微信小程序如何在 wx:for 中判断页面跳转
18
2024-10-18

这篇文章主要介绍了微信小程序 传值取值的几种方法总结的相关资料,这里对这几种方法进行了详解,并附示例代码,需要的朋友可以参考下
微信小程序 传值取值
小程序里常见的取值有以下几种,一个完整的项目写下来,用到的概率几乎是100%。
列表index下标取值
页面传值
form表单取值
1. 列表index下标取值
实现方式是:data-index="{{index}}"挖坑及e.currentTarget.dataset.index来填坑即可
1.1 生成值
1 |
|
在删除图标与文字添加data-index="{{index}}"自定义属性以及绑定点击事件bindtap="delete"
1 |
|
实现delete方法,取到index下标值。

1 2 3 4 |
|
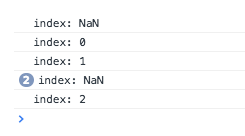
如果不使用e.currentTarget而使用e.target会怎样?
将会导致仅点中

那target有什么用呢,用于区分子元素与外部元素要分别处理时,比如换用户头像的场景,点击头像本身预览大图,而头像所在的点整一行,将是切换头像。

关于二者区别的详情说明,请见文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
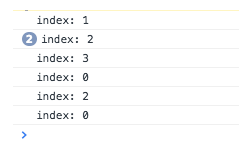
1.2 取出值
试图从index数据中找出相应元素删除地址
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
2. 页面传值
从收货地址列表页中传地址id到编辑页面,以读取原地址供修改之用。
address/list页面实现以下代码
1 2 3 4 5 6 7 8 9 10 11 12 |
|
address/add页面实现onLoad(options)方法,从url路径中获取objectId
1 2 3 |
|
然后就是访问网络以及渲染页面了。

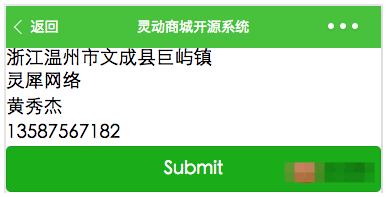
3. form表单取值
3.1 方式一,通过
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~