企业如何通过vue小程序开发满足高效运营与合规性需求
212
2024-09-25

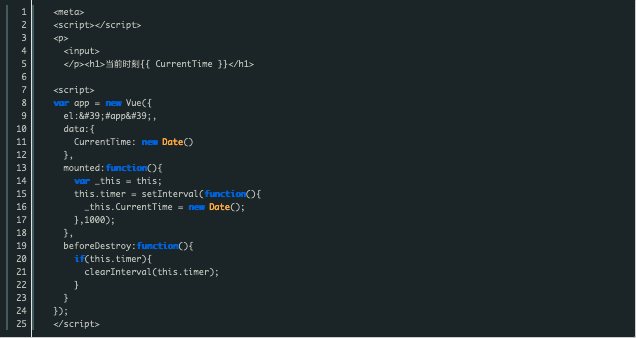
这次给大家带来Vue.js 双向绑定实现方法详细解读与分析,下面就是实战案例,一起来看一下。


{{ }} 是所谓的文本插值的方法,目的是显示双向绑定的数据
mounted 表示el挂载到实例上调用的事件
beforeDestory 是实例销毁以前调用
在上例中,在mounted事件中创建了一个定时器,每隔一秒就把当前时间写入文本框中,由于双向绑定的原因,H1标签的文本也会跟着变化,和文本框的文本保持一致。在beforeDestory事件里在Vue实例销毁前则会清除定时器
以上就是Vue.js 双向绑定实现方法详细解读与分析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~