微信小程序如何在 wx:for 中判断页面跳转
76
2024-10-12

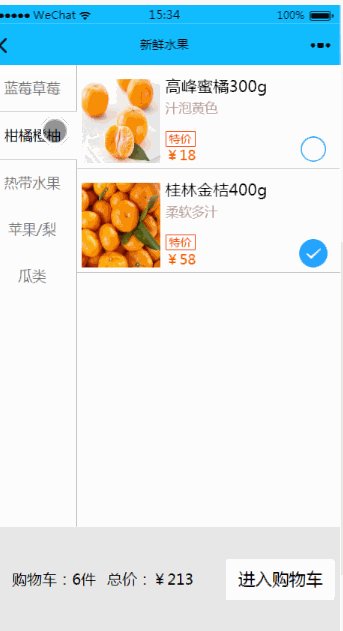
盒马鲜生是阿里巴巴对线下超市完全重构的新零售业态,热度十分。






小程序是一个易上手的东西, 对于新手来说,多看官方文档,可以初步做出比较完整的小程序,正是因为简单上手,功能实现简单,小程序是越来越火,商业价值也越来越大。
微信web开发者工具:微信小程序官网 这是个比较好用的编辑器,对于小程序编辑很方便。
开发文档:微信小程序宝典秘籍 通过这个查找微信小程序的API,组件,框架等等。
图标库: Iconfont-阿里巴巴矢量图标库 这个可以找到自己想要的几乎所有的小图标,十分方便。
Easy Mork: easy-mock 用于后台的模拟,得到JSON数据;
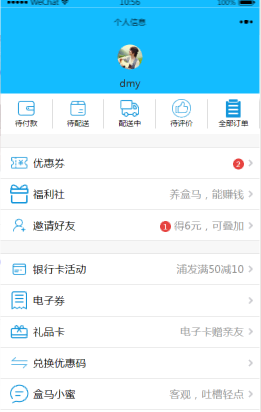
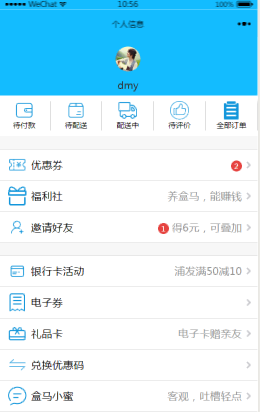
weui框架引入, 例如个人信息界面,用weui可以很快很方便的做
微信小程序开发和传统的H5开发还是有些不同的, 容易踩坑。
小程序是基于MVVM的的框架,合理利用数据绑定实现界面的更新是很关键的
开发时不要一股脑的写写写,多看看文档,你会发现你不小心原生写了个组件。。
进入开发平台,注册项目信息->在编辑器中上传版本->在开发版本中选择提交审核->审核通过->项目上线
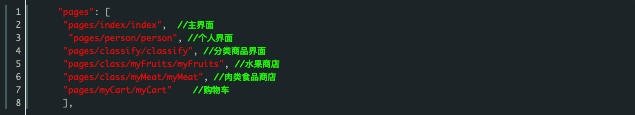
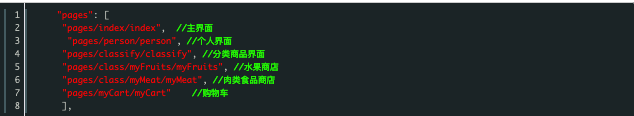
先看看我的项目目录

