Event emitter 监听事件的原理与应用详解
16
2024-09-25

这篇文章主要介绍了微信小程序共用变量值实现方法详细介绍相关资料,需要的朋友可以参考下
微信小程序 共用变量值的实现
举个例子,比如从商品管理列表页,相对自己发布的商品进行修改,点击修改按钮,通过 activityId 唯一标识进行修个这个商品, 这个activityId 我们可以通过 页面跳转传值,
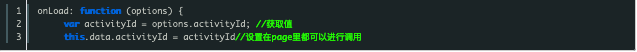
在 onLoad 里获取到,
例子:

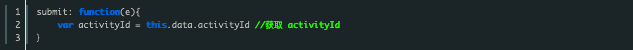
假如我现在要在 表单提交方法里用activityId这个变量
例子:

这样就可以避免使用全局变量来取值
以上就是微信小程序共用变量值实现方法详细介绍的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~