微信小程序如何在 wx:for 中判断页面跳转
32
2024-10-16

这篇文章主要为大家详细介绍了微信小程序tabbar底部导航中文注解api,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释。
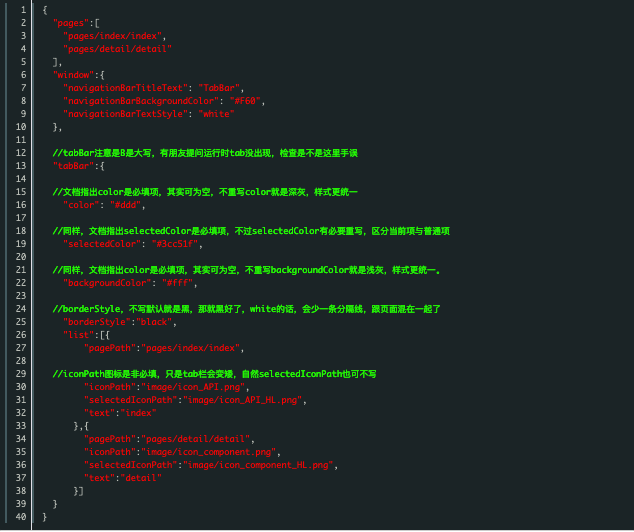
微信小程序tabBar是在全局app.json文件里面配置的。
小程序tabBar配置代码注解

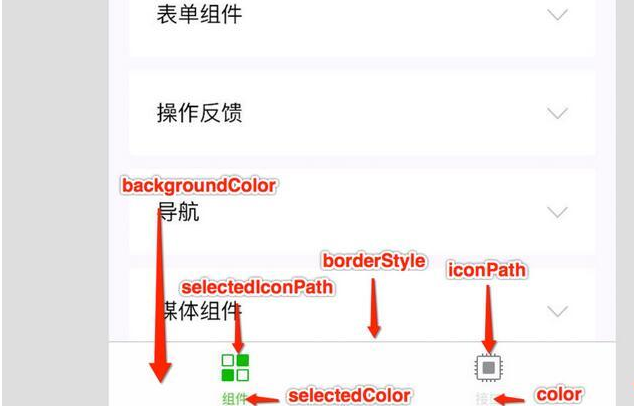
小程序tabBar参数说明
如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
属性说明:

其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:


以上就是微信小程序之 tabBar 底部导航中文注解 api 详细介绍的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~