微信小程序如何在 wx:for 中判断页面跳转
86
2024-10-09

微信下拉时可以查看到url,本身是微信的一种安全策略之一,也是一种用户交互友好的体验;本文主要介绍微信禁止下拉查看url的处理方法,需要的朋友可以参考下,希望能帮助到大家。
效果原理:
微信下拉弹性效果其实是浏览器本身的一种特性,重点就是scroll值的一种体现;
处理策略:
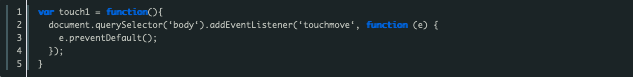
1、直接禁止mobile端的touchmove事件;
这种策略一般适用页面只有一屏不需要下拉情况下使用;

弊端:对于大小不同的屏要考虑到内容一屏全部显示,不然2+屏的内容就没有办法看了;
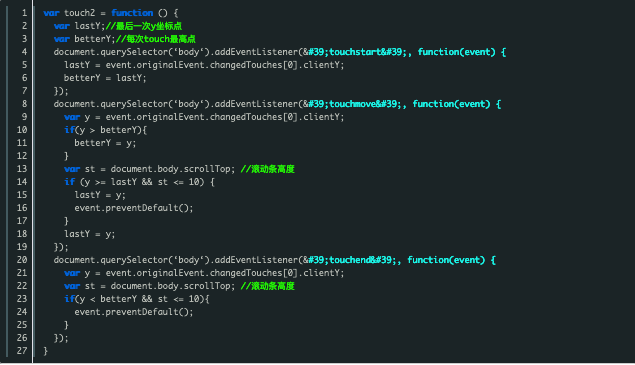
2、禁止touchmove同时判断scroll的位置是否到达顶部;
考虑到下拉时滚动条是否到达顶部 <= 10 来禁止touchmove事件,同时考虑存在先上拉再下拉的情况所以监听的touchend事件并计算一次touch事件流中的最高点位置用以判断

弊端:第一次的touchmove存在漏洞问题,touchmove的过程中也存在漏洞
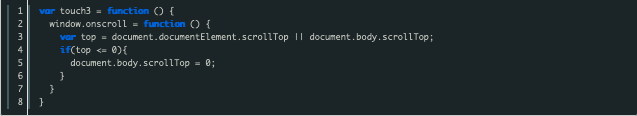
3、监听scroll的滚动事件,禁止高度<0;
每当滚动条的高度小于0时就重置为0,强制回退顶部位置

弊端:会存在下拉URL闪屏的现象
以上就是微信禁止下拉查看 URL 的处理方法详细解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~