使用 Class 后出现编译异常的原因及解决方法探讨
84
2024-09-26

接下来将讲后台如何与前台进行数据及图片之间的交互,相信这一点是很多人所关注的,因为当时我实在团队中负责后台开发,因此对前端不是特别了解,这里我会贴出前端开发时的部分代码截图,微信小程序的官方api介绍地址是:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-network.html
微信与后台服务器之间的数据通信是调用wx.request(OBJECT)实现的,官方api接口里有对此说明,
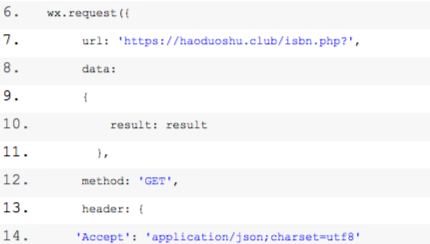
例如前台向后台发送数据,需要链接服务器php作用路径下的具体php文件,并以key-value形式封装json格式数据,请看以下代码:

url是服务器的域名及isbn.php在服务器的位置,这个位置是相对位置,在我上一篇购买的镜像里默认php文件路径为:
/yjdata/www/ ,这就意味着直接放在这个文件夹下的php只需要在域名后直接/+*.php即可,如果为了方便管理在这个目录下建了一个文件夹则在域名后/文件夹名字/*.php即可。
此外前端向后台传输的数据是以json格式封装的,如图中的data里写的数据,前面是key,后面是具体的value值,后台取得时候是要根据前面的key值取值,此外,method决定了后台与前台通过什么方式交流,这里是用的GET方法,后台与前台方法必须配对使用,不能一个是GET,另一端是POST,在做微信支付功能时,有些安全性隐私性较高的数据必须采用POST进行交互。
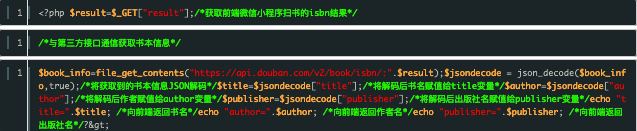
这里的前端向后台传输的result是图书的ISBN码,因为我们做的小程序有个功能是调用相机扫描书本后面的条形码从而获得ISBN码,前端将ISBN码发送到后台,后台程序将调用第三方豆瓣图书接口来依据ISBN码查询图书信息,并将图书信息返回给前台,这里我贴出服务器端的代码供大家参考:

具体的注释都写得很详细,向前台返回数据则直接用echo即可,一般开发都要与数据库打交道,因此,后台程序就需要依据前台传来的数据对数据库进行操作,这一部分其实也就是接受前台的数据,执行对应的数据库操作,这一部分只要是讲到php数据库操作的都会有,这里我不再进行过多阐述。
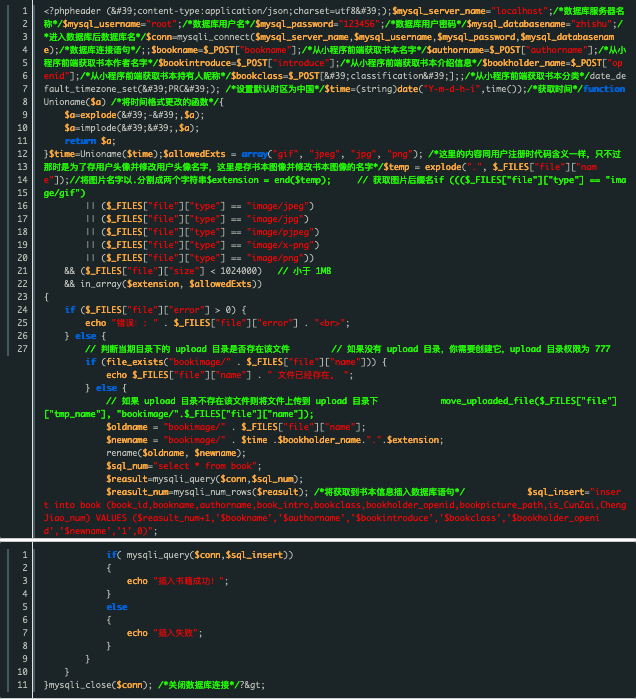
此外,对于一个微信小程序来说,图片是必不可少的,而图片资源都是存储在服务器中的,因此如何对图片进行存储是一个关键。接下来将结合一个书本信息的具体插入数据库的过程来进行讲解。。。(其实注释特别详细)

首先使用$[FILE]全局数组接受文件,其拥有的几个属性如下:
$_FILES["file"]["name"] - 被上传文件的名称
$_FILES["file"]["type"] - 被上传文件的类型
$_FILES["file"]["size"] - 被上传文件的大小,以字节计
$_FILES["file"]["tmp_name"] - 存储在服务器的文件的临时副本的名称
$_FILES["file"]["error"] - 由文件上传导致的错误代码
这是一种非常简单文件发送及接收方式,接收到以后对文件名字进行以“.”进行分割,这是为了获取后缀,接下来要对后缀进行判断,看是否是常用的图片后缀格式,如果是并且图片大小小于1MB,则进行接下来的操作,此时图片位于缓存区,因此必须将图片改名后存于图书图片的文件夹下,这一部分在代码里有实现,此外,还需要将图片的路径与该图书其他信息一起存到数据库里。到这里基本小程序与后台大部分能用到的交互我都在这里讲了,基本可以完成一个简单的小程序。
以上就是微信小程序与后台 PHP 交互的实现方式及技巧的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~