微信获取 openid 的具体步骤及方法介绍
30
2024-09-27

本文主要和大家分享微信网页获取用户基本信息的具体方法全解析,之前写过文章微信网页授权获取用户基本信息讲网页开发的时候,有时候需要获取用户的昵称头像等个人基本信息,获取用户的基本信息,可以通过网页授权,用户同意之后,获取到,如图所示:

但是,这样就多了一个步骤,有的用户可能看到多一个步骤,就随手点击回退,就这么失掉了一个宝贵的用户,很是遗憾,那么今天我们就使用另一种方式来获取用户信息,就是通过OpenID来获取用户基本信息。这种方式可就简单多了,在用户不知不觉的情况下,我们就拿到了他的个人信息,而且这样获取的信息比授权获取的还要多,比如这样还可以知道该用户是否关注以及关注时间。
前期准备:
获取到用户的openid,这个在上一篇文章讲过了,详见:微信公众号获取用户的openid
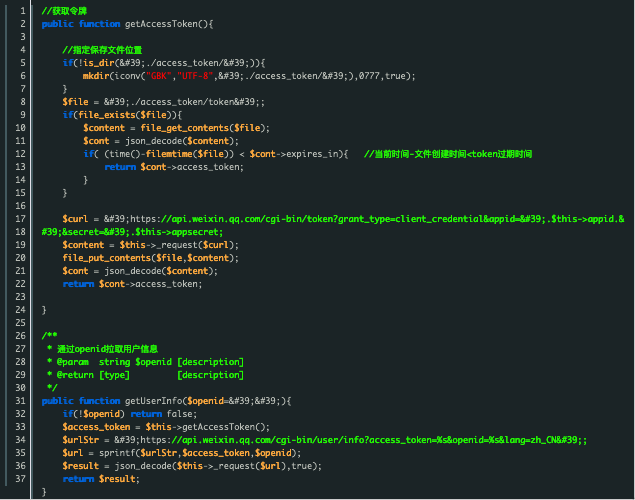
话不多说,直接上代码:

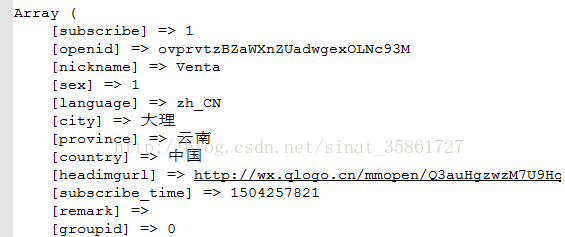
就可以在用户不知不觉的时候,拿到如下信息:

以上就是微信网页获取用户基本信息的具体方法全解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~