微信小程序如何在 wx:for 中判断页面跳转
64
2024-10-15

这篇文章主要介绍了 微信小程序websocket实现springmvc+spring+mybatis的相关资料,这里提供实现思路及实现代码,需要的朋友可以参考下
微信小程序实现websocket步骤:
后台:

微信小程序:

java后台
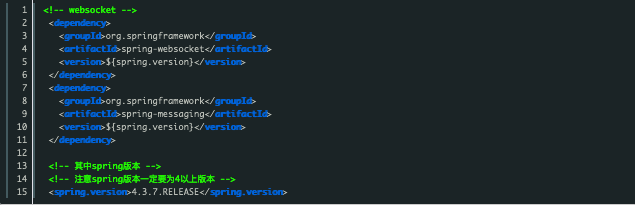
1.添加maven依赖

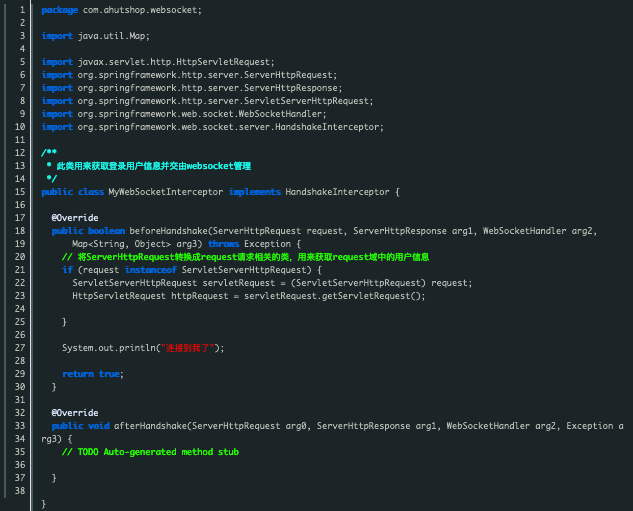
2.创建握手

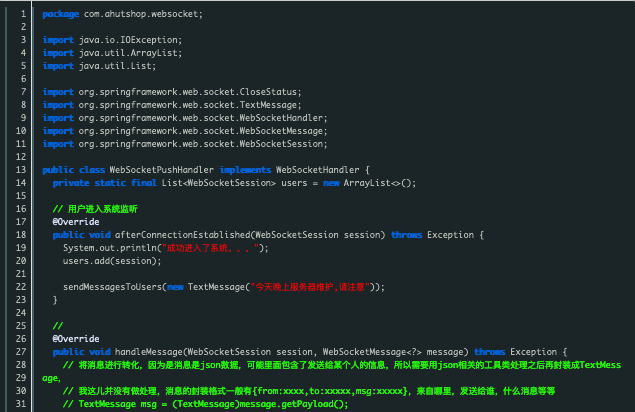
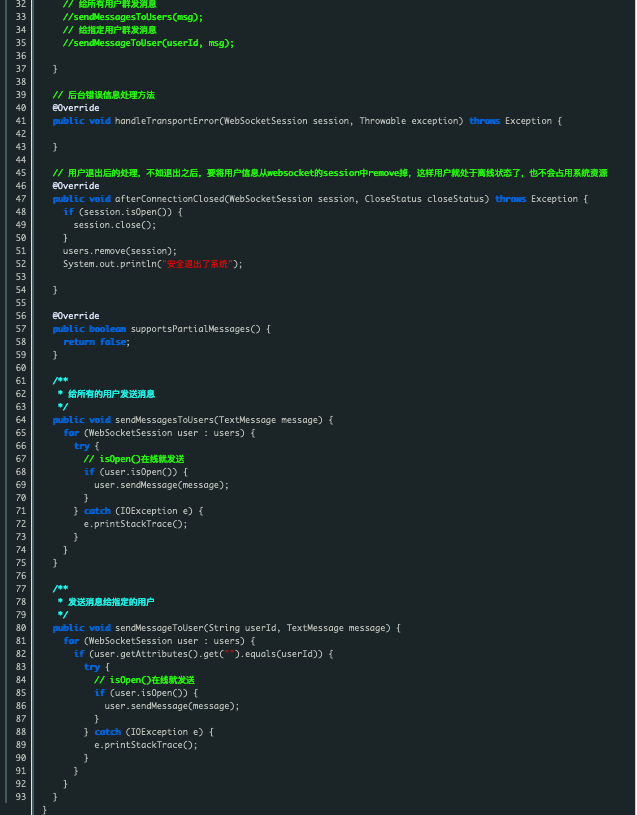
3.创建处理器


