微信小程序如何在 wx:for 中判断页面跳转
94
2024-10-11

微信小程序越来越流行,本文主要介绍了微信小程序loading组件显示载入动画用法,结合实例形式分析了loading组件显示载入动画的相关事件操作与属性设置技巧,希望能帮助到大家。
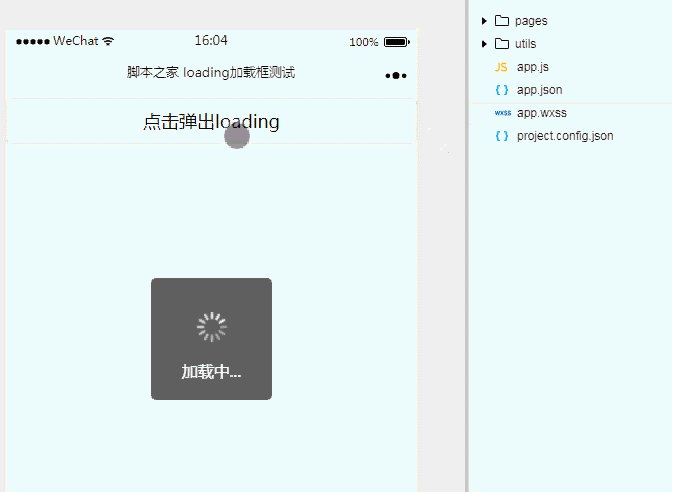
1、效果展示

2、关键代码
① index.wxml
1 2 3 4 |
|
② index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
大家学会了吗?赶紧动手自己操作一下吧。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~