微信小程序如何在 wx:for 中判断页面跳转
131
2024-10-12

最近公司pc端网站登录改版,新增加微信扫码登录。
文档微信扫码登录文档。
设置好后发现,微信自带的样式,码太大了,位置也不对,需要调整。

再看文档
微信文档 var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });
上方的href,就可以引用咱们自己写的css文件。
但是官方规定,这个css文件,必须放在https协议的网站上,例如:
引用css
但是自家网站协议不是https。解决之道:
通过访问data-url解决样式问题
写一个nodejs脚本,将刚才的css资源转换为data-url。
具体方法:
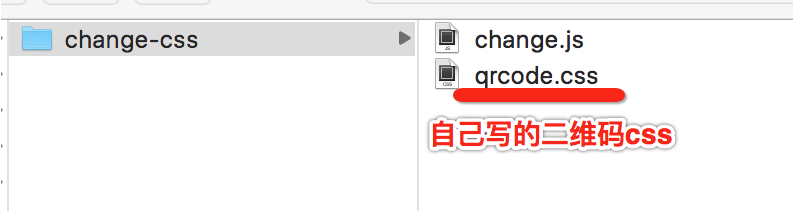
1.新建文件夹,放入转换的js文件以及你自己写的css文件

change.js
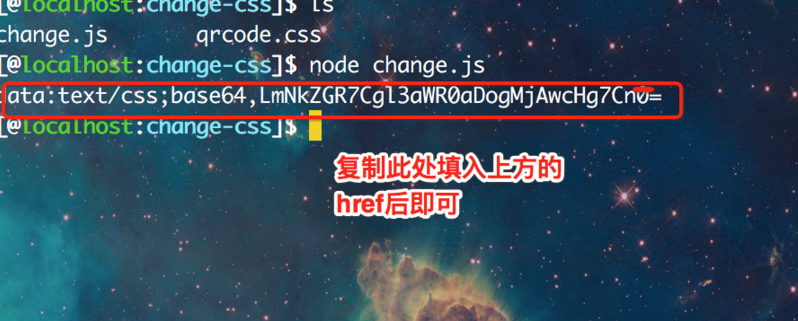
2.打开终端,进入目录
执行

教程结束。
以上就是微信扫码登录样式自定义实现方法全解析 的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~