微信小程序如何在 wx:for 中判断页面跳转
40
2024-10-16

前言
最近工作中为了做一个录制按钮,研究了下小程序的实时圆形进度条实现,下面这篇文章就来给大家详细的介绍了实现的方法示例,废话不多说,先来看看效果图吧。
效果图如下

初始状态

点击中间按钮开始绘制

绘制过程

绘制结束
实现思路
建立两个canvas标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。
WXML代码

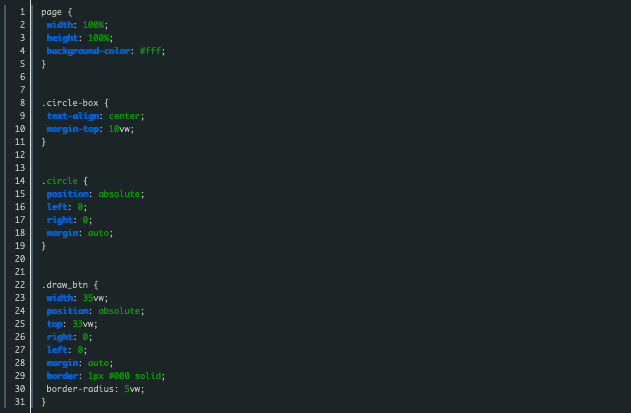
WXSS代码
特别注意:底层的canvas最好使用
z-index:-5;放置于底层

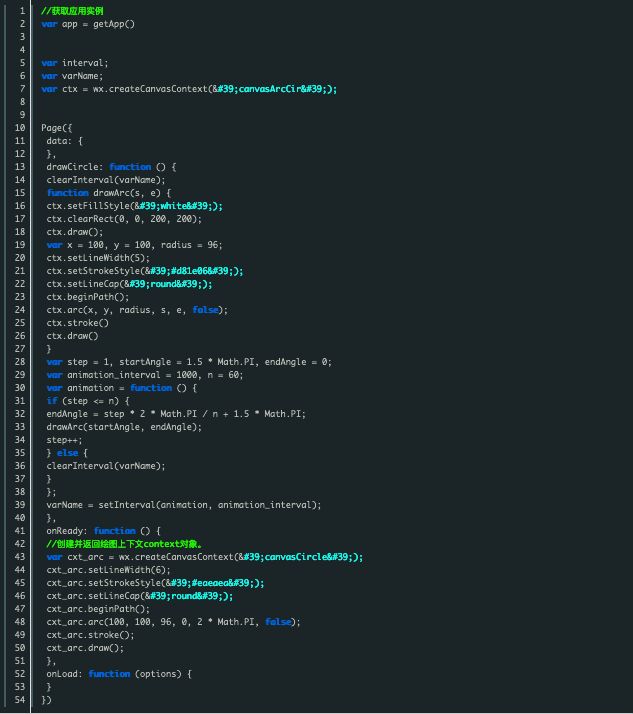
JS代码

注意的要点
1、关于小程序canvas绘制,请观看微信小程序官方文档绘制
2、开始绘制的路径可以根据 JS代码中的变量startAngle 来选择从哪里开始绘制
以上就是微信小程序实现圆形进度条方法详细介绍与分析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~