微信小程序如何在 wx:for 中判断页面跳转
24
2024-10-16

这篇文章主要介绍了微信小程序 自定义消息提示框的相关资料,wx.showtoast(object)接口调用,实现改功能,需要的朋友可以参考下
微信小程序 自定义消息提示框
需求描述:
wx.showToast(OBJECT)接口调用,但是不需要icon和image,即便image为空也有占位,实际上只想输出自定义文本内容。
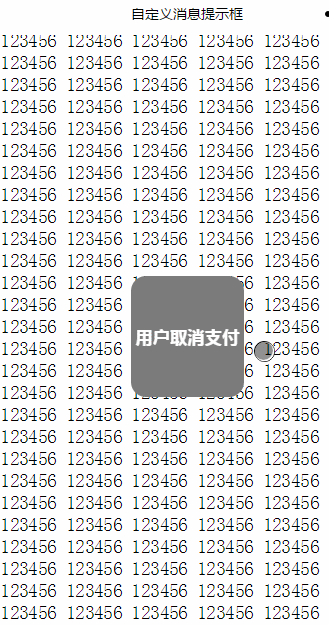
效果截图:

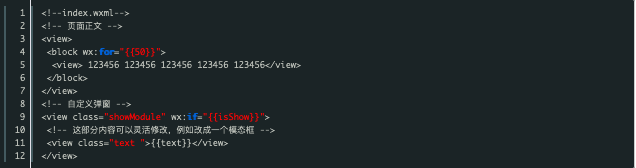
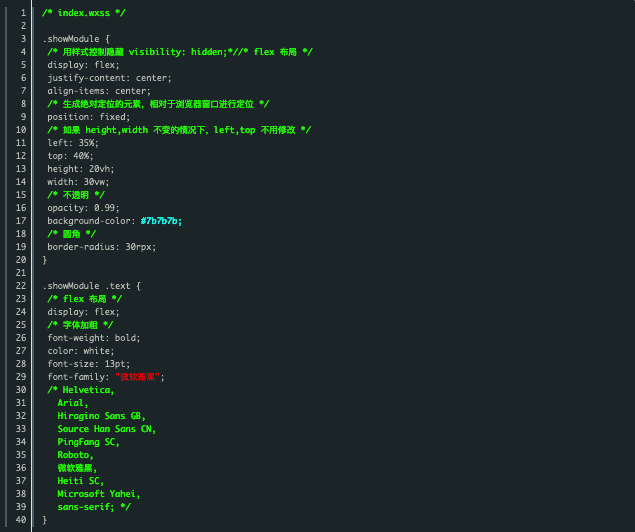
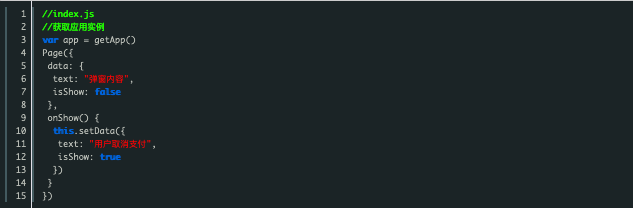
代码如下:



以上就是微信小程序自定义消息提示框实现实例分享解读的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~