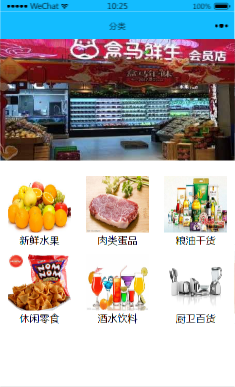
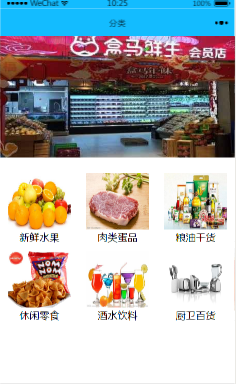
轮播有几种形式, 比如常见的横向海报图片展示, 还有横纵向商品列表展示,头条信息框轮换
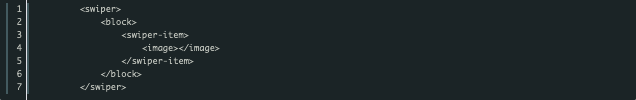
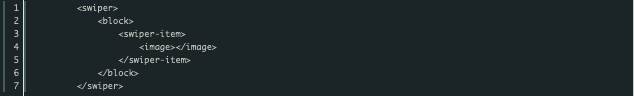
siwper组件很好的实现了横向海报图片展示,比如

然而横向滑动需要注意些别的细节
首先要给swiper组件加上scroll-x-="true"
然后给轮播的子元素父容器设置display: inline-block; white-space: nowrap;
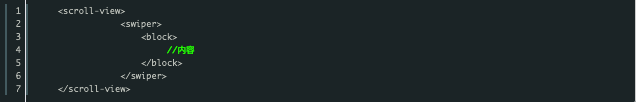
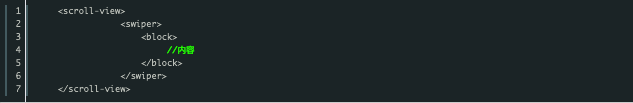
头条信息框转换采用上下轮换, 使用scroll-view嵌套swiper完成

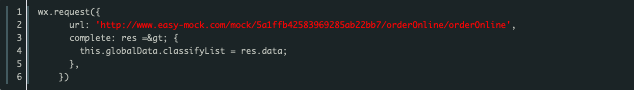
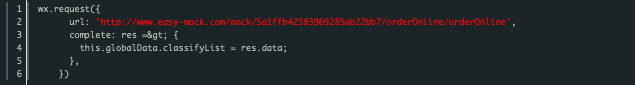
首先在index界面通过onLoad生命周期函数 ,
通过easy-moc获取后台数据,将必要的信息送给全局的globalData

