轻量级前端框架助力开发者提升项目效率与性能
212
2024-09-25

开发过程中会遇到工具配置错误。
这就需要在EgretWing中的配置文件launch.json重新配置工具路径。
创建Egret项目debugTest [Egret 2D 项目向导]

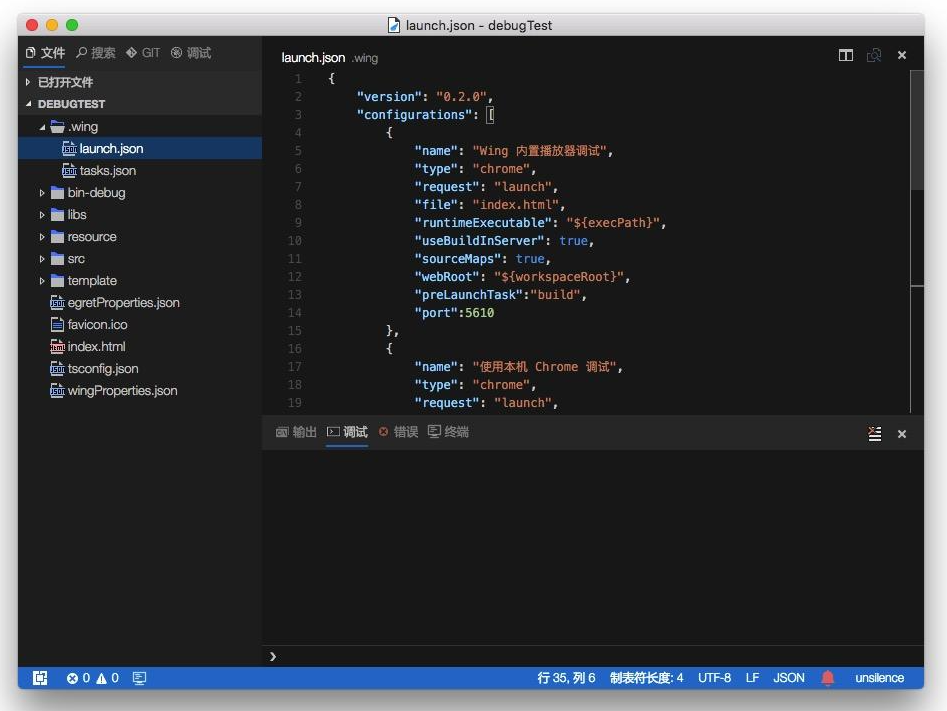
创建项目完成,在.wing文件夹下launch.json配置debug信息。
如上图:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
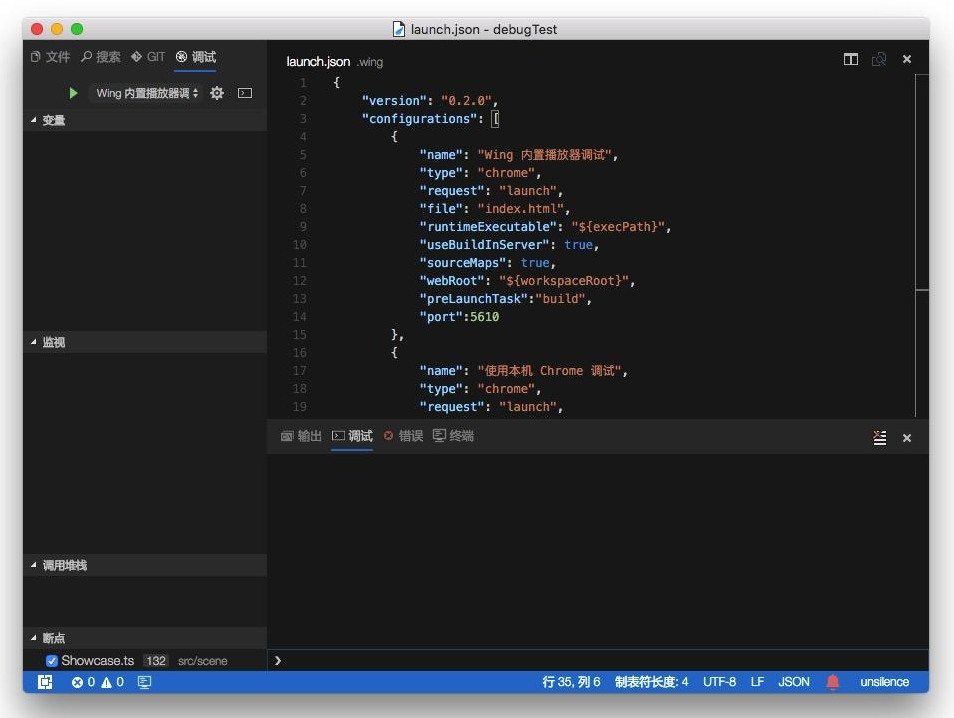
点击调试如下图:

launch.json 介绍
name 配置名称; 显示在启动配置的下拉列表。Wing 内置播放器调试 、使用本机 Chrome 调试、附加到 Chrome 进程。
type EgretWing配置类型,chrome、node、extensionHost。
request 配置的Request类型。 有效值为 "launch" 或者 "attach"。
file debug 入口文件,在浏览器打开的html文件。
runtimeExecutable 可执行文件的绝对路径。默认值是 PATH 上的运行时可执行文件。改成您的 Chrome 安装路径 例如 C:\Program Files (x86)\Google\Chrome\Application\chrome.exe 或 /Applications/Google Chrome.app/Contents/MacOS/Google Chrome。
useBuildInServer 当为true, EgretWing 将启动一个内建的web server。
sourceMaps 是否使用 JavaScript 源映射(如果存在)。
webRoot Web服务的根目录。
preLaunchTask 执行任务之前运行的任务。
port web服务器指定的端口号。
操作演示如下:

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~