附近的小程序功能升级,还增加了几个新能力
4185
2022-09-15

本文关于H5转小程序教程详解,h5转小程序有哪些限制?
相信做营销做推广的朋友都有过一个比较苦恼的问题,如果是线下推广业务,那么在传单或是优惠券等等上面刊印微信公众号二维码或是群码这种方法是比较合适的,然而当我们在线上做活动时,放二维码就显得优点格格不入了,因为用户得先将二维码截图保存,然后打开微信扫描才能做到,但是由于这种操作比较麻烦,会导致许多用户流失。所以线上业务明显不适合放置二维码,更加适合点击后直接跳到微信小程序或是公众号的链接。
H5页面如何跳转微信小程序步骤如下,若您有不同意见,欢迎留言。
1.找到一款能够免费制作外链的工具,然后打开用手机登录。
2.进入该页面后点击“创建推广链接”,然后点击“小程序”。

3.选择需要推广的小程序类别

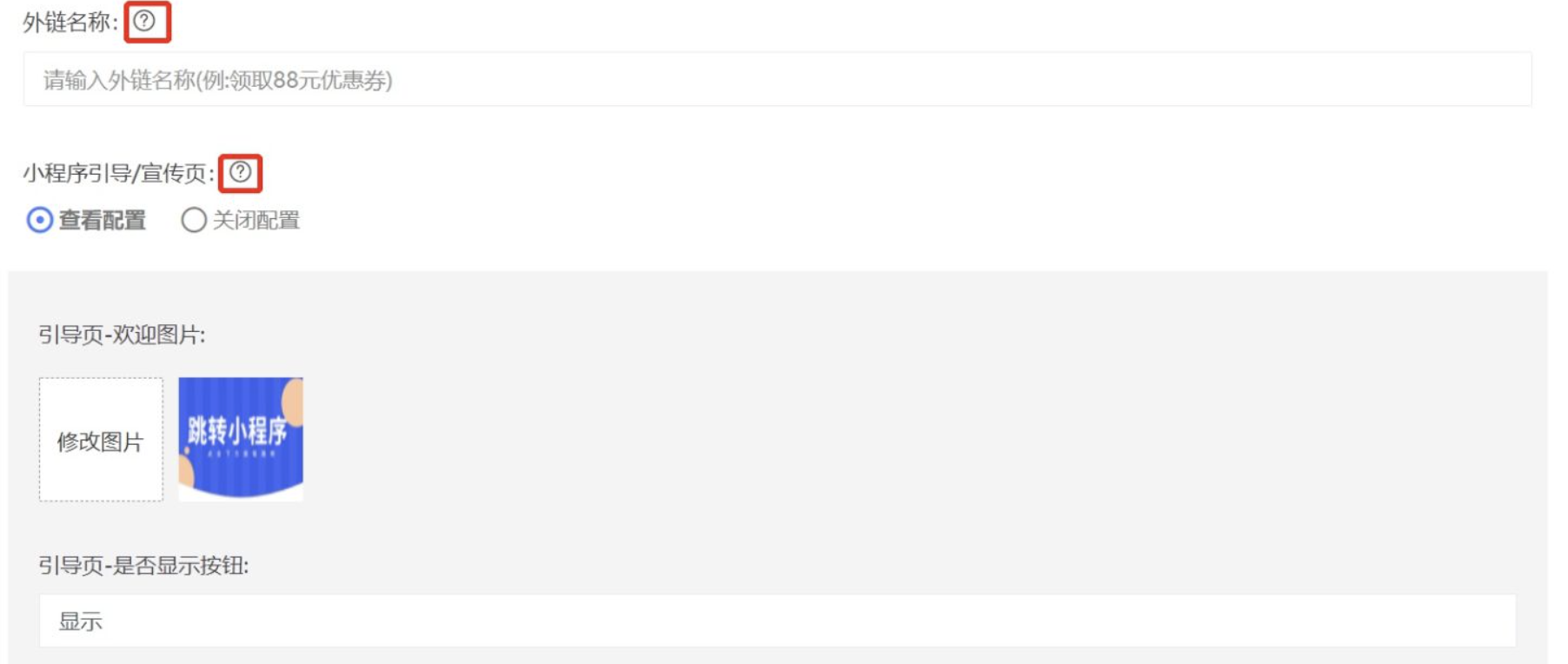
4.输入对应信息,如果不知道的话可以点击信息旁边的小问号或是咨询客服。