对于数据处理,需要理清哪些是全局信息, 哪些是局部信息
比如所有商品的信息,购物车里的商品,就得放到全局中 ,而有些比如当前界面的状态,一般放到当前界面的Data里面保存
而有些个人信息,比如出生年月,账号信息 则可以通过wx.setStorage 和wx.getStorage放入本地存储
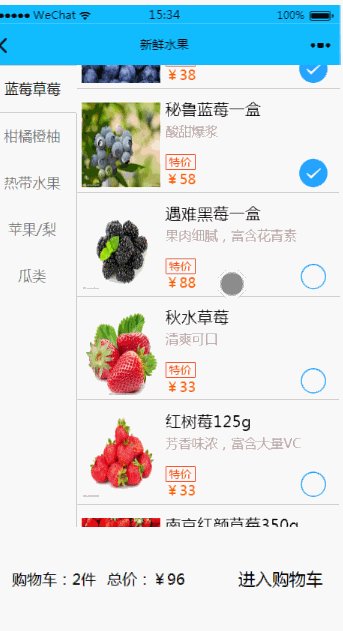
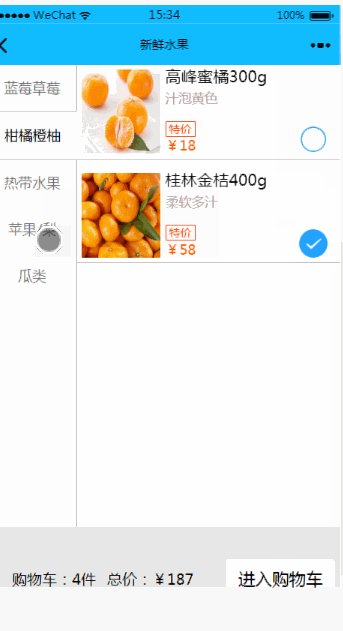
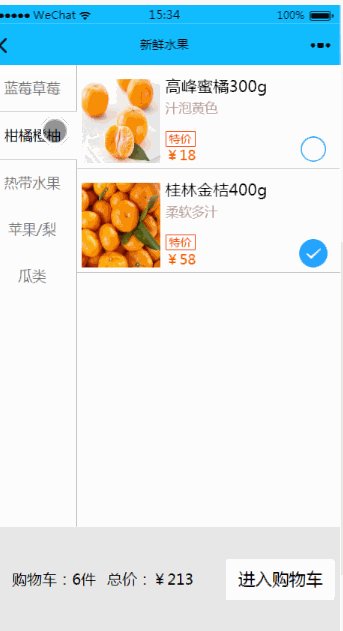
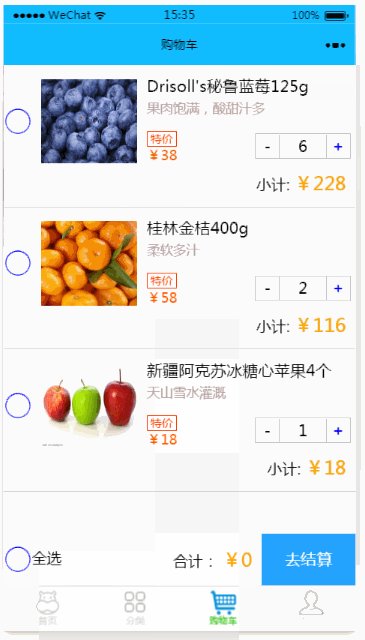
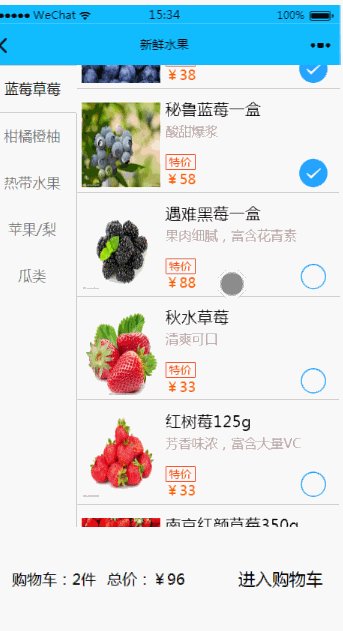
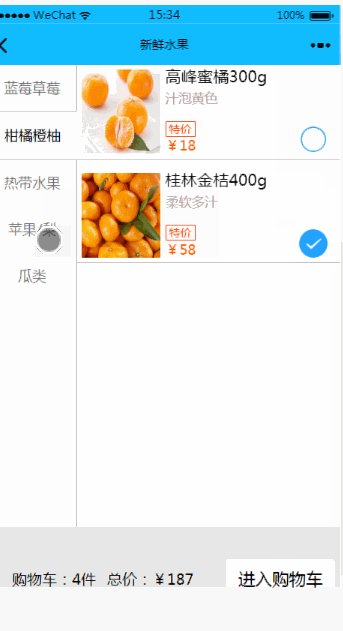
