybrid app的优点是开发成本低、跨平台、实时迭代,但也存在网络速度要求高、用户体验差等缺点。我想了解更多关于如何解决这些问题的方法。求解答!