本文主要和大家分享微信小程序开发弹出框实现方法,本文所分享的代码很清晰,希望能帮助到大家。

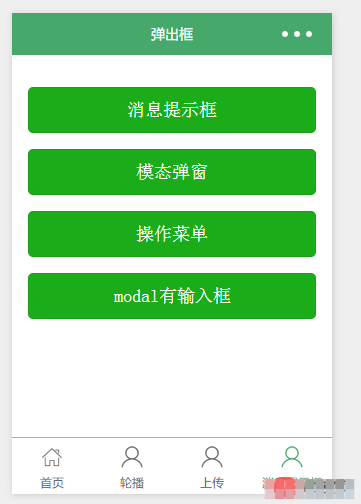
1 2 3 4 5 | <view class="container" class="zn-uploadimg">
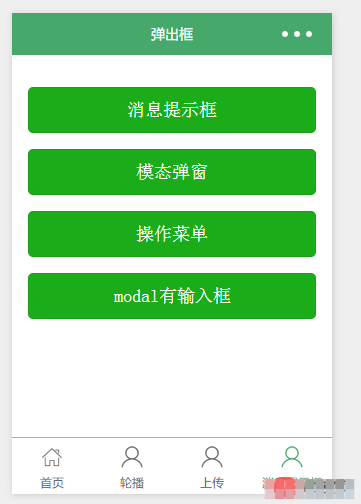
<button type="primary"bindtap="showok">消息提示框</button>
<button type="primary"bindtap="modalcnt">模态弹窗</button>
<button type="primary"bindtap="actioncnt">操作菜单</button>
</view>
|
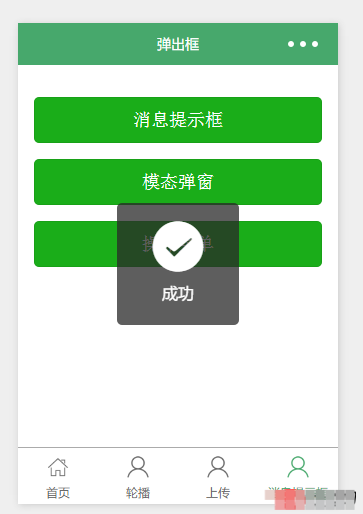
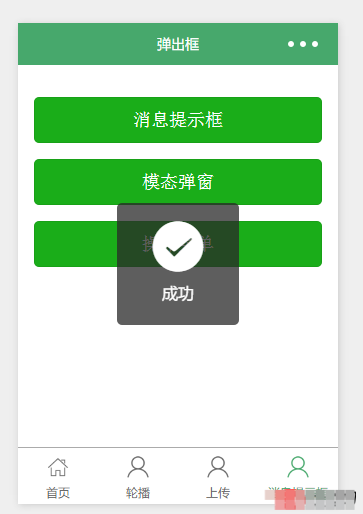
1.消息提示——wx.showToast(OBJECT)

1 2 3 4 5 6 7 8 9 10 11 12 | var app = getApp()
Page({
showok:function() {
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
}
})
|

