微信获取 openid 的具体步骤及方法介绍
34
2024-09-27

这次给大家带来Mocha 与 chai 的具体使用方法全攻略,下面就是实战案例,一起来看一下。
Mocha是流行的javaScript测试框架之一,通过它添加和运行测试,从而保证代码质量
全局安装Mocha

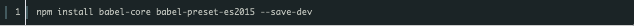
项目中也安装Mocha

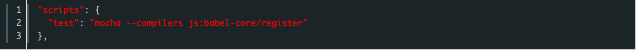
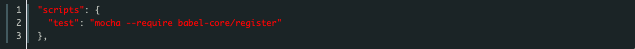
在package.json中加入下面脚本:

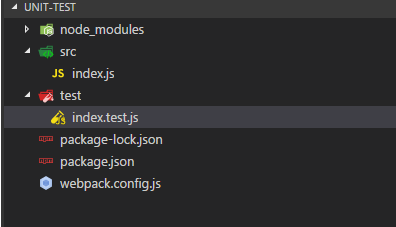
在使用前,我们先看一下我们用来使用的测试项目的结构:
如上图所示,测试文件需要放在test目录下,mocka运行时会执行test目录下的所有js文件(仅限于test以下这一层级,对test/subtest这一层级并不执行)。
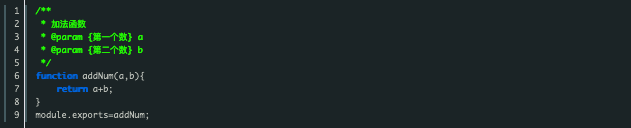
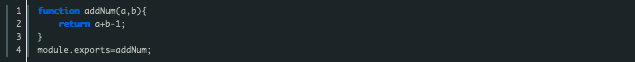
其中index.js为我们的被测试代码:

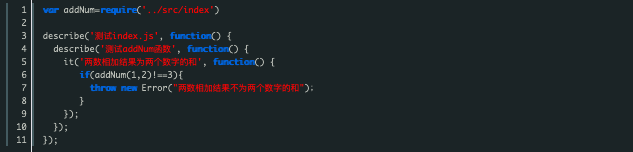
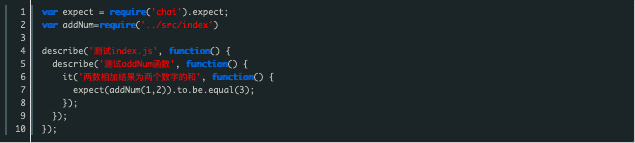
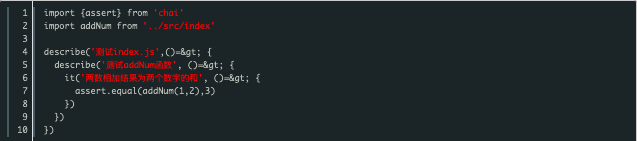
而index.test.js为我们的测试代码(注意这里的命名加了一个test,并不是必须的,只是为了好区分哪些是测试文件):

解析一下以上代码的语法:
测试脚本里面应该包括一个或多个describe块,每个describe块应该包括一个或多个it块。describe块称为"测试套件"(test suite),表示一组相关的测试。它是一个函数,第一个参数是测试套件的名称("测试index.js"),第二个参数是一个实际执行的函数。it块称为"测试用例"(test case),表示一个单独的测试,是测试的最小单位。它也是一个函数,第一个参数是测试用例的名称("两数相加结果为两个数字的和"),第二个参数是一个实际执行的函数。
在上面的例子中,测试addNum函数,如果运行错误就抛出异常
此时运行

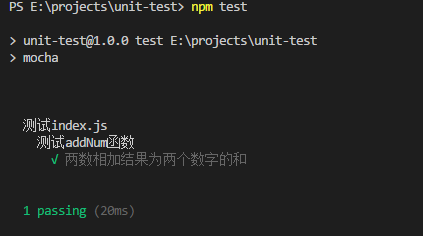
就可得到以下结果
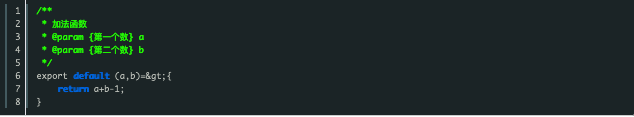
为了看一下运行错误的结果,此时我们修改index.js的代码为:

再次运行

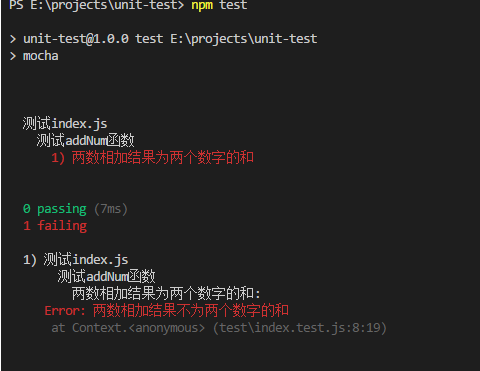
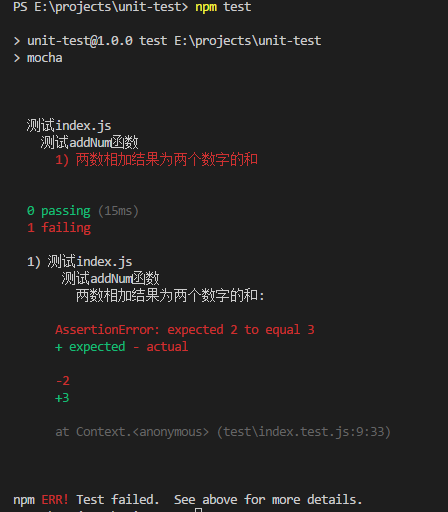
结果如下:
在上面的Mocha例子中,测试失败用抛异常来处理,多少有点繁琐,所以就有了断言库的出现。
这里我们介绍一个常用的断言库chai。
可以简单理解为这就是对我们上面抛异常方法的一个封装,当判断失败时会抛出一个异常。
首先安装chai:

接着让我们用chai修改一下上面的index.test.js:

上面的语法很接近自然语言,expect(期待)一个表达式的结果equal(等于)一个表达式。
运行

得到以下结果:
可以看出图中的断言库还打印出了期望的结果3和实际的结果2。
如果用判断来抛异常的话会繁琐得多。
以上语法为chai的expect语法,它还有should语法和asset语法。
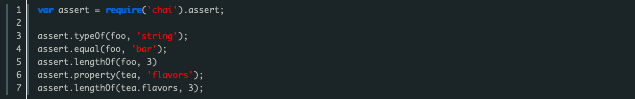
如果是以前用过java和.NET的话,对asset可能更适应一点:

这其中的语法意思很明显,这里就不再赘述了。
如果想测试单一的测试js,可以用:

或者多个js

当然也可以用通配符测试某个文件夹下所有的js和jsx:

在上面我们用的并非是ES6的语法,那么让我们把其中的代码都改为ES6的语法。
其中index.js为:

而index.test.js为:

此时直接运行mock肯定是不行的,我们现需要安装一下babel:

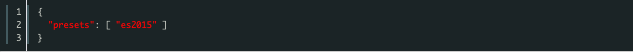
然后,在项目目录下面,新建一个.babelrc文件:

接着讲package.json中的脚本改为:

其中--compilers参数用来指定测试脚本的转码器,这行命令的意思是运行mocha时先用babel-core/register模块,处理一下.js文件
注意:
--compilers将会在未来被移除,官方称它是redundant(累赘的),而作为替代方案的是

命令变得更加简单了
Mocha默认每个测试用例最多执行2000毫秒,如果到时没有得到结果,就报错。以下命令设置超时时间为5000:

Mocha默认会高亮显示超过75毫秒的测试用例,以下命令设置高亮判断的临界值:

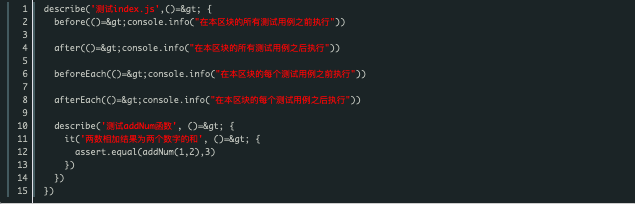
Mocha在describe块之中,提供测试用例的四个钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。

关于mock和chai常用的一些玩法都讲了,更多的关于mock的测试结果输出格式,以及skip跳过测试和only仅测试当前用例等玩法就不讲述了。
以上就是Mocha 与 chai 的具体使用方法全攻略的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~