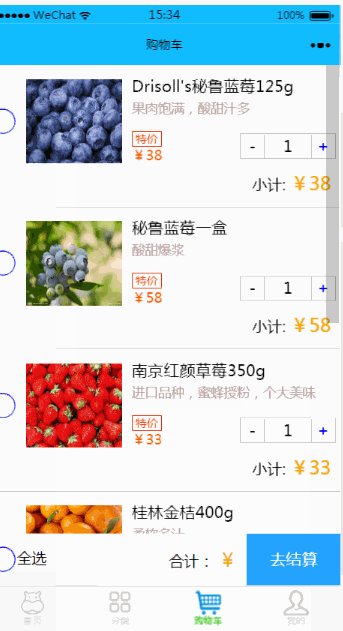
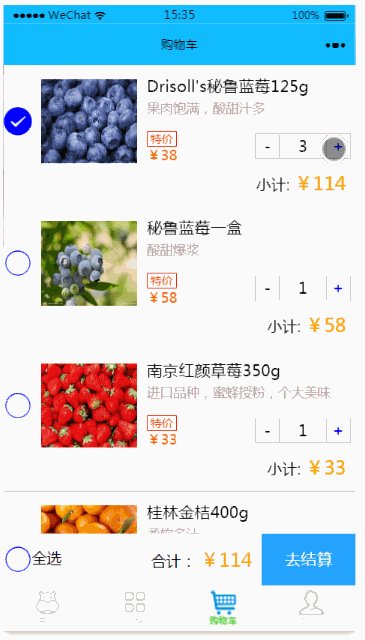
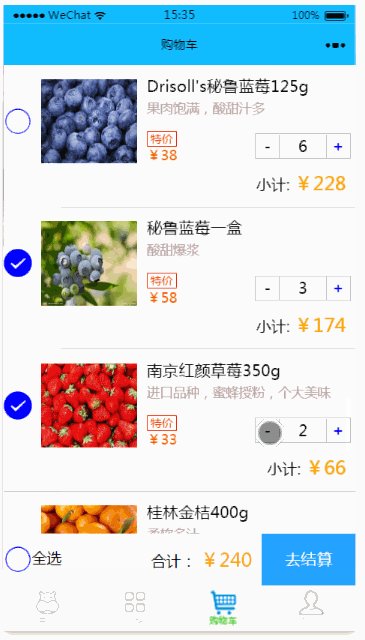
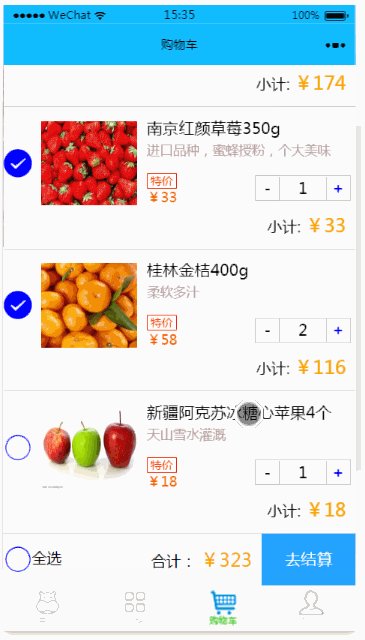
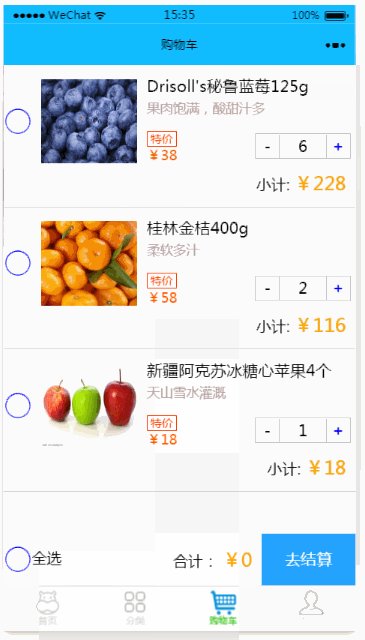
购物车中的操作无非是些加加减减,需要自己不断调试,找出哪里不合常理
通过view,button里的bindtap等操作,实现对商品信息的修改,购物车状态的处理
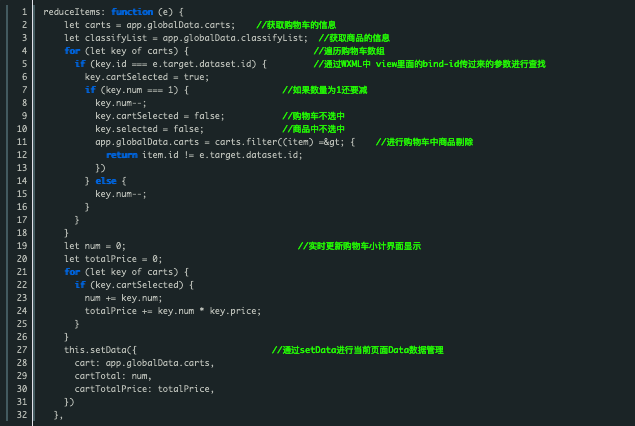
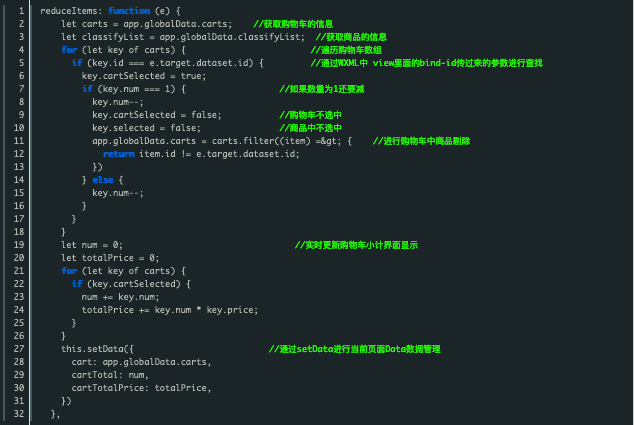
举个例子 减少购物车中的商品的数量操作

