虚拟 DOM 作为 diff 对象的详细解析与探讨
44
2024-09-24

这篇文章主要为大家详细介绍了微信小程序登录页面制作实例详细解析与分享,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
提供一个登录页的案例,供同学们使用
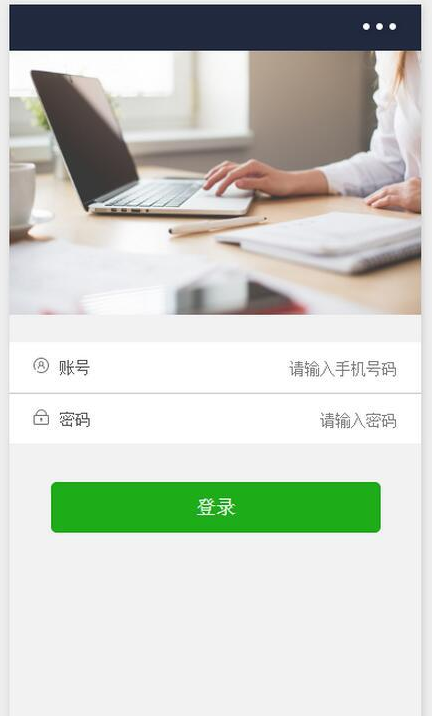
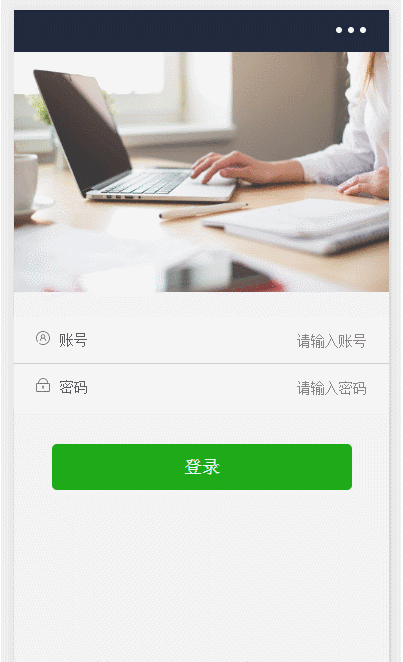
项目效果图:

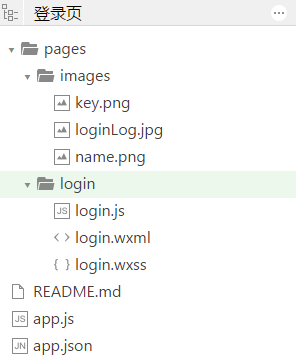
目录结构:

图片资源:
name.png

key.png

loginLog.jpg

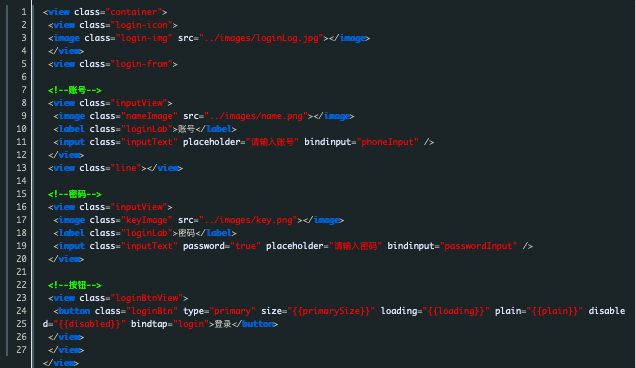
login.wxml:

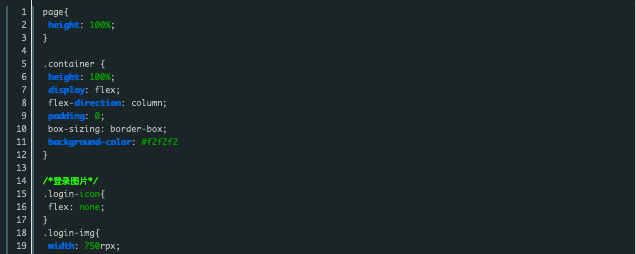
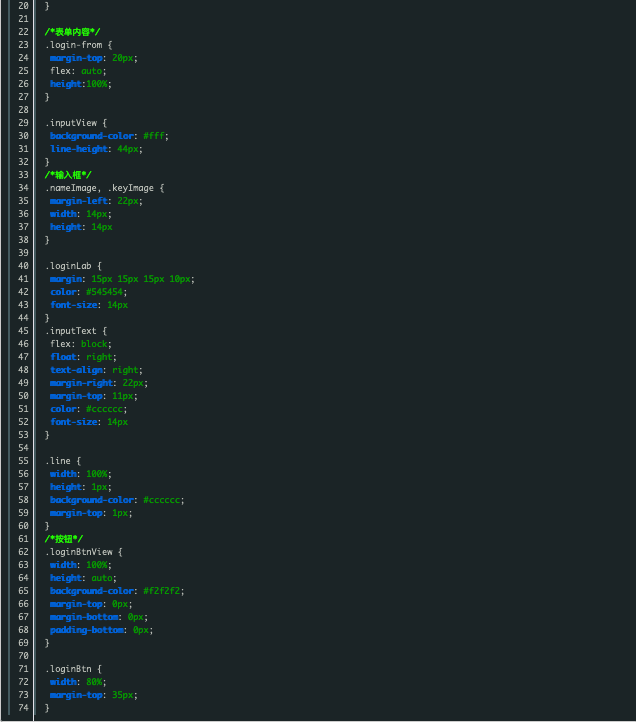
login.wxss:


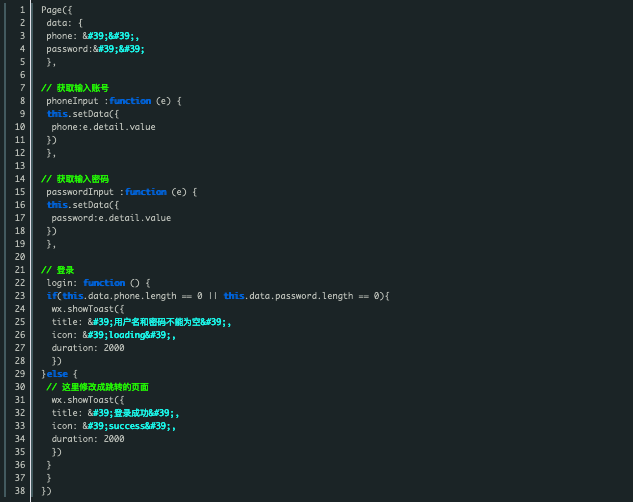
login.js:

运行结果:

以上就是微信小程序登录页面制作实例详细解析与分享的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~