微信小程序如何在 wx:for 中判断页面跳转
64
2024-10-14

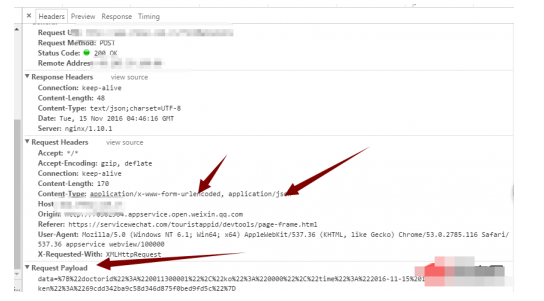
在这里首先声明一个小程序文档的bug,导致大伙们在请求的时候,服务器收到不到参数的问题
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
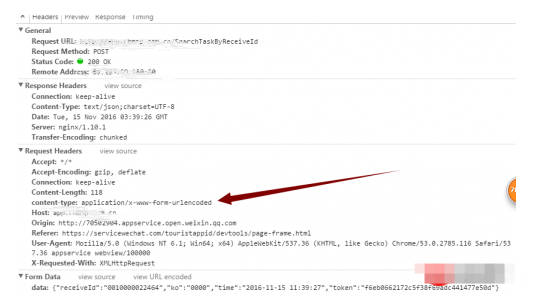
其中header 中的Content-Type,应该用小写content-type才能让服务器收到参数。让我折腾的好久,改了服务器仍然不行,原来是这个问题。参数在request payload中,服务器不能收到,使用如下转换之后
1 2 3 4 5 6 7 |
|
图片:1.png

最终还是认为是content-type的问题。最后改小写就ok,觉得微信这么牛逼的团队,犯了一个很低级 的错误,把我开发者折腾的爬了。不说,上代码吧。
1 、Http请求的类
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
|
2、测试用例
2.1 get请求
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
2.2 POST请求
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
图片:2.png

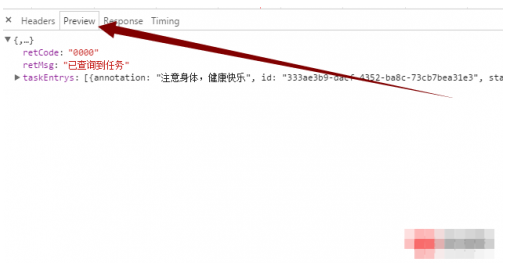
效果
图片:3.png

以上就是微信小程序网络请求的封装的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~