在全局CSS样式中 添加的CSS适配于所有的页面,由此可以引入weui ,做一些界面真的很方便

微信小程序的组件,API很强大,需要不断的探索,不断的学习,多看文档
善于利用有效资源, 比如iconfont esay-moc weui等
切页面要细心,善于利用弹性布局等布局方法,小程序的rpx确实很好用
不要一股脑的写代码, 当函数具有复用性,应该抽象出来,封装好,这样代码才易于维护,易读
https://github.com/fishman17/... 内含详细注释
github : https://github.com/fishman17
邮箱 : 734583898@qq.com
最后 如果您喜欢这个项目的话,给个star哦 谢谢!
仿造盒马鲜生,实现了部分功能。
盒马鲜生是阿里巴巴对线下超市完全重构的新零售业态,热度十分






小程序是一个易上手的东西, 对于新手来说,多看官方文档,可以初步做出比较完整的小程序,正是因为简单上手,功能实现简单,小程序是越来越火,商业价值也越来越大。
微信web开发者工具:微信小程序官网 这是个比较好用的编辑器,对于小程序编辑很方便。
开发文档:微信小程序宝典秘籍 通过这个查找微信小程序的API,组件,框架等等。
图标库: Iconfont-阿里巴巴矢量图标库 这个可以找到自己想要的几乎所有的小图标,十分方便。
Easy Mork: easy-mock 用于后台的模拟,得到JSON数据;
weui框架引入, 例如个人信息界面,用weui可以很快很方便的做
微信小程序开发和传统的H5开发还是有些不同的, 容易踩坑。
小程序是基于MVVM的的框架,合理利用数据绑定实现界面的更新是很关键的
开发时不要一股脑的写写写,多看看文档,你会发现你不小心原生写了个组件。。
进入开发平台,注册项目信息->在编辑器中上传版本->在开发版本中选择提交审核->审核通过->项目上线
先看看我的项目目录

轮播有几种形式, 比如常见的横向海报图片展示, 还有横纵向商品列表展示,头条信息框轮换
siwper组件很好的实现了横向海报图片展示,比如

然而横向滑动需要注意些别的细节
首先要给swiper组件加上scroll-x-="true"
然后给轮播的子元素父容器设置display: inline-block; white-space: nowrap;
头条信息框转换采用上下轮换, 使用scroll-view嵌套swiper完成

