微信小程序手指缩放图片实现代码详细展示与解读
30
2024-09-30

这次给大家带来微信扫码支付的Asp.Net MVC开发,微信扫码支付Asp.Net MVC开发的注意事项有哪些,下面就是实战案例,一起来看一下。
这里的扫码支付指的是PC网站上面使用微信支付,也就是官方的模式二,网站是Asp- MVC,整理如下。(demo在最下方)
一、准备工作
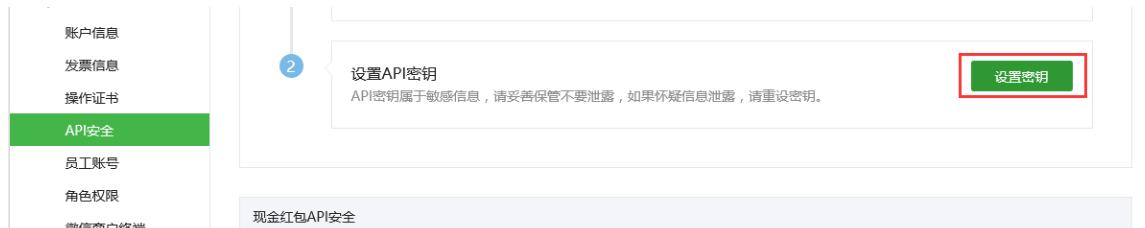
使用的微信API中的统一下单方法,关键的参数是‘公众账号ID(appid)’,‘商户号(mch_id)’和’商户支付密钥(KEY)‘,所以首先要有一个审核过的公众号,并开通支付功能,然后申请商户,通过审核后得到商户号,也就是商户平台的登录名。商户支付密钥是用来签名的,确保url不被篡改。进入商户平台后在API安全中设置,是一个32位的字符串。

有这三个参数后,还有一点要注意的是交易起始时间和交易结束时间的间隔应该在五分钟以上2小时以内。不然获取支付url的时候回报错。
二、生成支付二维码
有了上面的参数,接下来就是-SDK: - SDK及示例 。
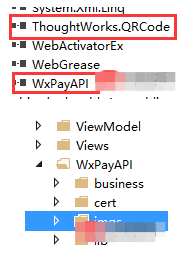
可惜官方的这个示例一开始并不能运行正确。把相关dll引用MVC目录下。并创建一个WxPayAPI文件夹把相关类复制过来。

然后将WxPayConfig中的相关参数设置成自己的参数,再修改GetPayUrl方法,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
TradeNumber是调用WxPayApi.GenerateOutTradeNo() 方法生成的,notify_url是用户支付之后微信通知的地址。金额的单位是分,只能传int型或string型,decimal需要转换一下。获取url成功后,在负责支付的控制器中创建一个payment方法。用于显示二维码:
1 |
|
这里只是返回了一个url,在页面上:
1 |
|
后台用的qrCodeEncoder生成二维码。
1 2 3 4 5 6 7 8 9 10 11 12 |
|
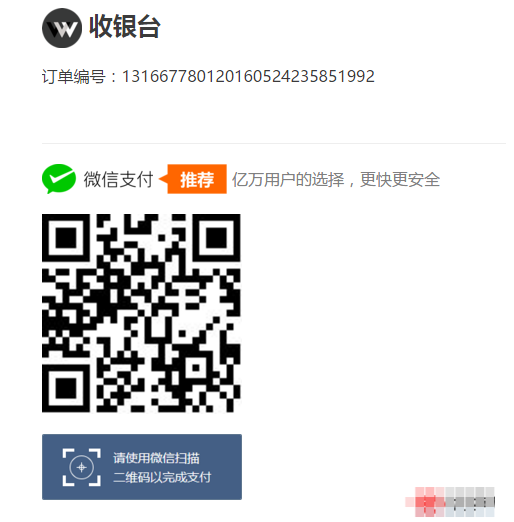
成功之后得到支付页面:

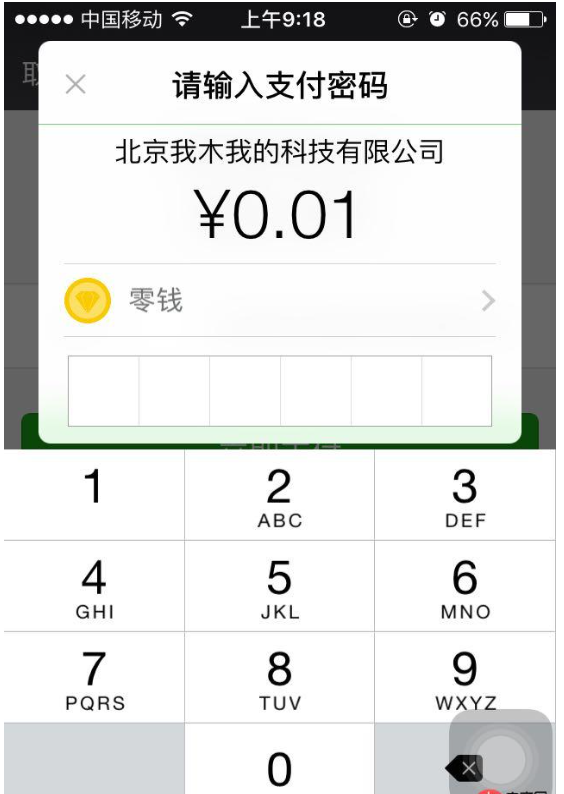
扫码后跳出支付页面:

三、回调
用户支付之后,微信会给之前预留的接口(接口不能带参数)发消息, 网站在收到消息后进行验证和确认,确定之后再给微信发一个消息。详细参数和文档请看官方API
这里还是把demo中的方法稍作改动放到了控制器里面:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
|
收到确认后,我们要更新订单的状态:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
然后在页面上检测订单的状态,确定成功后,跳转页面。

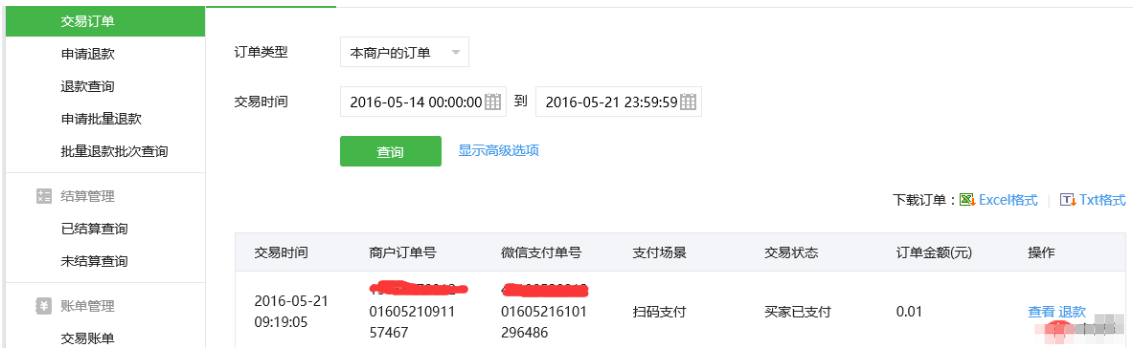
在商户平台的后台,我们可以查询到:

相信看了本文案例你已经掌握了方法。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~