本文主要介绍了微信小程序之滚动视图容器的实现方法的相关资料,希望通过本文能帮助到大家,让大家掌握这部分内容,需要的朋友可以参考下,希望能帮助到大家。
微信小程序之滚动视图容器的实现方法
直接上两种方案代码以及效果图:
方案1
这种方案是直接使用view,并设置overflow: scroll
1 2 3 4 5 6 | wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
|
wxss:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}
|
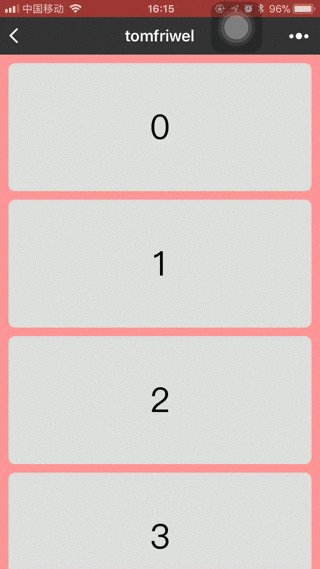
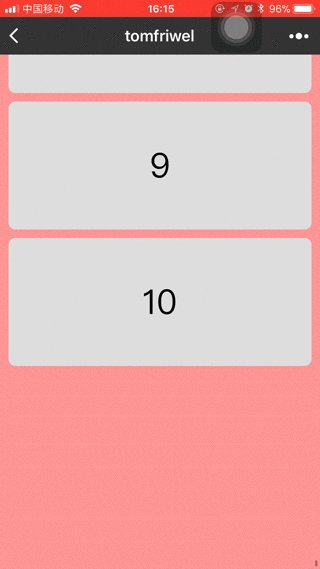
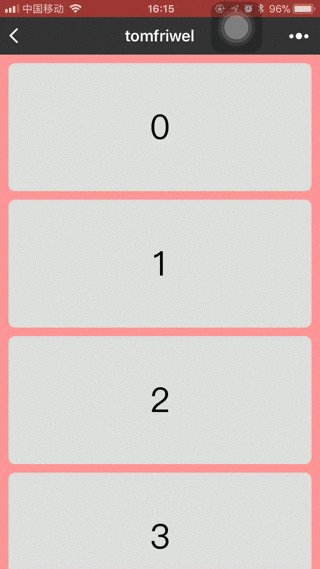
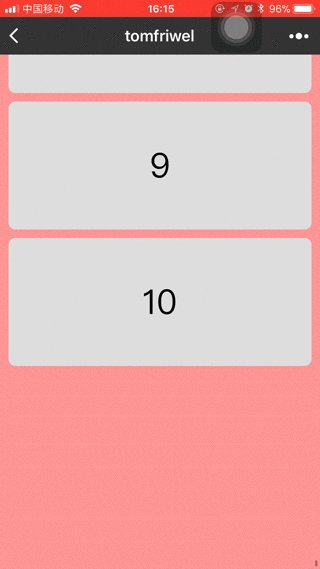
效果图:

方案2
使用scroll-view + container作为容器
wxml:
1 2 3 4 5 6 7 | <scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>
|
wxss:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}
|
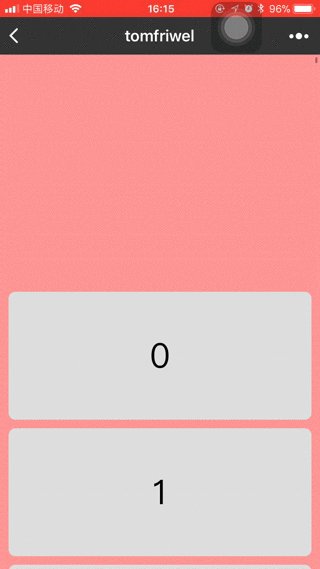
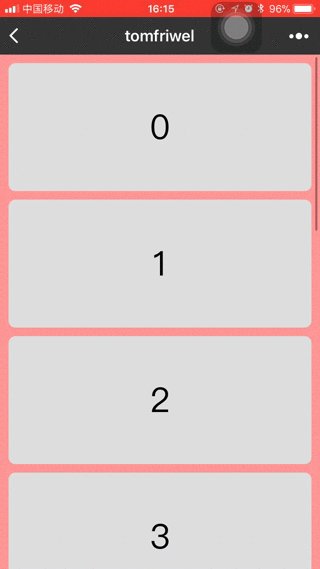
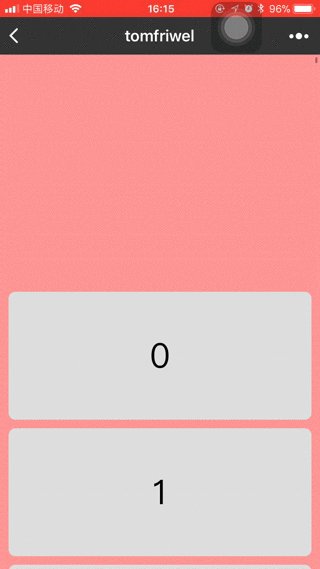
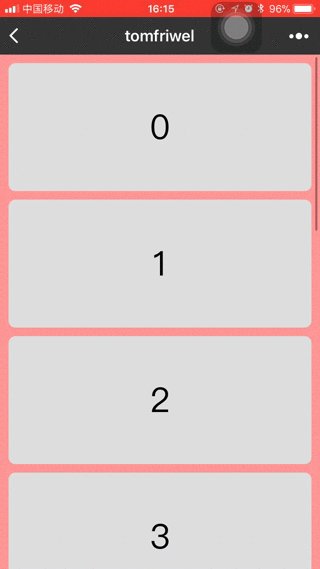
效果图:

对比结果:
因为iPhone上滚动会带有弹簧效果,所以方案1在滚动时会出现不流畅的现象。方案2就不会出现这种情况,而且滚动也是流畅的。
方案2是我目前总结出来的比较好的滚动视图方案。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。



暂时没有评论,来抢沙发吧~