首先在index界面通过onLoad生命周期函数 ,
通过easy-moc获取后台数据,将必要的信息送给全局的globalData

对于数据处理,需要理清哪些是全局信息, 哪些是局部信息
比如所有商品的信息,购物车里的商品,就得放到全局中 ,而有些比如当前界面的状态,一般放到当前界面的Data里面保存
而有些个人信息,比如出生年月,账号信息 则可以通过wx.setStorage 和wx.getStorage放入本地存储
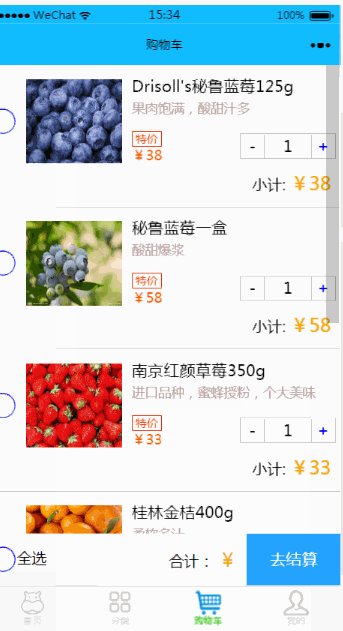
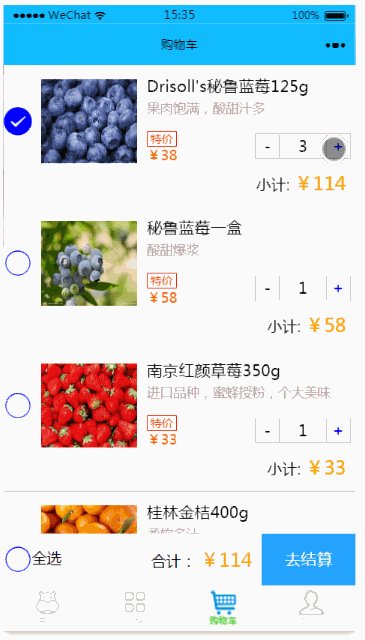
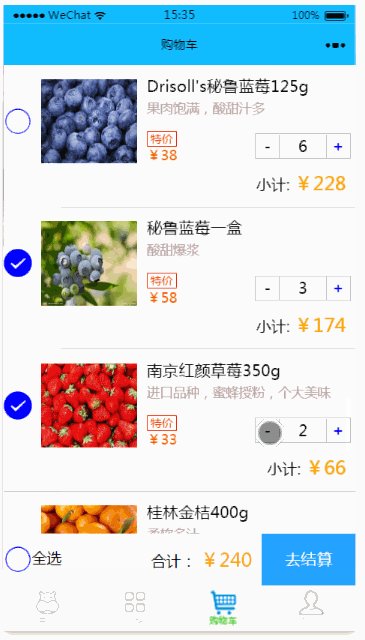
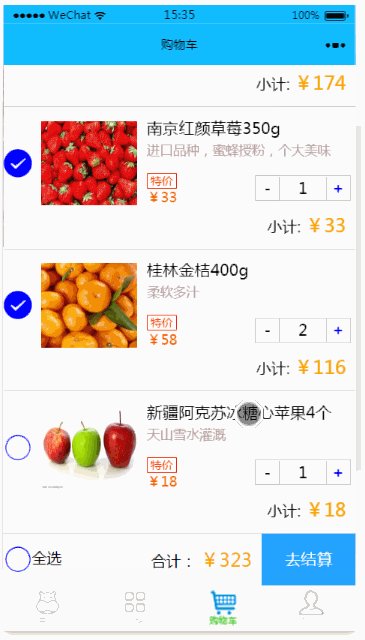
购物车中的操作无非是些加加减减,需要自己不断调试,找出哪里不合常理
通过view,button里的bindtap等操作,实现对商品信息的修改,购物车状态的处理
举个例子 减少购物车中的商品的数量操作

在全局CSS样式中 添加的CSS适配于所有的页面,由此可以引入weui ,做一些界面真的很方便

微信小程序的组件,API很强大,需要不断的探索,不断的学习,多看文档
善于利用有效资源, 比如iconfont esay-moc weui等
切页面要细心,善于利用弹性布局等布局方法,小程序的rpx确实很好用
不要一股脑的写代码, 当函数具有复用性,应该抽象出来,封装好,这样代码才易于维护,易读。
以上就是微信小程序仿盒马鲜生案例全解析及实现步骤展示的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~