这篇文章主要介绍了微信小程序 五星评价功能的实现的相关资料,这里附有实例代码及实现效果图,需要的朋友可以参考下
微信小程序 五星评价功能
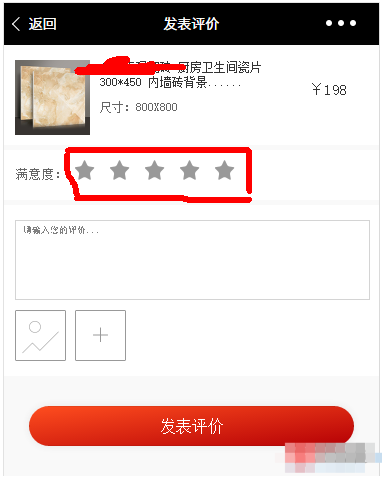
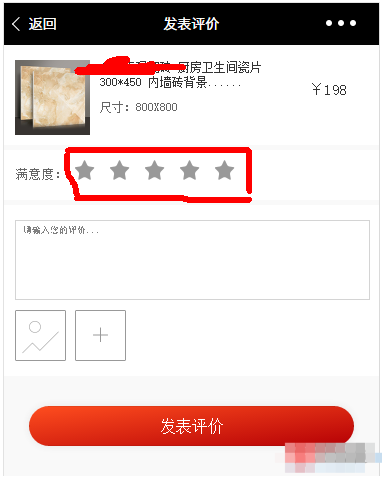
话不多说,我们来看一下效果图:

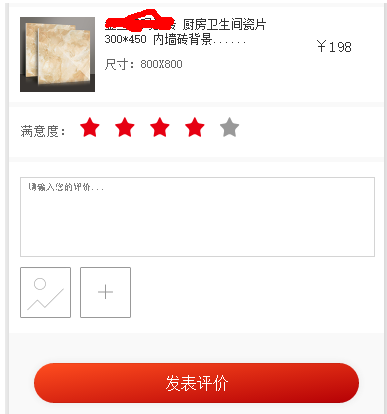
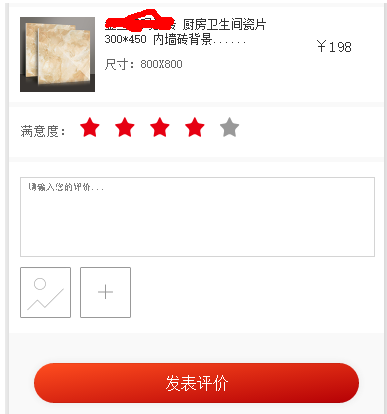
要实现的效果:点击到第几颗星,就要显示到第几颗星,
接下来直接查看源码:
1 2 3 4 5 6 7 8 9 10 | <view class="l-evalbox row">
<text class="l-evaltxt">满意度:</text>
<view class="l-evalist flex-1" bindtap="chooseicon">
<icon class="{{tabArr.curHdIndex >'0'? 'cur icon' : 'icon'}}" data-id="1"></icon>
<icon class="{{tabArr.curHdIndex >'1'? 'cur icon' : 'icon'}}" data-id="2"></icon>
<icon class="{{tabArr.curHdIndex >'2'? 'cur icon' : 'icon'}}" data-id="3"></icon>
<icon class="{{tabArr.curHdIndex >'3'? 'cur icon' : 'icon'}}" data-id="4"></icon>
<icon class="{{tabArr.curHdIndex >'4'? 'cur icon' : 'icon'}}" data-id="5"></icon>
</view>
</view>
|
css如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .l-evalbox{
height: 100rpx;
padding: 0 3%;
margin-top: 10rpx;
background: #FFF;
line-height: 100rpx;
}
.l-evaltxt{
width: 120rpx;
display: block;
font-size: 26rpx;
color: #666666;
}
.l-evalist .icon{
background-position: -77rpx -246rpx;
width: 40rpx;
height: 43rpx;
margin-right: 30rpx;
}
.l-evalist .cur{
background-position: -128rpx -246rpx;
}
.l-evalist .icon:last-child{
margin: 0;
}
|
js代码如下:
1 2 3 4 5 6 7 8 9 10 | chooseicon:function(e){
var strnumber=e.target.dataset.id;
var _obj={};
_obj.curHdIndex=strnumber;
this.setData({
tabArr: _obj
});
},
|
这样效果显示如下:

感谢阅读,希望帮助到大家,谢谢大家对本站的支持!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。



暂时没有评论,来抢沙发吧~