虚拟 DOM 作为 diff 对象的详细解析与探讨
48
2024-09-24

input输入框组件说明:
本文介绍input 输入框的各种参数及特性。
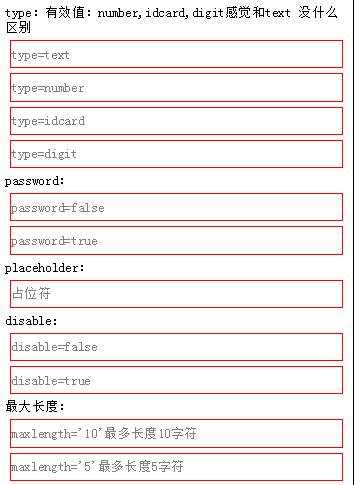
input输入框示例代码运行效果如下:

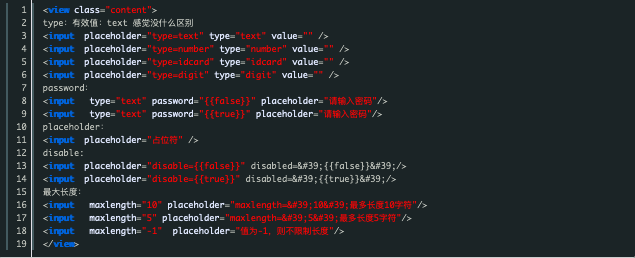
下面是WXML代码:
[XML]

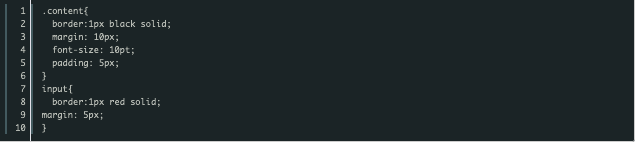
下面是WXSS代码:
[JavaScript]

下面是WXML代码:
[XML]

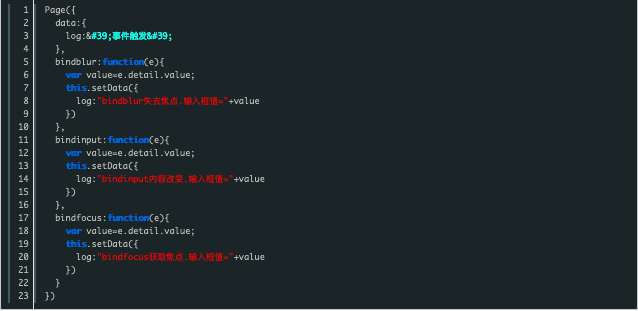
下面是JS代码:
[JavaScript]

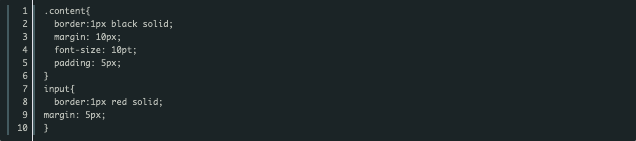
下面是WXSS代码:

组件属性:
属性 | 描述 | 类型 | 默认值 |
value | 输入框的初始内容 | String | |
type | 有效值:text, number, idcard, digit | String | text |
password | 是否是密码类型 | Boolean | false |
placeholder | 输入框为空时占位符 | String | |
placeholder-style | 指定 placeholder 的样式 | String | |
placeholder-class | 指定 placeholder 的样式类 | String | input-placeholder |
disabled | 是否禁用 | Boolean | false |
maxlength | 最大输入长度, 设置为-1 的时候不限制最大长度 | Number | 140 |
auto-focus | 自动聚焦,拉起键盘。页面中只能有一个 input 或 textarea标签时, 设置 auto-focus 属性 | Boolean | false |
focus | 获取焦点(当前开发工具暂不支持) | Boolean | false |
bindinput | 除了date/time类型外的输入框,当键盘输入时,触发input事件,处理函数可以直接 return 一个字符串,将替换输入框的内容。 | EventHandle | |
bindfocus | 输入框聚焦时触发event.detail = {value: value} | EventHandle | |
bindblur | 输入框失去焦点时触发event.detail = {value: value} | EventHandle |
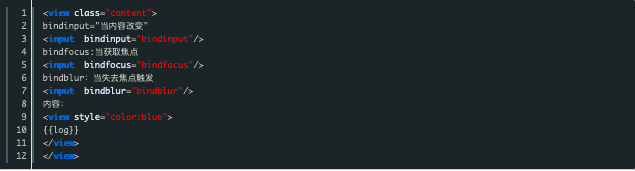
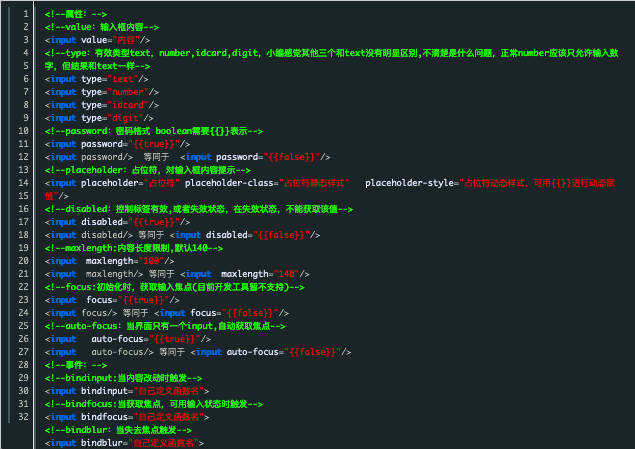
属性解析:
下面是WXML代码:

以上就是微信小程序 input 输入框组件解读与分析全览的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~