微信小程序如何在 wx:for 中判断页面跳转
60
2024-10-15

这篇文章主要介绍了微信小程序 页面跳转传值实现代码的相关资料,这里分析实现的条件及实例代码,需要的朋友可以参考下
微信小程序 页面跳转传值实现代码
微信小程序的页面路径只能是五层;
现在场景如下:
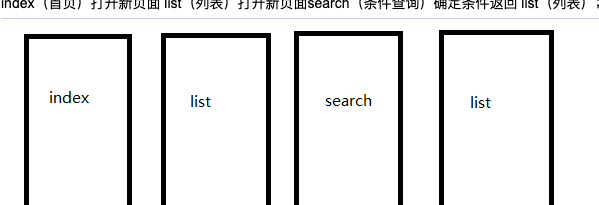
index(首页)打开新页面 list(列表)打开新页面search(条件查询)确定条件返回 list(列表);

这里有个限制,微信只能打开五层网页,意味着:在search页面点击确定的时候是要返回上一页:
该api是无法带参数返回上一页的,微信给出的方法是在全局变量里面添加对象;(真特么操蛋)
app.js加入变量search

后续js头部全部添加

index.js中:
每次重置

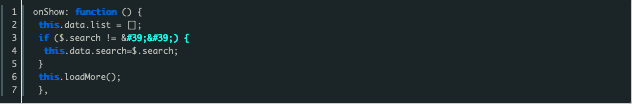
list.js中:
每次视图出现重置list集合,微信小程序保留上一次的集合,然后获取search对象,进行查询操作

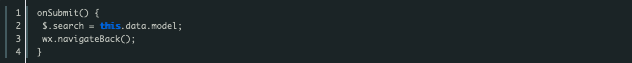
search.js中:
点击搜索触发onSubmit事件,给search赋值,然后返回上一页面

以上就是微信小程序页面跳转传值案例深度解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~