微信小程序如何在 wx:for 中判断页面跳转
81
2024-10-10

本文主要介绍了微信小程序组件 marquee实例详解的相关资料,需要的朋友可以参考下,希望能帮助到大家。
微信小程序组件 marquee实例详解
1. marquee标签
html是有marquee标签的,可以实现跑马灯效果,但小程序没有,所以要实现。这里考虑使用css3的animation实现。
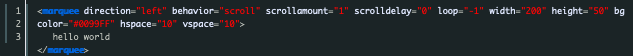
html的marquee是这样使用的。

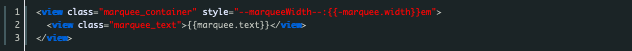
2. wxml

传入wxml的是个json对象

而那个奇怪的--marqueeWidth是给@keyframes传的变量。内联设置变量,css文件中也可以获取到该变量。
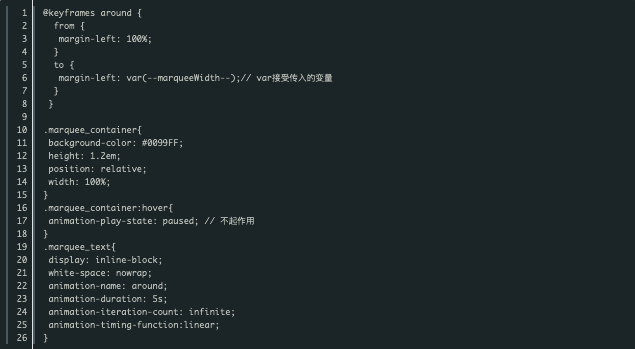
3. wxss

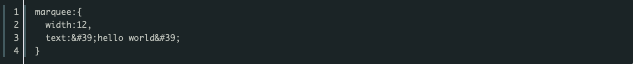
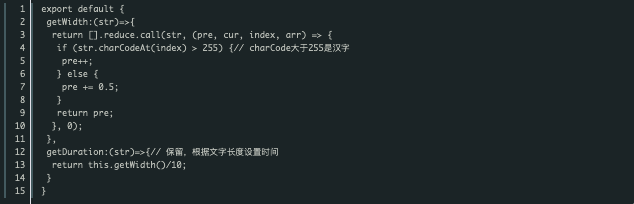
4. js

以上是组件的封装。
5. 使用

以上就是微信小程序组件 marquee 实例全面分享解读的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~