前期准备:
申请微信支付后, 会收到2个参数, 商户id,和商户key.
注意,这2个参数,不要和微信的参数混淆.
微信参数: appid, appkey, token
支付参数: merchant_id(商户号), key(支付密钥)
支付密钥怎么得到?
到 https://pay.weixin.qq.com -->账户中心-->API安全-->设置API密钥
自行设置一个32位的密钥
微信支付流程:
1、composer安装EasyWechat包
环境要求:
PHP >= 5.5.9
PHP cURL 扩展
PHP OpenSSL 扩展
安装:
composer require overtrue/wechat:~3.1 -vvv
2、公众号配置
2.1、配置支付目录及授权域名
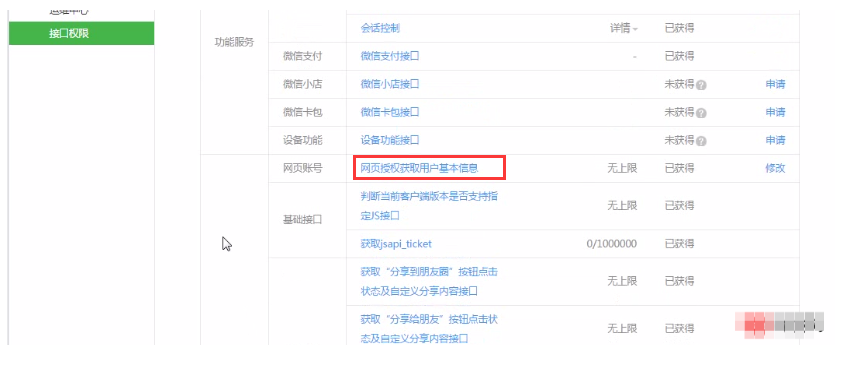
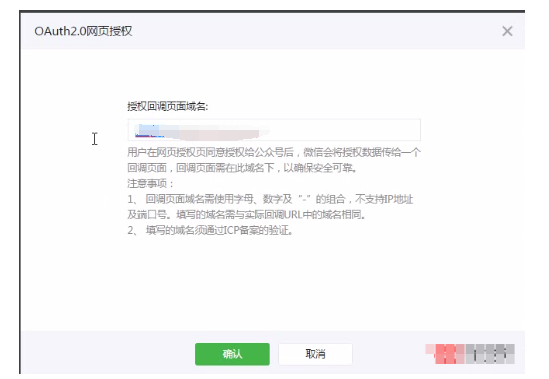
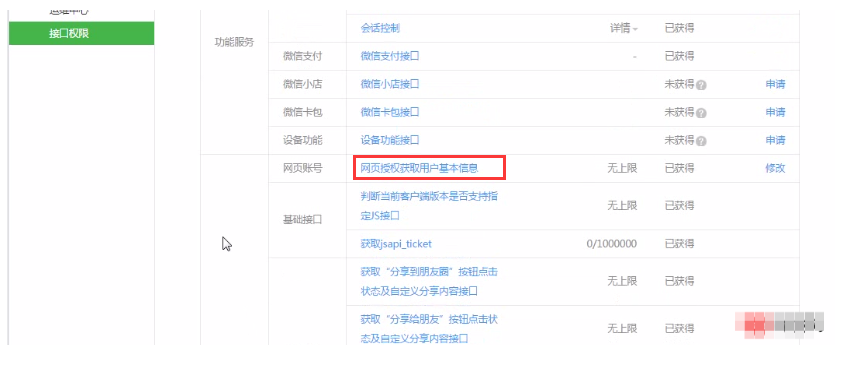
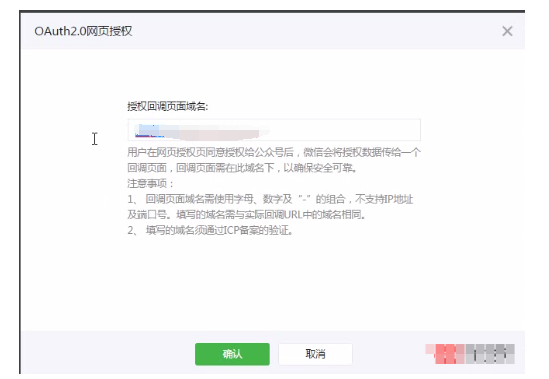
2.2、配置网页授权


3、初始化SDK,创建一个 EasyWeChat\Foundation\Application 实例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <?php
use EasyWeChat\Foundation\Application;protected $app=null;public function construct(){
$options = [
'debug' => true,
'app_id' => 'your-app-id',
'secret' => 'your-app-secret',
'token' => 'your-token',
'aes_key' => '',
'log' => [ 'level' => 'debug',
'permission' => 0777,
'file' => '/tmp/easywechat.log',
],
'oauth' => [
'scopes' => ['snsapi_userinfo'],
'callback' => '/examples/oauth_callback.php',
],
'payment' => [ 'merchant_id' => 'your-mch-id',
'key' => 'key-for-signature',
'cert_path' => 'path/to/your/cert.pem',
'key_path' => 'path/to/your/key',
'notify_url' => '默认的订单回调地址',
],];$this->$app = new Application($options);
}
|
4. 得到支付对象payment
1 | $payment =$this->$app->payment;
|
5、把订单对象order(订单号,金额,openid)以参数传入
1 2 3 4 | <?phpuse EasyWeChat\Foundation\Application;use EasyWeChat\Payment\Order;
$attributes = [ 'trade_type' => 'jsAPI',
'out_trade_no' => '1217752501201407033233368018',
|
6.、预处理,得到一个预处理id, payment->prepare(order);
1 2 3 4 | $result = $payment->prepare($order);
if ($result->return_code == 'SUCCESS' && $result->result_code == 'SUCCESS'){
$prepayId = $result->prepay_id;
}
|
7、生成支付JS配置
1 | $json = $payment->configForPayment($prepayId);
|
8、将把订单号和json写入用户确认支付的模板中,触发js,调起支付
1 | return view('done',['order'=>$ordersn,'json'=>$json]);
|
1 2 3 4 5 6 7 | <script>$('form').submit (function() {
WeixinJSBridge.invoke('getBrandWCPayRequest', {!!$json!!},function(res){if(res.err_msg == "get_brand_wcpay_request:ok" ) {
}
);return false;
});</script>
|
9、成功回调
在用户成功支付后,微信服务器会向该 订单中设置的回调URL 发起一个 POST 请求,请求的内容为一个 XML。
先在中间件VerifyCsrfToken中配置paid方法无需走CSRF验证
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | public function paid(){$response =$this->$app->payment->handleNotify(function($notify, $successful){
$order = 查询订单($notify->out_trade_no);
if (!$order) {
return 'Order not exist.';
if ($order->paid_at) {
return true;
if ($successful) {
$order->paid_at = time();
$order->status = 'paid';
} else {
$order->status = 'paid_fail';
} $order->save();
return true;
return $response;
}
|
以上就是使用EasyWechat快速开发微信公众号支付 的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。



暂时没有评论,来抢沙发吧~