微信小程序 点击控件后选中其它反选实例详解
前言:
如果需要实现进来进行给按钮加上买一送一的样式,或者单击就选中单个按钮,只能靠css结合js进行控制了,小程序暂时没有这样的控件。
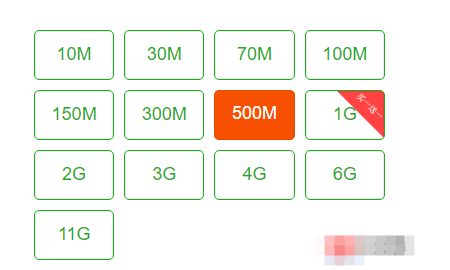
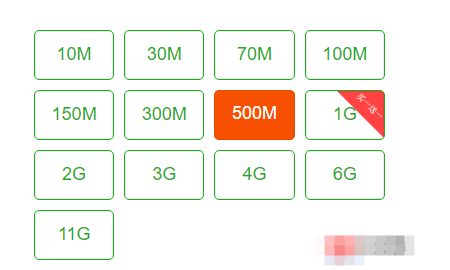
实现效果图:

微信小程序进来的时候自动进行按钮样式的初始化,这个需要一个字段做判断,加上正则表达式wxml文件:
1 2 3 4 5 6 7 8 | <block wx:for="pw_liuliangItems">
<block wx:if="pw_item.one2one == 1">
<button class="pw_item.changeColor?'selected2':'selected1'" type="default" id="pw_item.price" data-id="pw_item.name" data-one="pw_item.one2one" data-orderid="pw_item.id" data-number="1" bindtap="setPrice">pw_item.name</button>
</block>
<block wx:else>
<button class="pw_item.changeColor?'selected':'normal'" type="default" id="pw_item.price" data-id="pw_item.name" data-one="pw_item.one2one" data-orderid="pw_item.id" data-number="1" bindtap="setPrice">pw_item.name</button>
</block>
</block>
|
wxss文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | .normal{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
color:#1aad19;
border:1px solid #1aad19;
background-color:transparent;
}
.selected{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
background-color: #F75000;
color: white;
}
.selected1{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
background-color: transparent;
border:1px solid #1aad19;
color:#1aad19;
background-image: url(https://wxcx.llzt-/images/hot.png) ;
background-position:31px 0px;
background-repeat:no-repeat;
background-size:62%;
}
.selected2{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
background-color: #F75000;
color: white;
background-image: url(https://wxcx.llzt-/images/hot.png);
background-position:31px 0px;
background-repeat:no-repeat;
background-size:62%;
}
|
现在的方法把集合进行循环,然后获取当前点击的这个按钮进行比较,然后进行样式的修改
1 2 | for (var i = 0; i < this.data.liuliangItems.length; i++) {
if (e.target.dataset.orderid == this.data.liuliangItems
|
以上就是小程序开发之实现点击控件后选中其它反选功能实例详解的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~