使用 Class 后出现编译异常的原因及解决方法探讨
80
2024-09-26

这次给大家带来Vue 实现导出 excel 表格功能的方法详细解读,下面就是实战案例,一起来看一下。
引言:
最近使用vue在做一个后台系统,技术栈 vue + iView ,在页面中生成表格后, iView可以实现表格的导出,不过只能导出csv格式的,并不适合项目需求。
如果想要导出Excel
在src目录下创建一个文件(vendor)进入 Blob.js 和 Export2Excel.js
npm install -S file-saver 用来生成文件的web应用程序
npm install -S xlsx 电子表格格式的解析器
npm install -D script-loader 将js挂在在全局下
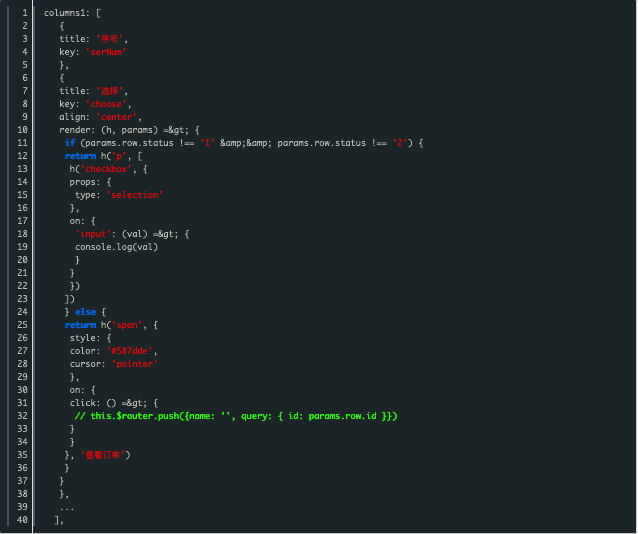
表结构
渲染页面中的表结构是由 columns 列 和 tableData 行,来渲染的 columns 为表头数据 tableData 为表实体内容

tableData 就不写了,具体数据结构查看iViewAPI
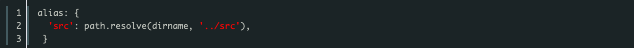
在build 目录下 webpack.base.conf.js 配置 我们要加载时的路径

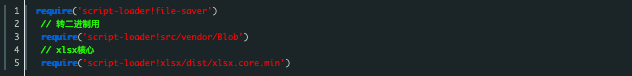
在当前页面中引入依赖

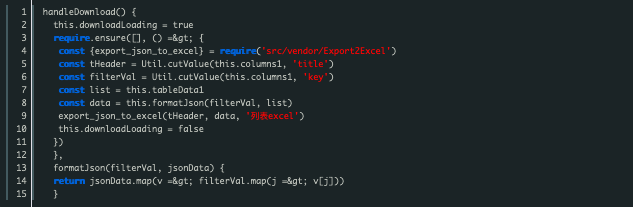
当我们要导出表格执行 @click 事件调用 handleDownload 函数

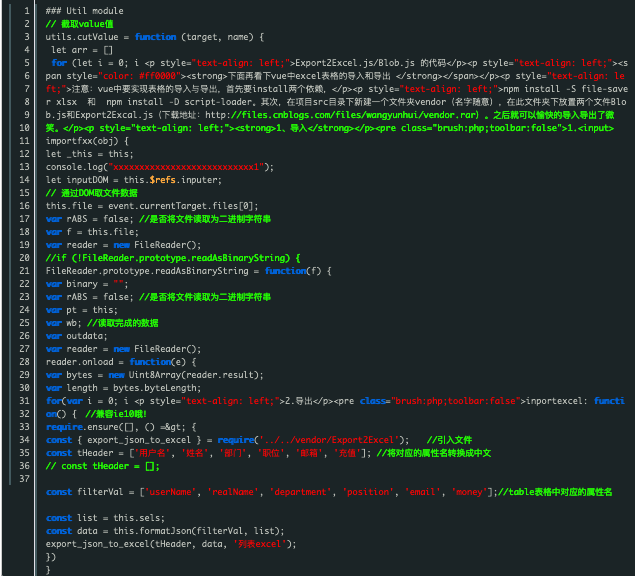
Util.cutValue 是公共方法,目的是为了将,tHeader 和filterVal 的值转成数组从而生成表格

以上就是怎Vue 实现导出 excel 表格功能的方法详细解读的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~