微信小程序如何在 wx:for 中判断页面跳转
36
2024-10-15

这篇文章主要介绍了详解微信小程序设置底部导航栏目方法的相关资料,需要的朋友可以参考下
详解微信小程序设置底部导航栏目方法
小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家。
好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的。
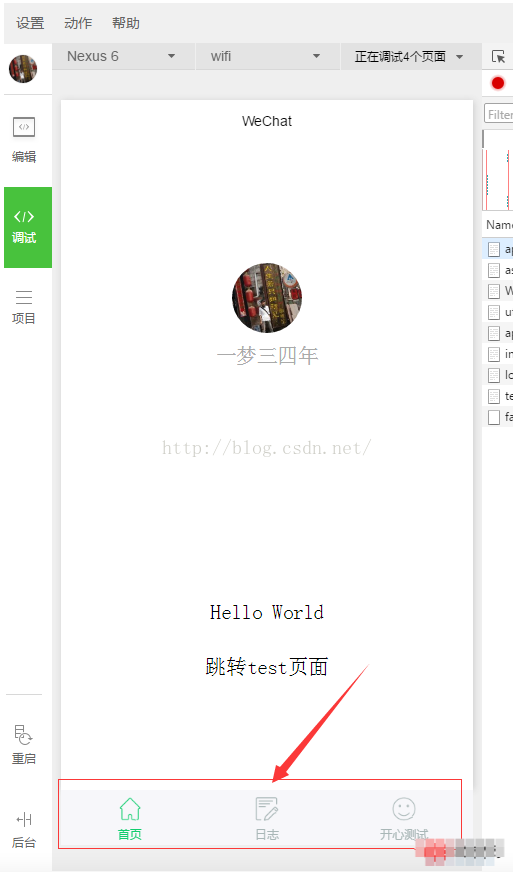
我们先来看个效果图

这里,我们添加了三个导航图标,因为我们有三个页面,小程序最多能加5个。
那他们是怎么出现怎么着色的呢?两步就搞定!
1. 图标准备
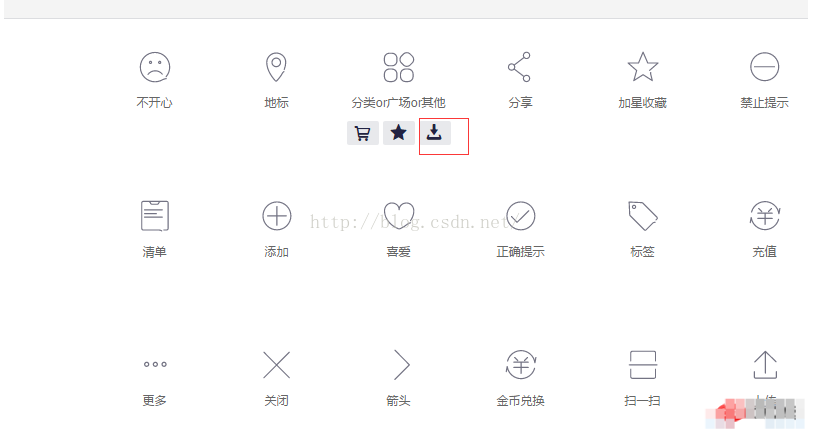
阿里图标库
我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下方的 -按钮

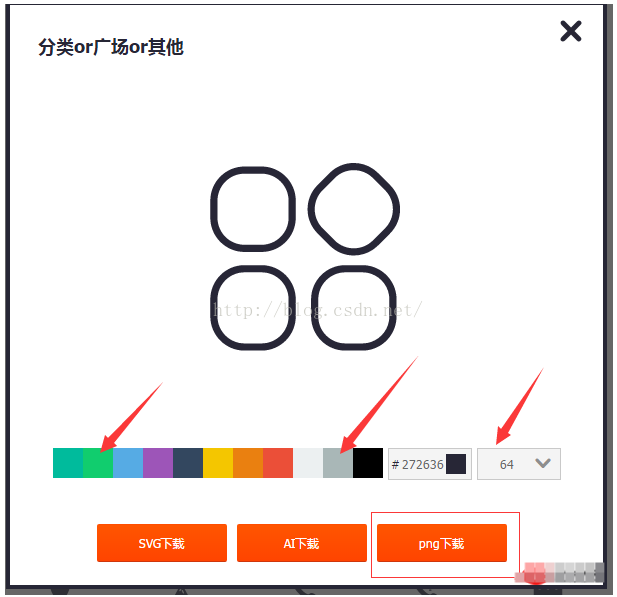
在弹出框中 选择了 俩个不同颜色的 图标 选择64px大小即可,我选择的是png 然后-下来 起上别名

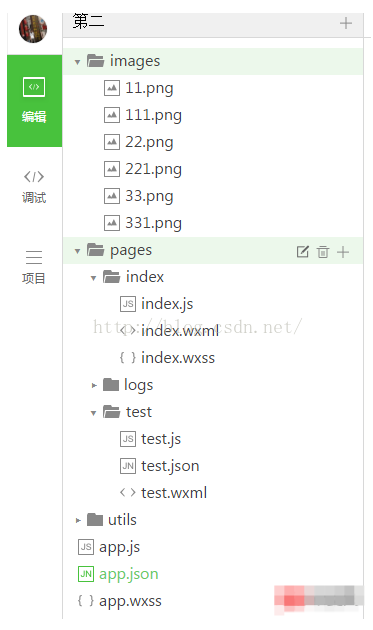
将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了

2. 更改配置文件
我们找到项目根目录中的配置文件 app.json 加入如下配置信息
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
解释一下 对应的属性信息
1 2 3 4 5 6 7 8 9 10 11 |
|
以上就是微信小程序如何设置底部导航栏目的方法介绍的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~