Event emitter 监听事件的原理与应用详解
10
2024-09-25

本文主要介绍了微信小程序实现动态设置页面标题的方法,涉及微信小程序button组件事件绑定及页面元素属性动态设置相关实现技巧,并附带完整源码供读者-参考,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了微信小程序实现动态设置页面标题的方法。分享给大家供大家参考,具体如下:
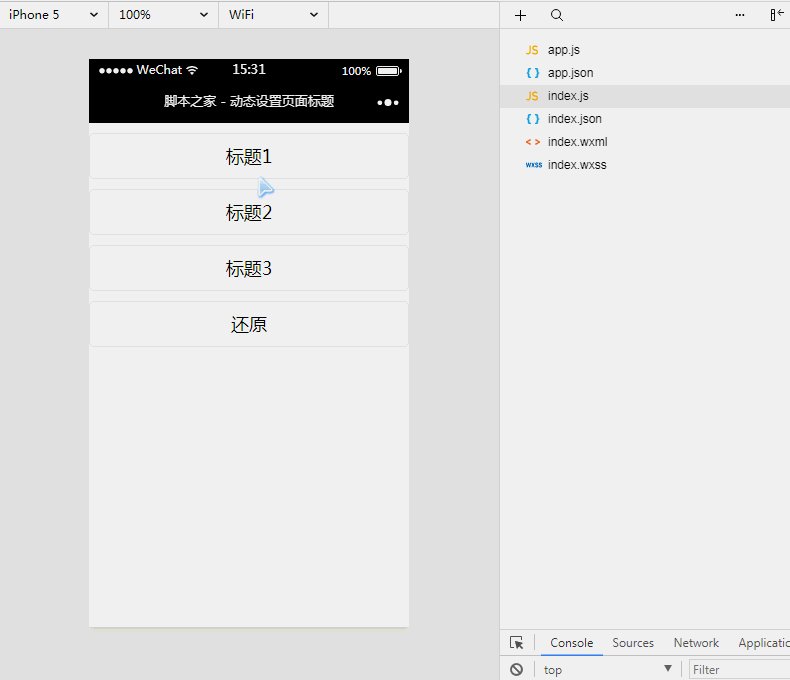