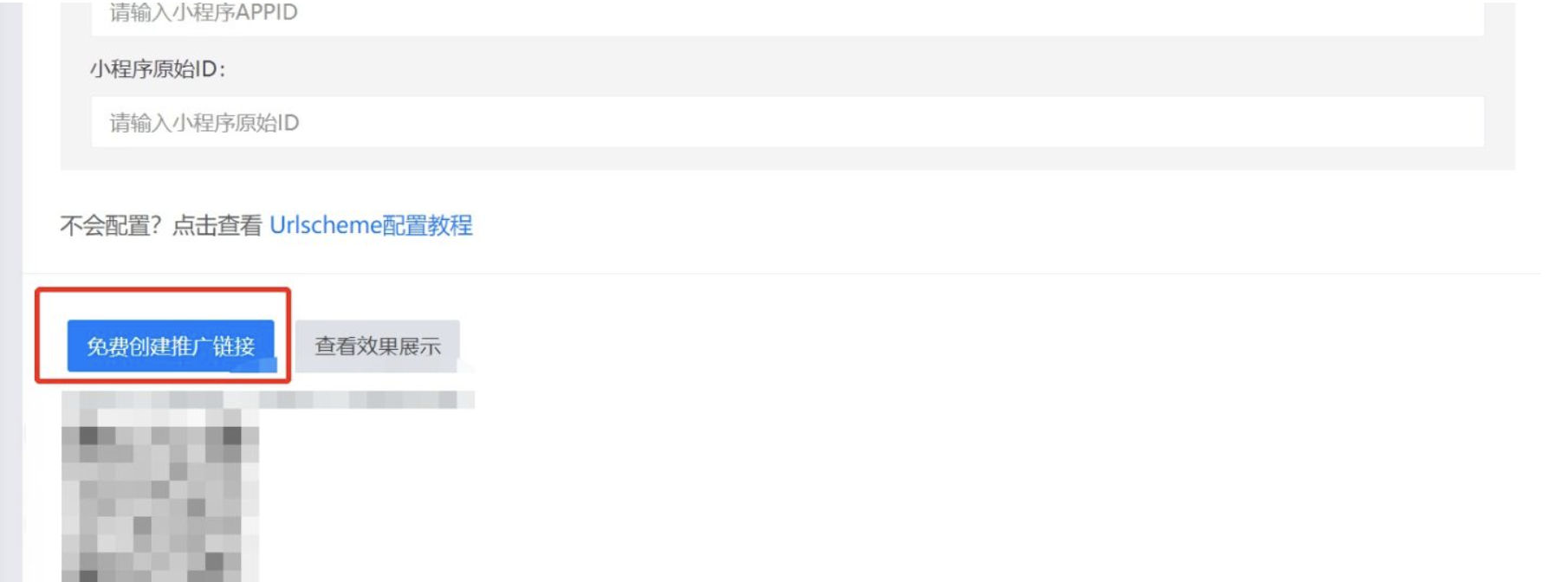
5.点击下方的创建链接,完成。

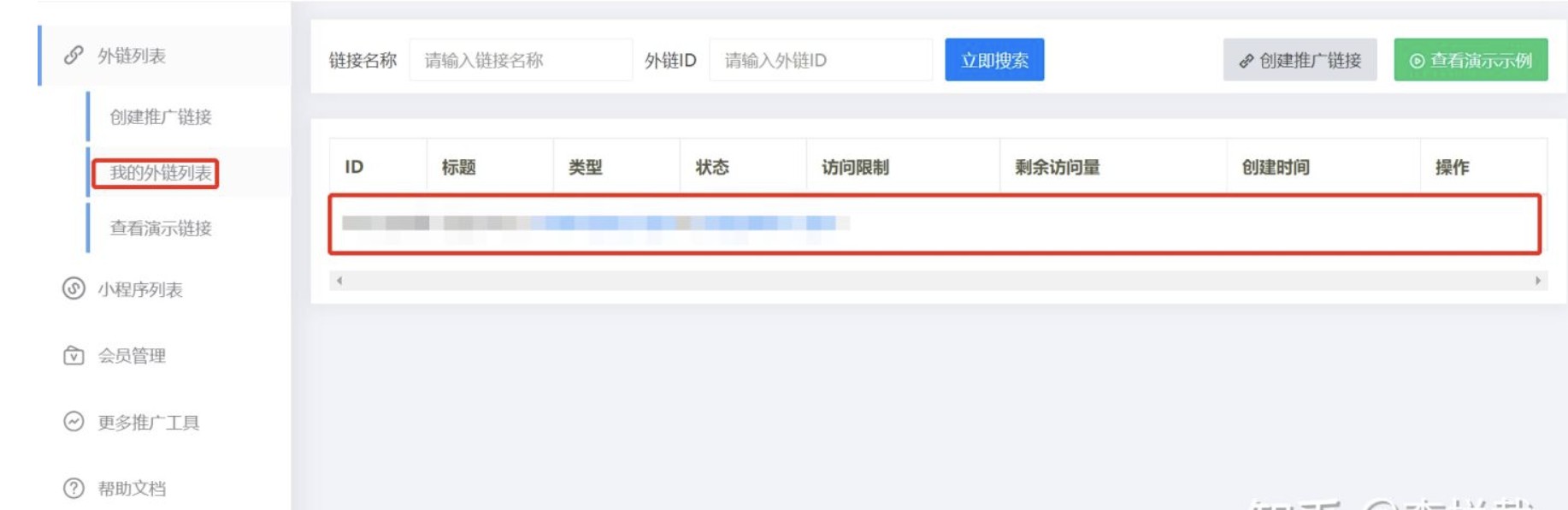
6.等待链接生成后,点击我的外链列表,即可将外链复制到H5页面,让有用户点击后,即立刻跳转至我们的微信小程序。

一、小程序的跳转
1、小程序跳转小程序:wx.navigateToMiniProgram
限制:无
2、小程序跳转h5:用web-view组件
限制:需要在小程序后台的开发管理里面配置业务域名,然后将生成的校检文件放到h5的服务器根目录下
3、小程序跳转公众号(分为两个场景)
1)跳转到公众号首页:official-account组件
限制:i、在“设置”->“接口设置”->“公众号关注组件”中设置要展示的公众号。注:设置的公众号需与小程序主体一致。
ii、当小程序从扫小程序码场景(场景值1047)打开时才会出现
2)跳转到公众号推文:用web-view组件
限制:小程序和公众号必须绑定关联!才能实现跳转
在公众号后台去关联,个数限制如下图:
二、公众号跳转
1、公众号跳转小程序
1)通过推文内容跳转 =》页面编辑的时候配置
2)通过下部按钮跳转 =》 必须公众号和小程序关联
2、公众号跳转h5 =》 无限制
三、h5跳转
1、h5跳转小程序
1)可以通过长按扫码的方式(或者小程序内嵌的h5返回小程序)
2)wx-open-launch-weapp 标签来跳转,具体限制看官网地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21
注意
2、h5跳转公众号 =》关键是拿到链接
上述就是小编为大家整理的H5转小程序教程详解,h5转小程序有哪些限制相关内容。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Finclip软件分析、比较及推荐。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~