微信小程序如何在 wx:for 中判断页面跳转
26
2024-10-17

微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeclass addclass 来修改样式。
以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那个啥的,怪怪的。不过也没办法了。如果你有更好的方法,可以在评论区分享一下。
test.wxml
1 2 3 4 5 |
|
test.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
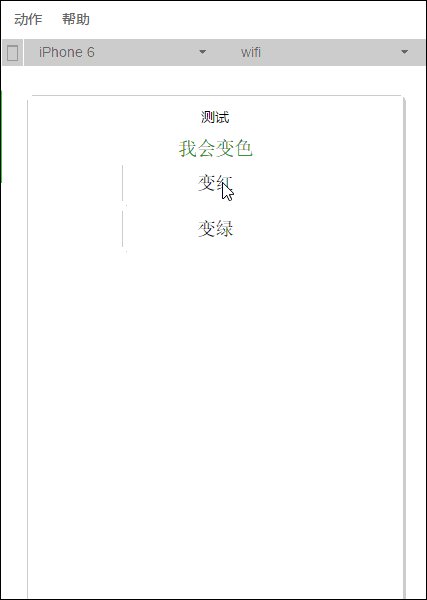
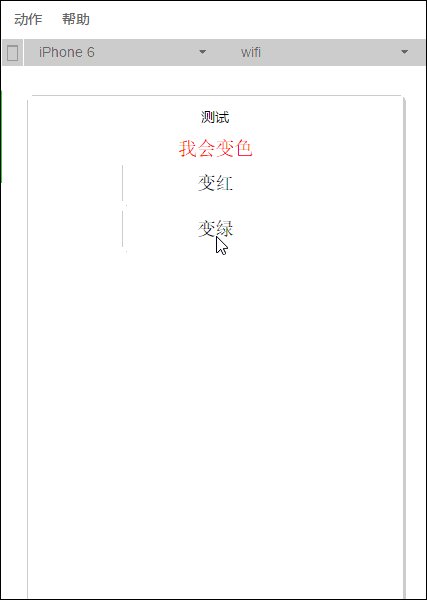
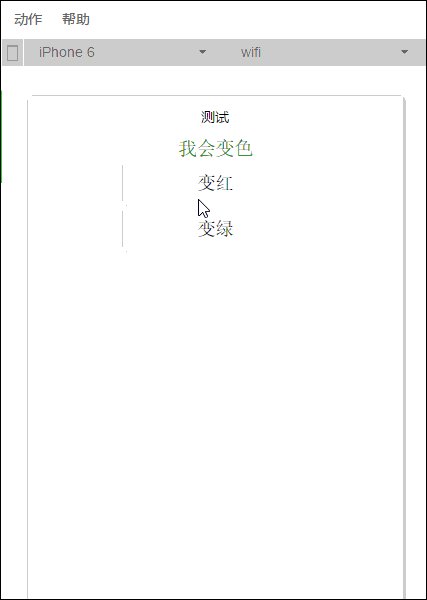
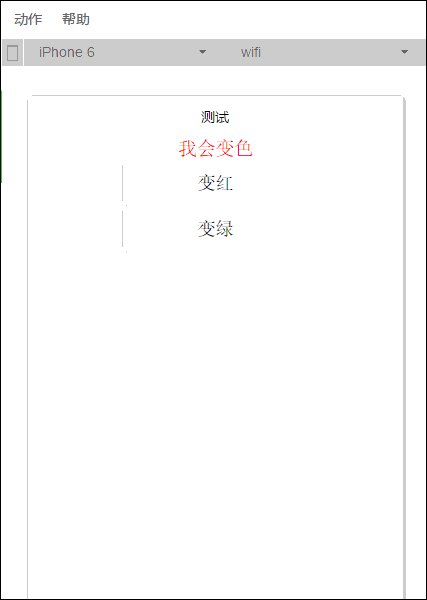
效果

以上就是小程序之JavaScript动态修改样式代码展示的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~