使用 Class 后出现编译异常的原因及解决方法探讨
66
2024-09-29

本文主要和大家分享微信小程序开发上传图片功能实例,希望能帮助到大家。
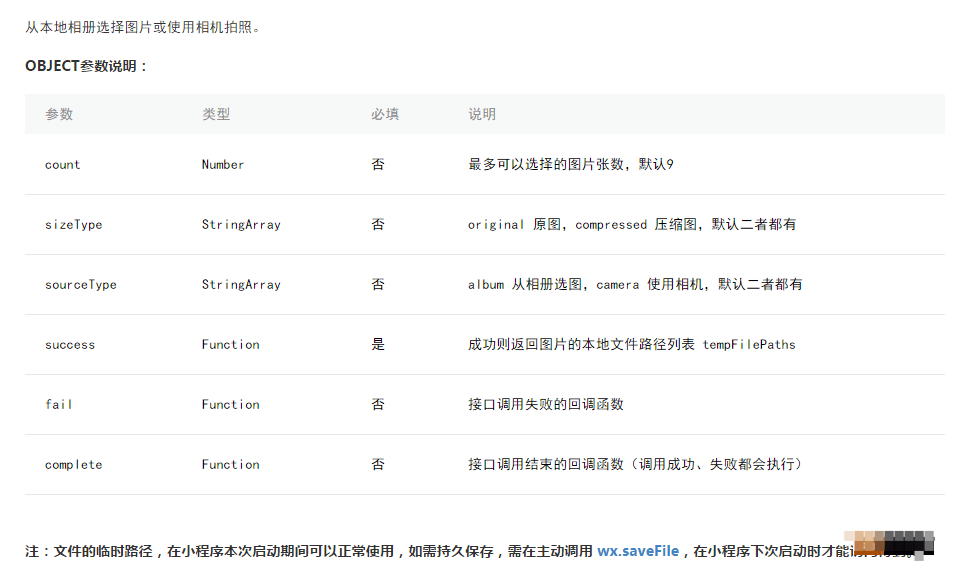
一.了解wx.chooseimage(object)

二.代码编程
在pages文件里面创建uploadimg文件夹
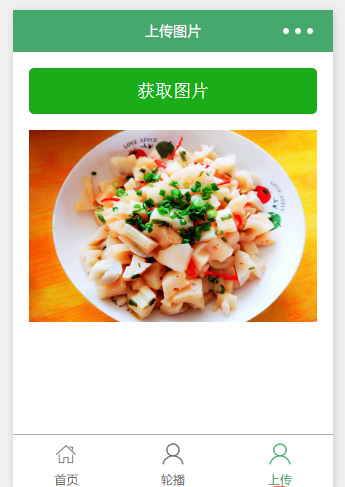
1.编写页面结构:uploadimg.wxml
1 2 3 4 |
|

2.设置数据:uploadimg.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~