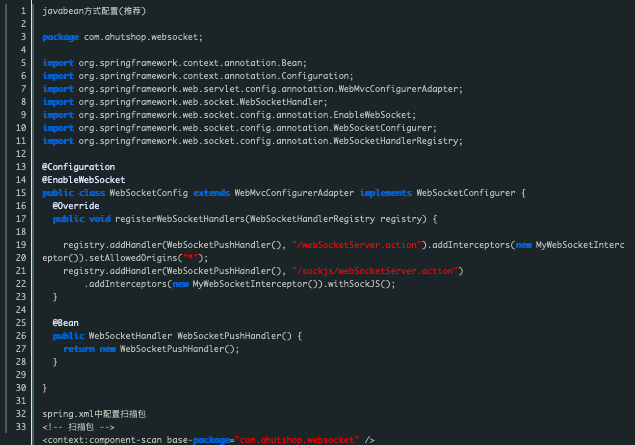
4.spring配置

注意:
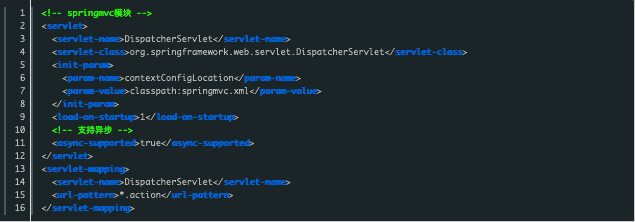
1. /webSocketServer.action之所以要加上.action的后缀,是因为web.xmlk中配置了拦截的后缀名为.action

2 .setAllowedOrigins(“*”)中的*代表合法的请求域名,该方法接受一个可变数组作为参数,一定要配置,不然会请求时会出现403
xml方式配置(省略)
微信小程序
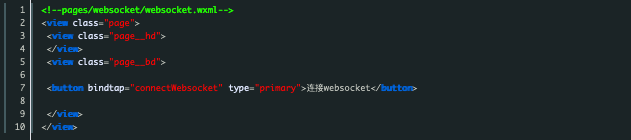
1.websocket.wxml

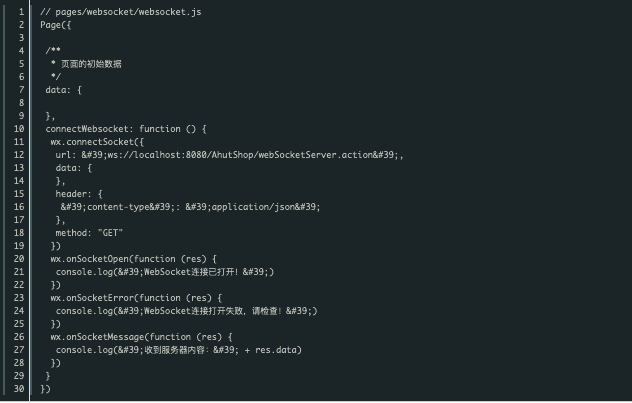
2.websocket.js

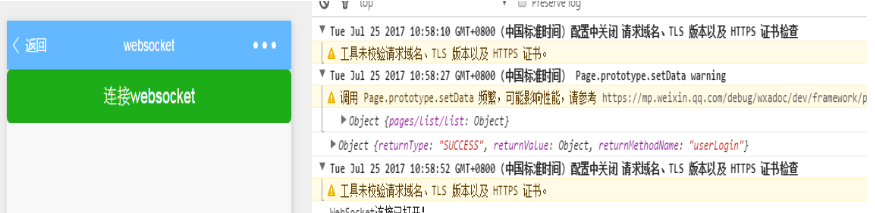
运行效果

以上就是微信小程序中实现 SpringMVC+Spring+Mybatis 的 websocket 实例详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~