微信小程序如何在 wx:for 中判断页面跳转
72
2024-10-15

微信小程序并没有提供摇一摇api接口,但是提供了一个重力感应的api,接下来我们可以用这个方法来模拟微信摇一摇功能,具体实现代码,大家参考下本文
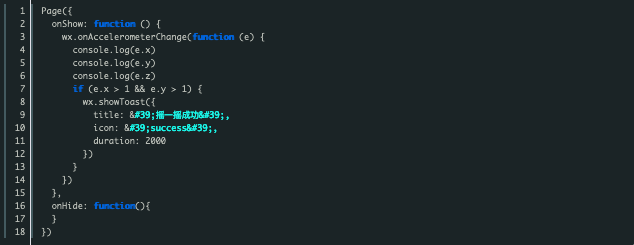
微信小程序并没有提供摇一摇API接口,但是提供了一个重力感应的API 「wx.onAccelerometerChange(CALLBACK)」,我们可以用这个方法来模拟微信摇一摇功能,代码如下:

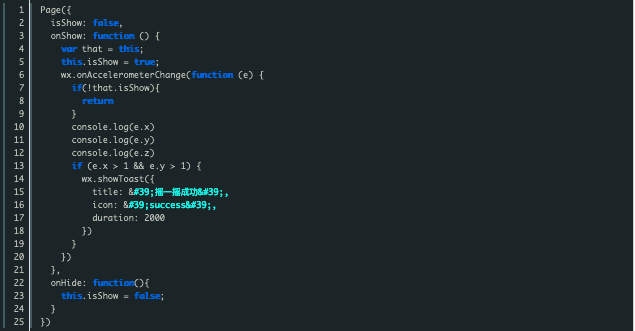
但如果小程序需要启用tabbar的话,这样启用重力感应API会使tabbar下面所有页面都会监听到重力感应数据,导致模拟摇一摇在所有页面都能出现摇一摇的结果,这并不是我们想要的,我们只是想在tabbar下其中一个页面允许他获取到重力感应数据,那么就需要我们自己加入一个是否在当前页面的判断,根据判断结果来启用监听重力感应API,代码修改如下:

修改以后重新编译预览就达到我们想要的效果了。
总结
以上就是微信小程序摇一摇功能实现方法详细解读的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~