微信小程序现在越来越流行,所需要的开发功能越来越多,本文主要介绍了微信小程序使用toast消息对话框提示用户忘记输入用户名或密码功能,结合实例形式详细分析了toast组件实现消息提示功能的相关操作技巧,希望能帮助到大家。
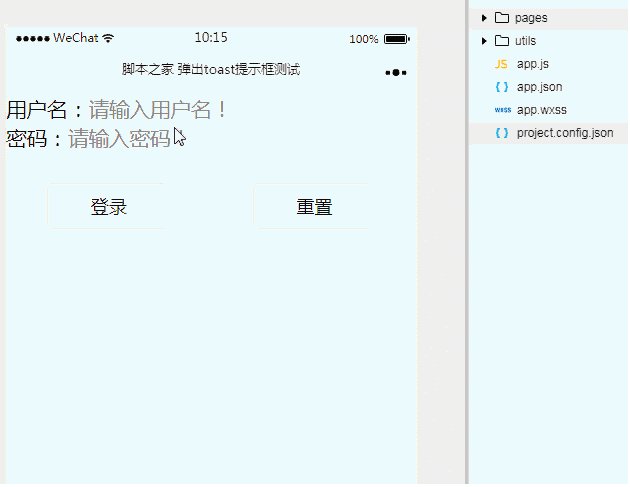
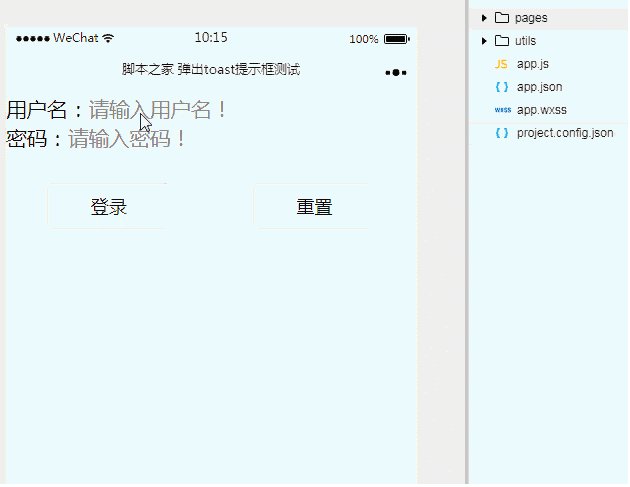
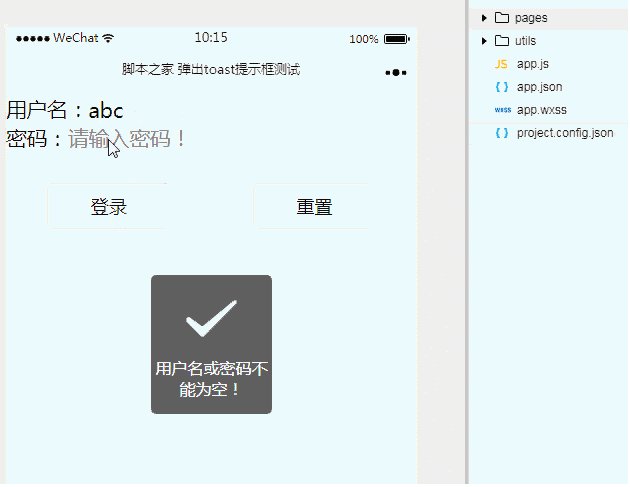
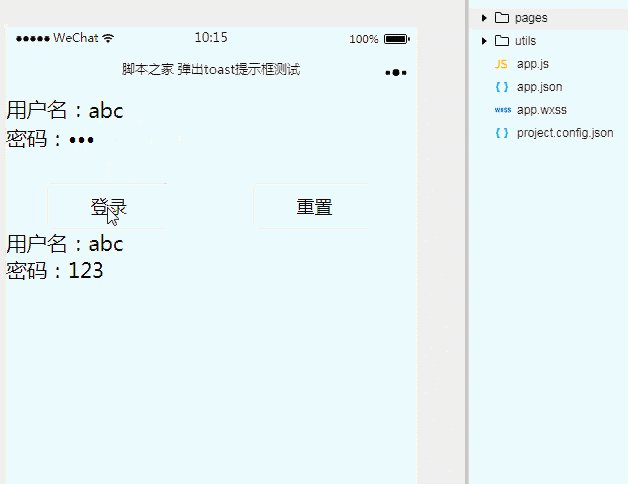
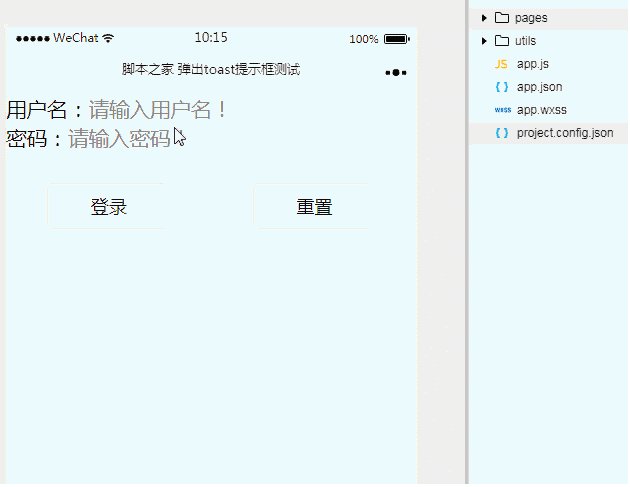
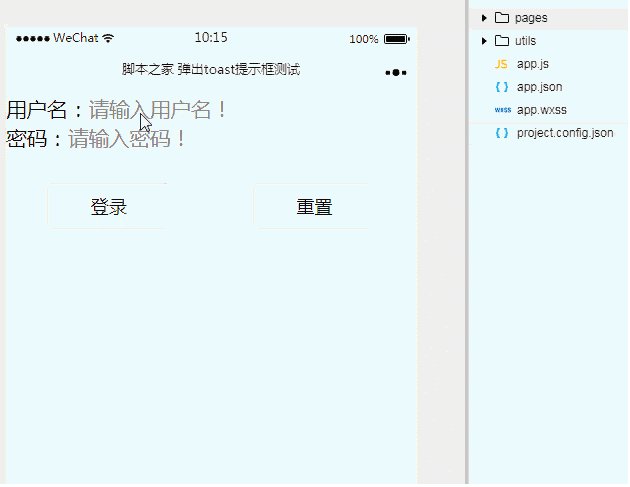
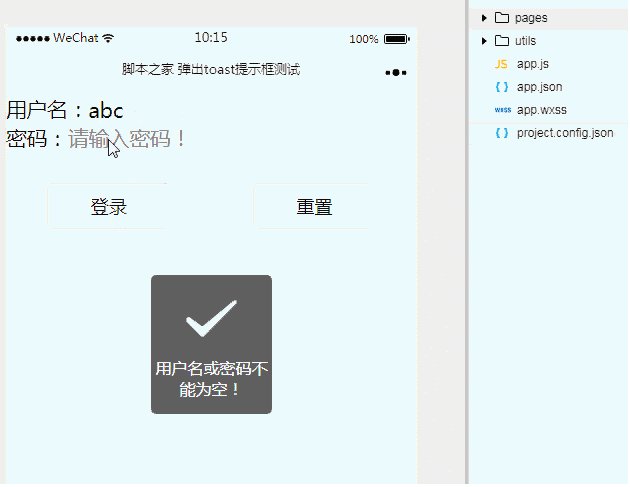
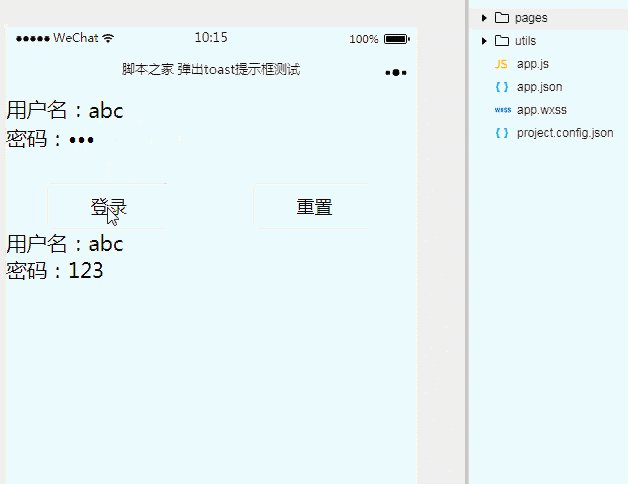
1、效果展示

2、关键代码
① index.wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{userName}}</view>
<view>{{psw}}</view>
<toast duration="2000" hidden="{{toastHidden}}" bindchange="toastBindChange">用户名或密码不能为空!</toast>
|
② index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | Page({
data:{
toastHidden:true,
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
toastHidden:!this.data.toastHidden
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
userName:'',
psw:''
})
},
toastBindChange:function(){
this.setData({
toastHidden:!this.data.toastHidden
})
}
})
|
看完本文后,大家学会了吗?赶紧动手尝试一下吧。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~