微信小程序如何在 wx:for 中判断页面跳转
70
2024-10-12

本文主要和大家分享微信小程序基于slider组件动态修改标签透明度的方法,可通过slider组件拖动实现图片透明度的改变功能,涉及微信小程序事件绑定、base64格式图片载入及slider组件使用技巧,需要的朋友可以参考下。
本文实例讲述了微信小程序基于slider组件动态修改标签透明度的方法。分享给大家供大家参考,具体如下:
关键代码
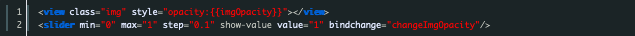
index.wxml

此处的opacity:{{imgOpacity}}绑定data中的imgOpacity:1,用于表示图片透明度。同时bindchange="changeImgOpacity"绑定事件处理函数changeImgOpacity用于改变图片透明度。
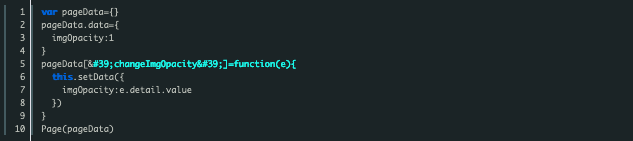
index.js

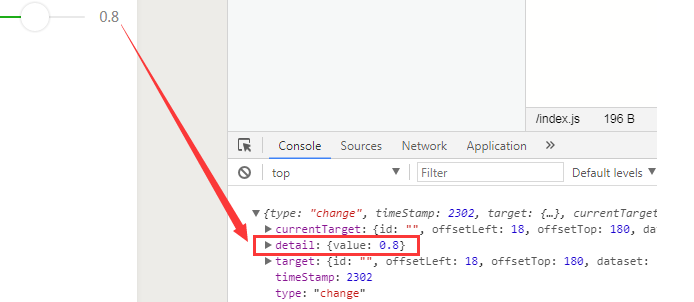
这里使用setData设置透明度imgOpacity,读者可使用console.log(e)在控制台获取影响imgOpacity改变的e.detail.value,如下图:

这里还是用了slider组件,该组件主要有以下几个属性:

以上就是微信小程序 slider 组件动态修改标签透明度方法全解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~