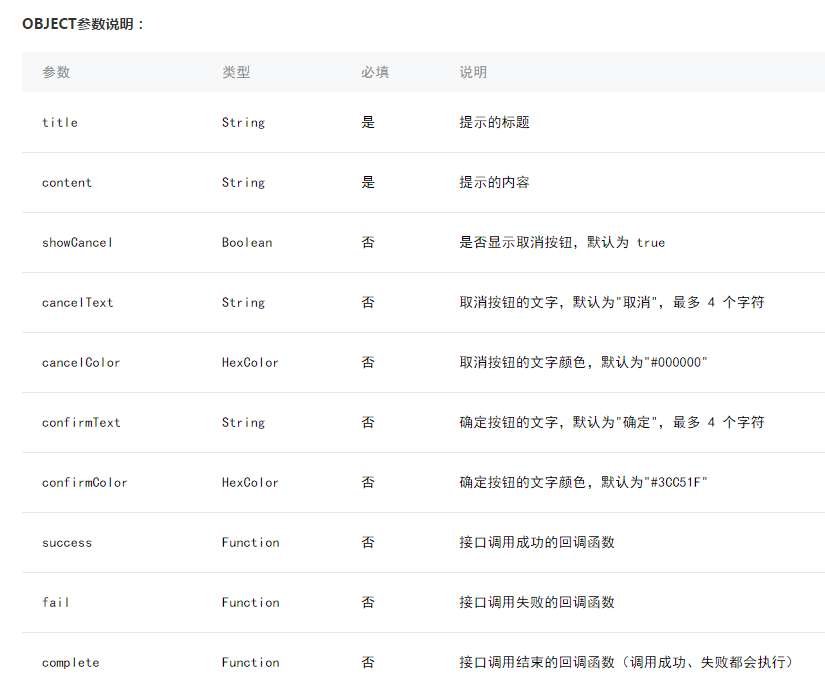
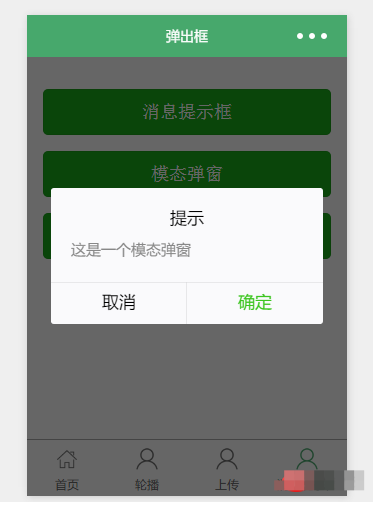
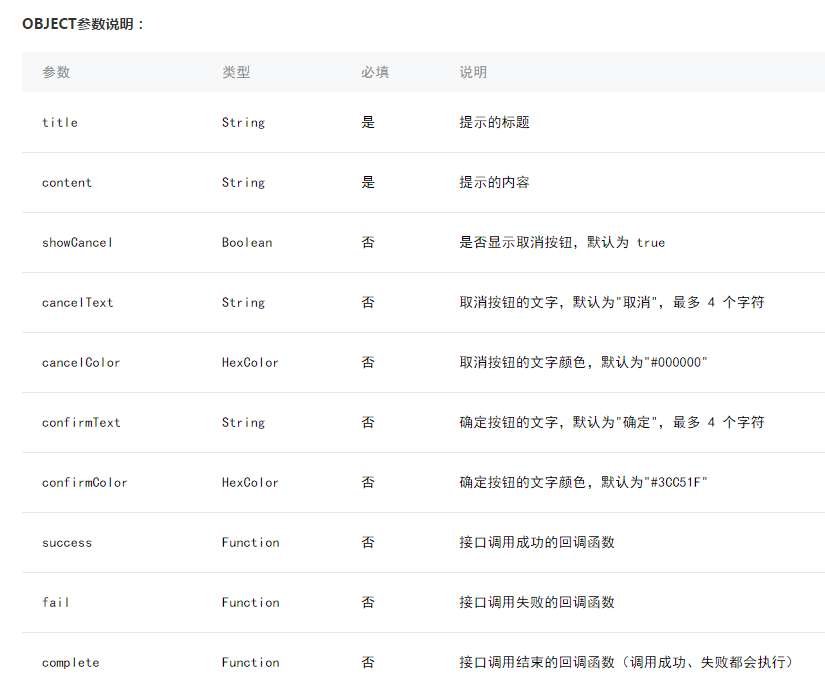
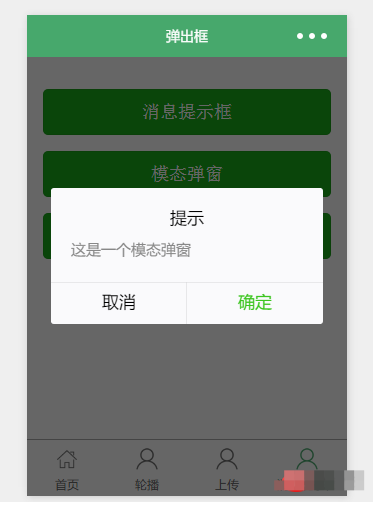
<br/>2.模态弹窗——wx.showModal(OBJECT)
<br/>

<br/>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var app = getApp()
Page({
modalcnt:function(){
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
})
|

<br/>
<br/>
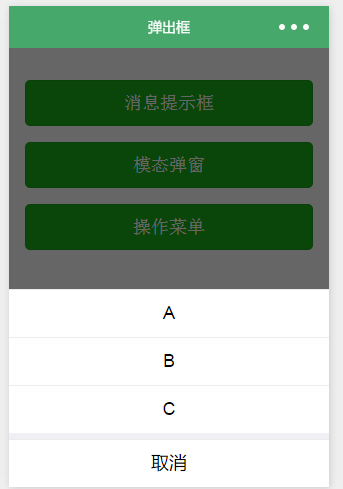
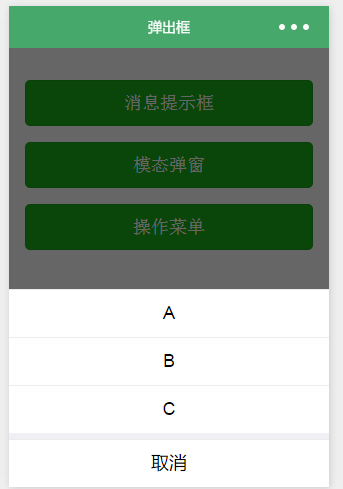
3.操作菜单——wx.showActionSheet(OBJECT)<br/>
<br/>
<br/>
//show.js
//获取应用实例
var app = getApp()
Page({
actioncnt:function(){
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
console.log(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg)
}
})
}
})
<br/>
<br/>
4.指定modal弹出

<br/>
指定哪个modal,可以通过hidden属性来进行选择。
<br/>
1 2 3 4 5 6 7 | <!--show.wxml-->
<view class="container" class="zn-uploadimg">
<button type="primary"bindtap="modalinput">modal有输入框</button>
</view>
<modal hidden="{{hiddenmodalput}}" title="请输入验证码" confirm-text="提交" cancel-text="重置" bindcancel="cancel" bindconfirm="confirm">
<input type='text'placeholder="请输入内容" auto-focus/>
</modal>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | var app = getApp()
Page({
data:{
hiddenmodalput:true,
},
modalinput:function(){
this.setData({
hiddenmodalput: !this.data.hiddenmodalput
})
},
cancel: function(){
this.setData({
hiddenmodalput: true
});
},
confirm: function(){
this.setData({
hiddenmodalput: true
})
}
})
|

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。









暂时没有评论,来抢沙发吧~