微信小程序推广方法之深度探讨与实践经验分享
126
2024-09-23

本文主要介绍了微信小程序 url 与 token 设置方法详细解析说明的相关资料,希望通过本文能帮助到大家解决类似问题,需要的朋友可以参考下,希望能帮助到大家。
微信小程序url与token设置详解
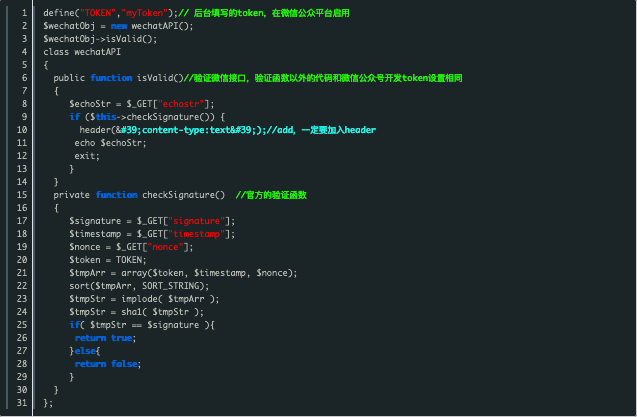
新浪云应用sae的代码里创建一个weixin.php文件,写入以下代码

保存后通过url访问,在地址栏复制url,写入微信公众平台中

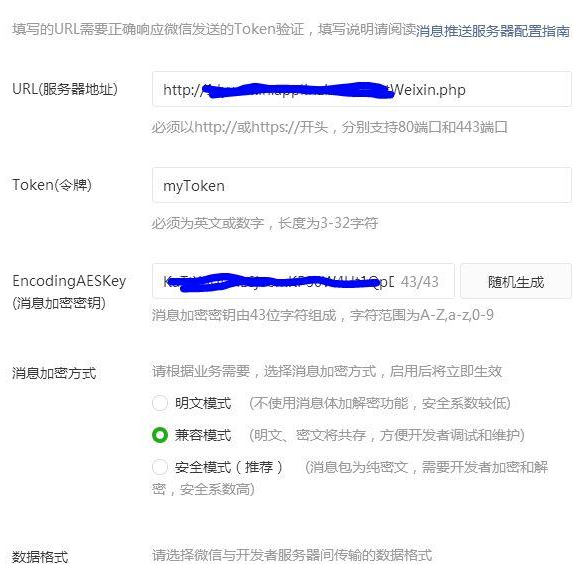
在微信公众平台的开发设置中,填入以上获得的url和设置的token,自动生成EncodingASEKey

设置完成

以上就是微信小程序 url 与 token 设置方法详细解析说明的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~