<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML >
<html>
<head>
<title>SSHE DEMO</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.css" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" rel="external nofollow" type="text/css"></link>
<script type="text/javascript" src="jslib/syUtil.js"></script>
</head>
<body class="easyui-layout">
<p data-options="region:'north'" style="height: 60px;"></p>
<p data-options="region:'south'" style="height: 20px;"></p>
<p data-options="region:'west'" style="width: 200px;">
<jsp:include page="layout/west.jsp"></jsp:include>
</p>
<p data-options="region:'east',title:'east',split:true" style="width: 200px;"></p>
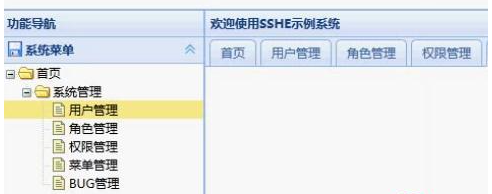
<p data-options="region:'center',title:'欢迎使用SSHE示例系统'" style="overflow: hidden;">
<jsp:include page="layout/center.jsp"></jsp:include>
</p>
<jsp:include page="user/login.jsp"></jsp:include>
<jsp:include page="user/reg.jsp"></jsp:include>
</body>
</html>


暂时没有评论,来抢沙发吧~