微信小程序如何在 wx:for 中判断页面跳转
137
2024-10-12

微信小程序越来越流行,程序员也在不断接触微信小程序的开发,本篇文章我们就教大家一种微信小程序:当点击图片时,当前图片放大预览,且可以左右滑动的功能。
实现方式:使用微信小程序图片预览接口
我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中
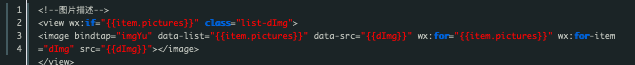
wxml代码:

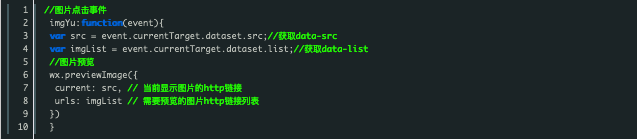
js代码:

1.给图片添加一个点击事件(imgYu)
2.使用event.currentTarget.dataset.自定义属性名称 来获取data-的值 如event.currentTarget.dataset.src (获取data-src的值)
3.之后将获取的两个值 放到wx.previewImage接口 里面即可
跟据上面的内容我们动手操作一下,就可以实现图片放大预览,且可以左右滑动,赶紧来操作一下吧。
以上就是微信小程序实现图片放大预览功能的步骤详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~