微信获取 openid 的具体步骤及方法介绍
36
2024-09-27

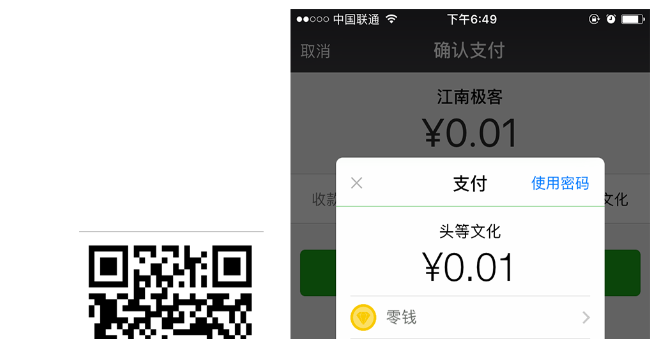
手机微信端进行微信支付,直接调起jsAPI支付,这可以实现在微信里边的开的页面进行支付,比如微商城,微信端JSAPI支付详见:PHP实现微信支付(jsapi支付)和退款(无需集成支付SDK);但有时候商城还有PC端,需要在PC端使用微信支付,则需要PC端生成支付二维码,然后微信扫码完成支付。例如:

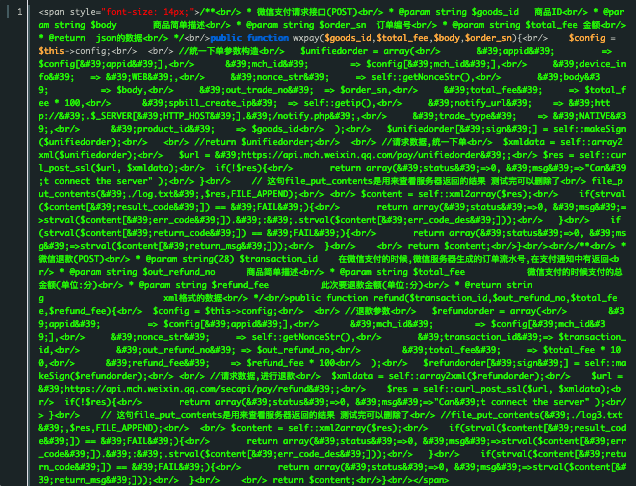
这里主要讲一下PC端扫码支付以及退款的具体实现:

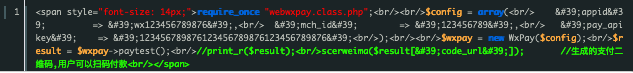
支付和退款就是这么简单,而且支付的时候无需获取用户openid,无需证书文件,无需配置支付授权目录,这是封装过的支付类文件的实现,调用方法更简单:

这时候就会生成支付二维码,然后微信扫一扫就可以完成支付:

以上就是微信扫码支付功能的实现步骤与方法详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~