微信小程序如何在 wx:for 中判断页面跳转
14
2024-10-18

在最开始对网页进行构建的时候,我们并不知道网站中需要放置那些特定的图片,所以我们往往会放置一个空的img标签,但是这样的话,图片标签因为没有src的值,所以在网站中会显示出来一个黑色的边框,
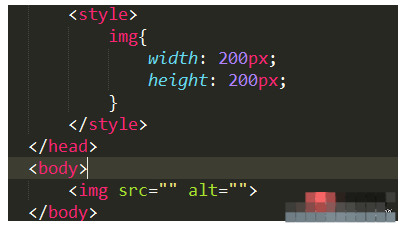
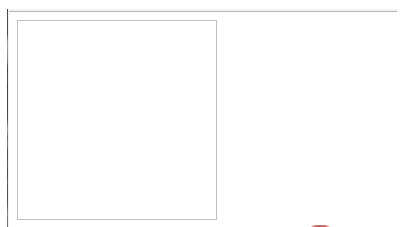
其代码及效果显示如下:
图片:1.png

图片:2.png

在这里就解决黑色边框,提出两种解决方案:
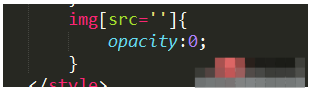
1.设置图片的opacity:0;
图片:3.png

2.放置一个其他的块标签代替img标签,因为在这里img只是起到占位的功能,所以可以使用其他的标签替代,在使用的时候,在换回img标签。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~