本文主要为大家详细介绍了微信小程序实现tab切换效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
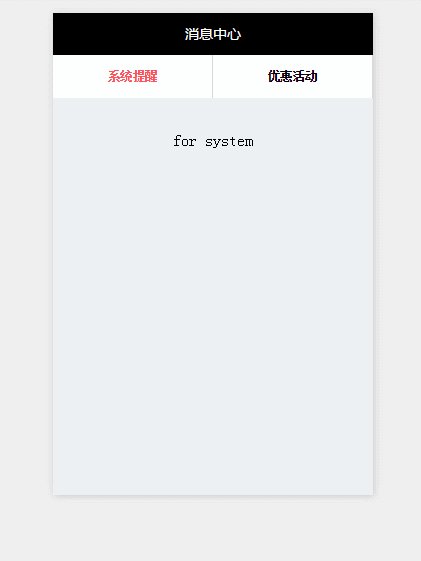
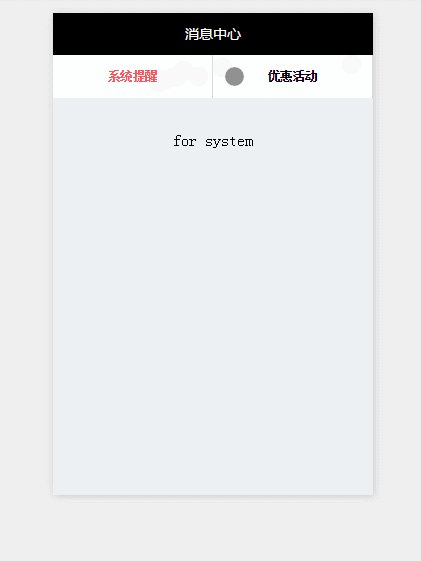
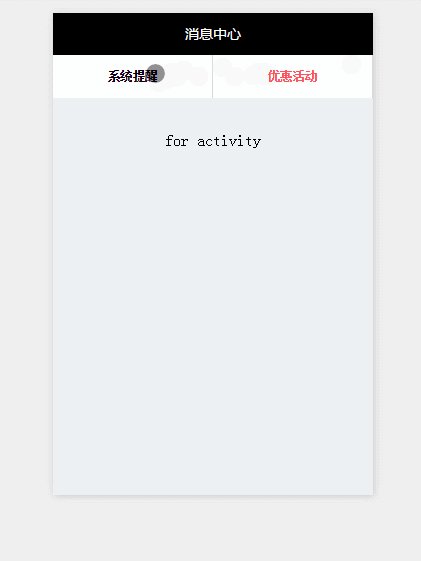
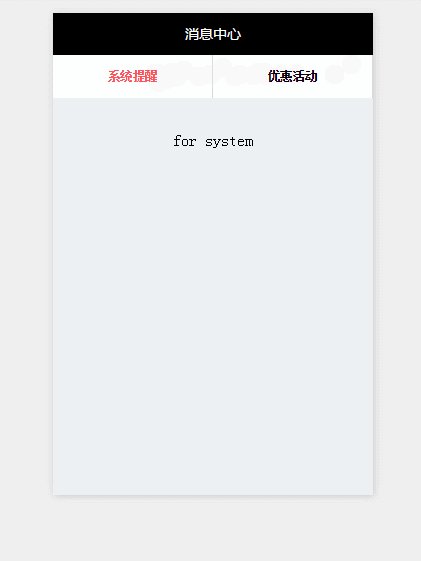
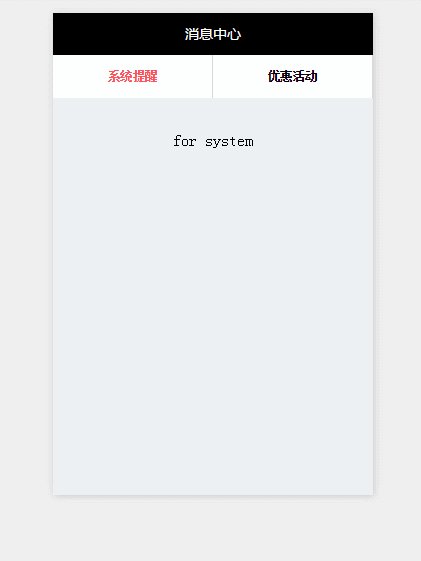
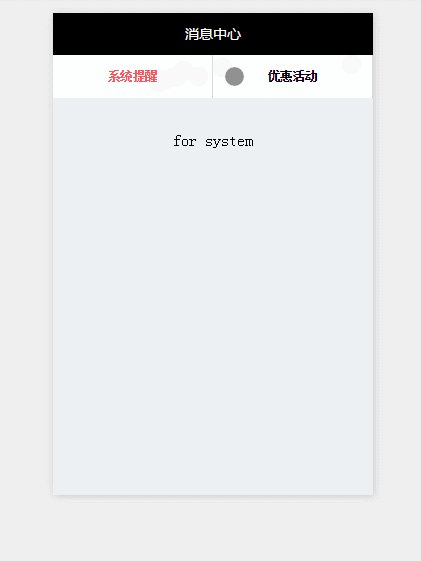
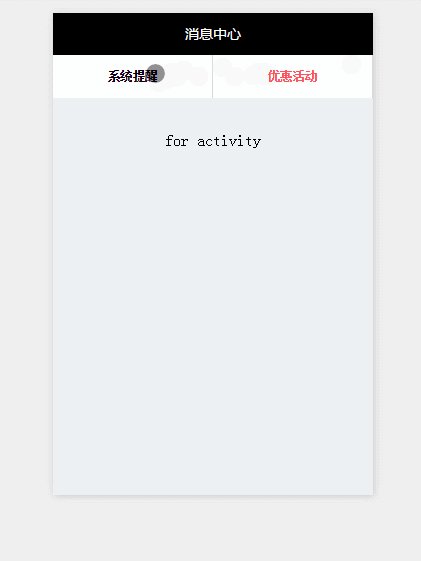
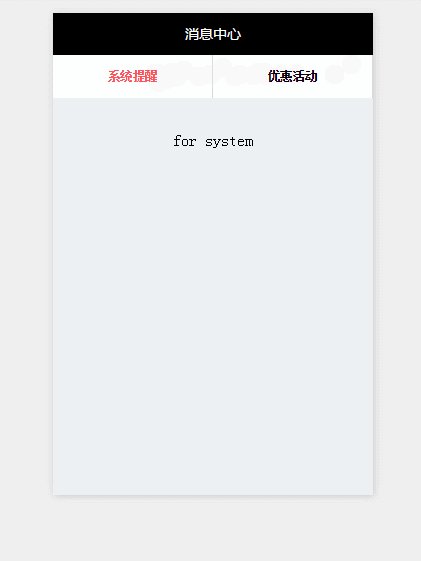
微信小程序之tab切换效果,如图:

最近在学习微信小程序并把之前的公司app搬到小程序上,挑一些实现效果记录一下(主要是官方文档里没说的,毕竟官方文档只是介绍功能)
.wxml代码:
1 2 3 4 5 6 7 8 | <view class="body">
<view class="nav bc_white">
<view class="{{selected?'red':'default'}}" bindtap="selected">系统提醒</view>
<view class="{{selected1?'red':'default'}}" bindtap="selected1">优惠活动</view>
</view>
<view class="{{selected?'show':'hidden'}}">for system</view>
<view class="{{selected1?'show':'hidden'}}">for activity</view>
</view>
|
.wxss代码:
1 2 3 4 5 6 | page{background-color:#edf0f3;}
.nav{width:100%;height:100rpx;display:flex;flex-direction:row;}
.default{line-height:100rpx;text-align:center;flex:1;border-right:1px solid gainsboro;color:#000;font-weight:bold;font-size:28rpx;}
.red{line-height:100rpx;text-align:center;color:#fc5558;flex:1;border-right:1px solid gainsboro;font-weight:bold;font-size:28rpx;}
.show{display:block;text-align:center;line-height:200rpx;}
.hidden{display:none;text-align:center;line-height:200px;}
|
.js代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | Page({
data:{
selected:true,
selected1:false
},
selected:function(e){
this.setData({
selected1:false,
selected:true
})
},
selected1:function(e){
this.setData({
selected:false,
selected1:true
})
}
})
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~