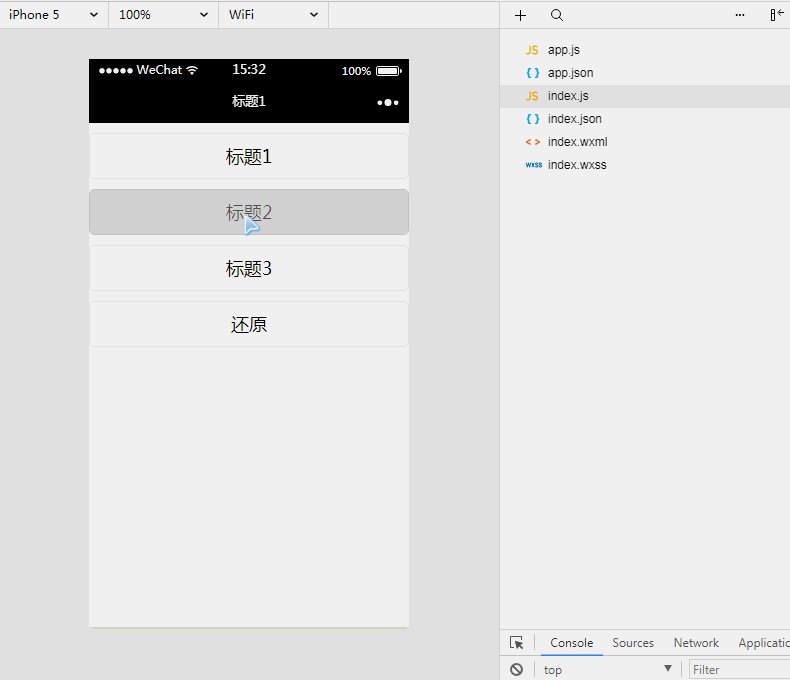
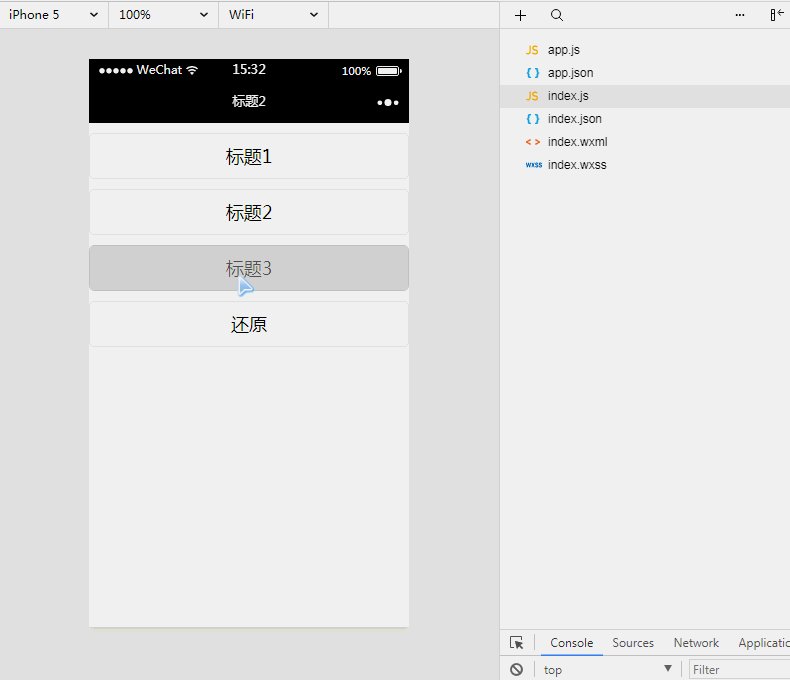
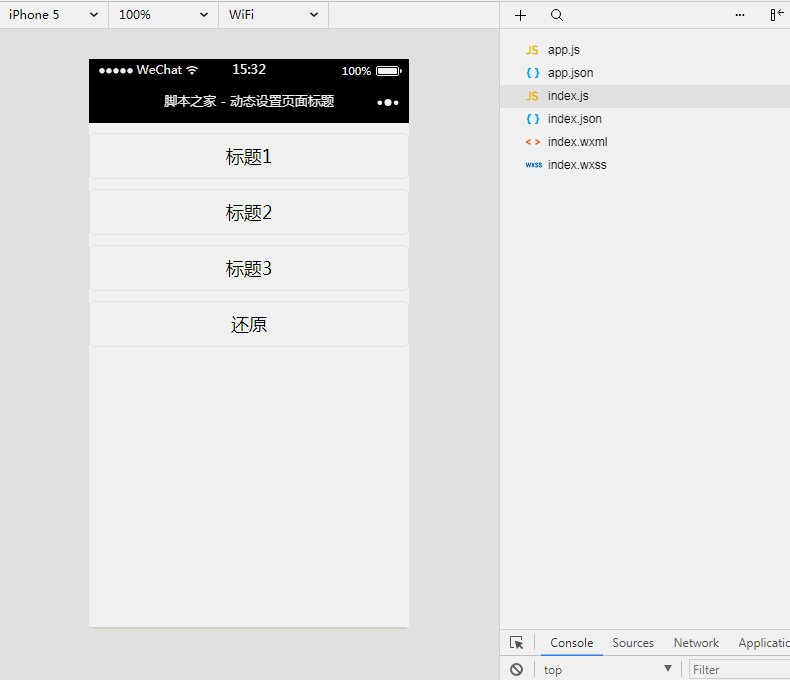
1、效果展示

2、关键代码
① WXML文件
1 2 3 4 |
|
② JS文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
③ WXSS文件
1 2 3 |
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~